These days, Photoshop has become a savior for almost every problem related to photographs and graphics. With the increasing number of solutions to each graphic issue, it is safe to say that every person can handle Photoshop in their little convenient way. To make life easier, here are a few easy ways to create a metal texture using Photoshop.
The metal texture is a straightforward yet effective way to achieve light and shadow in your design. It gives a shiny effect and can extensively be used as accents in logos, typography, websites as well as backgrounds and other graphic projects. In this tutorial, we will learn three different ways to achieve a metallic texture using Adobe Photoshop.
1. Achieving Metal Texture for Background Using Photoshop:
An easy and often used technique to create metal texture using Photoshop, it consists of 6 easy steps, which even a beginner-level artist can achieve. This method works perfectly smooth for every version of Photoshop from CS3 or above.
Let us begin –
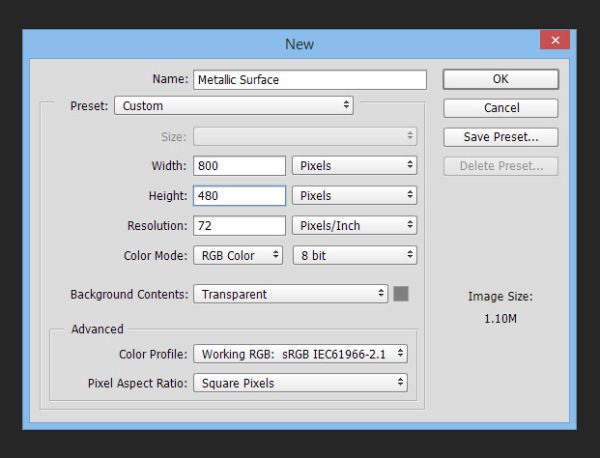
Step 1. Create a Document:
Create a new document on Photoshop for this tutorial, and the document resolution shall be at 800 x 480 pixels.

Step 2. Gradient Background:
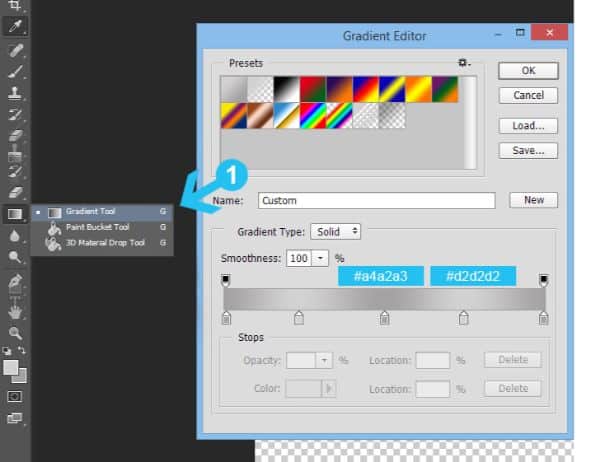
Picking the Gradient Tool (G) from the toolbox, create a gradient using the colors #a4a2a3 for a darker shade and #d2d2d2 for a lighter one. (IMG. A)
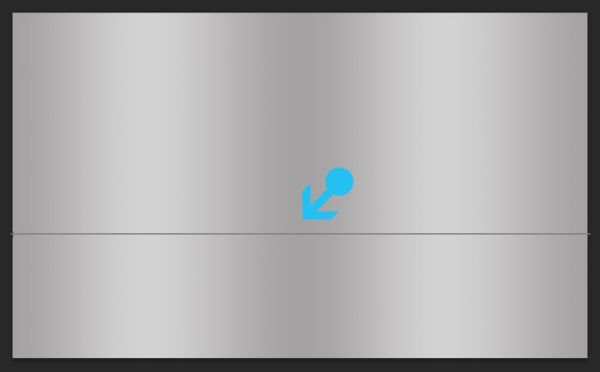
Next, fill the background horizontally. (IMG. B)
A.

B.

Step 3. Adding Metallic Texture:
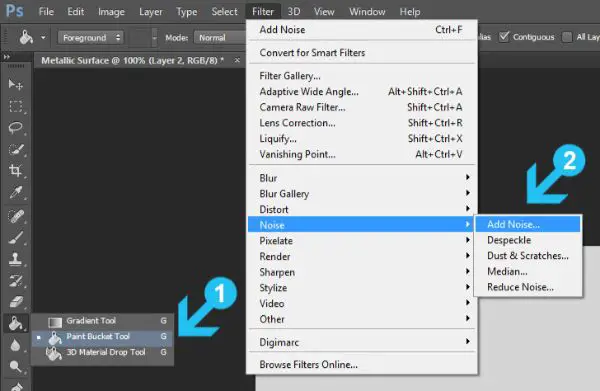
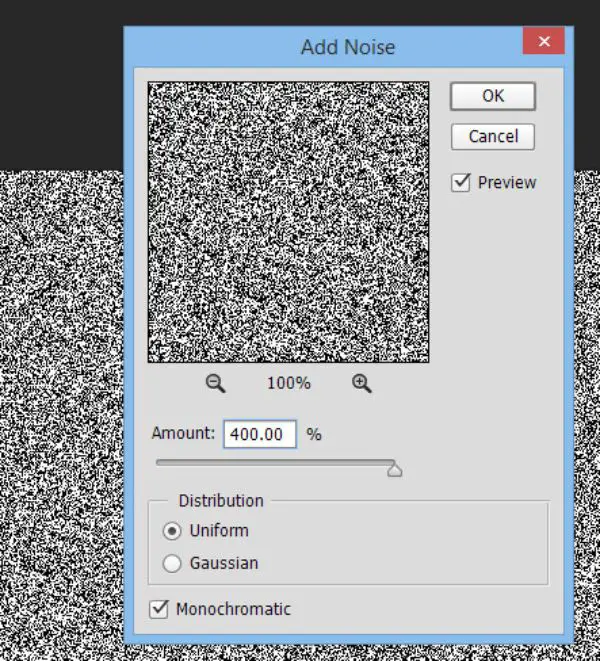
Start with creating a new layer (Shift+Ctrl+N) and fill it with the lighter color #d2d2d2 by using a Paint Bucket tool (G) (IMG.C). To add noise, go to Filter- Noise- Add Noise and keeping the amount up to a proper 400%, change the Distribution to Uniform and check the monochromatic option. (IMG. D)
