Having white teeth in a photo is important, especially if we are talking about a professional one that has been done. What is cool about programs like Photoshop is that even if you had a “bad teeth day” for taking photos you can still turn the smile to a good looking one by learning how to whiten teeth in photoshop.
Finding out how to do this is not that complicated and it is just going to require some time from you to understand the things you need to do. If you are photographer whitening teeth is going to be for sure one of the most common tasks that you can do.
You will always get this demand when you are taking pictures no matter if it is a special event or one of your friends asked for some photos. You can make the necessary changes quite easily so here are some suggestions on how to whiten teeth in photoshop.
How to whiten teeth in Photoshop: Cool tutorials
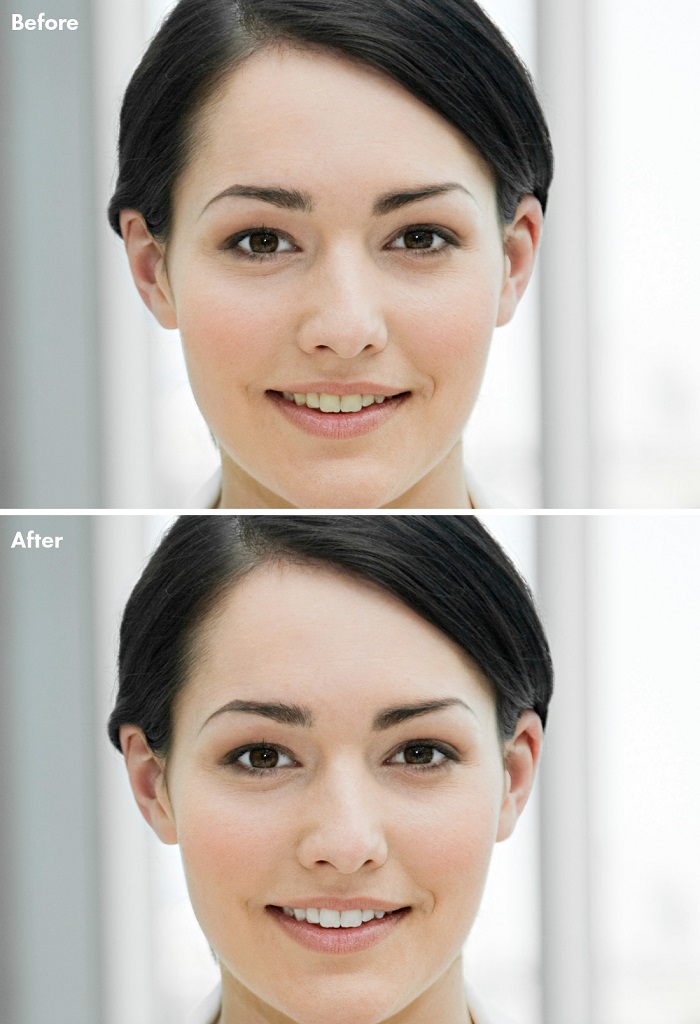
Natural Teeth Whitening – Retouching Tutorial
Bear in mind that when you are editing portraits you need to balance all of their features and make them look as natural as possible. In this tutorial, you will discover a quick way to it.
How To Whiten Teeth In Photoshop
If you are quite confused about how to get it done then you should really try out this nice simple tutorial.
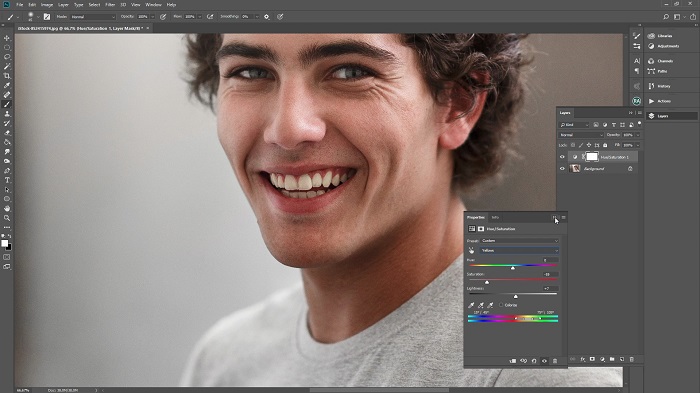
How To Whiten Teeth In Photoshop
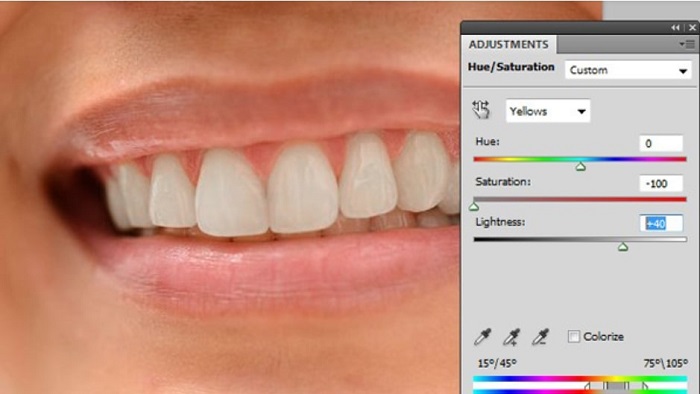
Check this tutorial out if you want to whiten teeth using photoshop. It explains all the steps from the Hue/Saturation layer until the mask that you might be needed to use. Start now and soon enough you will be able to understand how to get the best result.
How to whiten teeth in Adobe Photoshop in 3 easy steps
Find out what you need to do when you need to get this task done. This tutorial has 3 steps and this means you will be able to finish it quite fast. It starts with a single person image and then it moves on to multiple person images that might sometimes be a bit more challenging.
How to whiten teeth in Photoshop
Make yellow teeth look white using this tutorial. It is explained in detail and you shouldn’t have any big problems with it.
How to Whiten Teeth in Photoshop
Go with this guide if you want to learn the techniques that need to be done in order to whiten teeth in photoshop.
How to Whiten Teeth and Eyes
Explore this simple tutorial that shows in a step-by-step way what you need to do in order to get white teeth for your pictures.
Whiten Teeth in Photoshop
Using this tutorial will help us understand how important it is to use Photoshop to achieve this goal and make your photos look better especially for the persons we took them. Give it a try and see what you will learn.
2 Easy Ways to Whiten Teeth in Photoshop CS6
These two methods that are shown in the tutorial show how to perform this task and you can do them even if you are a complete beginner in this software. Just make sure you follow all of the instructions and you will be just fine.
Photoshop CC Tutorial – (Quick tip for beginners)
If you want to learn more about whitening teeth in Photoshop then this tutorial might be the best one to go for especially if you are a beginner.
How to whiten teeth in Photoshop
Images that look great but don’t have a white smile can be a frustration for many photographers. Take advantage of this tutorial and learn how to Photoshop in a simple and fun way.
How to Whiten Teeth Using Photoshop Tutorial
If you are going to explore this tutorial you will be happy to know that at the end of it you will be able to use these technique to achieve your aim.
The BEST Way to Whiten Teeth in Photoshop
One of the best ways to perform this task in photos that look good is by using photoshop. It shows how you can do it from zero and you don’t really have to invest a lot of time into it.
The best way to whiten teeth in Photoshop
Learn how to perform this task by going for this guide. You need to make sure that the look you get feels natural. The guide is done by a cool artist that shows all the info you will need in order to get this natural-looking result.
How to fix and whiten Teeth
To achieve the white teeth effect in Photoshop you will need to give a try to this simple tutorial. It has all the techniques well explained and it is a matter of time till you will do it on your own.
How to Whiten Teeth in Photoshop
If you want to start removing the yellow color from teeth in photos you can surely try this tutorial. It shows all the steps that you need to do in Photoshop so you can start doing a better job with your photography.
Here’s how to whiten teeth in Photoshop for a natural result
Nothing is going to impact more a photo than the smile of the persons in it. This is why having a white smile is an important aspect and if you want to get this effect sometimes you will have to edit it using photoshop.
How to Whiten Teeth in Photoshop (A Helpful Guide)
This is a simple guide that teaches you how to do it. You will discover all the steps needed to be done in order to get that effect.
Whiten Teeth! TWO STEPS!!
Start whitening teeth easily with this Photoshop tutorial that has all the information you might need to be included.
How to Whiten Teeth in Photoshop– Video Tutorial
Yellow teeth are a common problem that happens in photos. Most of the times you will need to clean that up by using these techniques. This tutorial is in video format and it shows all the steps that you need to do in order to get the job done.
Whiten Teeth In A Few Easy Steps
You can whiten teeth on any person that you have in your photos and you might want to start doing this now. The main idea is to balance the effect and not overuse it.
Photoshop is the best program to perform this in so have a look at this guide because it includes all the specs needed and it perfect for any beginner photographer that wants to get this kind of job done.
How to Whiten Teeth in Photoshop
Why wouldn’t you like to have a beautiful white smile in all of your photos! Sometimes we do see a picture that doesn’t have a great smile but we can fix all of that using this simple guide.
If you enjoyed reading this article on how to whiten teeth in Photoshop, you should read these as well:
- How to install Photoshop actions in a couple of minutes
- Affinity Photo vs Photoshop: What’s the difference and which one to use
- Photoshop actions for portraits that you can download now
- Cool wedding Photoshop actions for photographers
- How to draw in Photoshop: Tips and tutorials to do an awesome job
The post How to whiten teeth in Photoshop and make a picture look better appeared first on Design your way.
Source: https://ift.tt/34cbp5g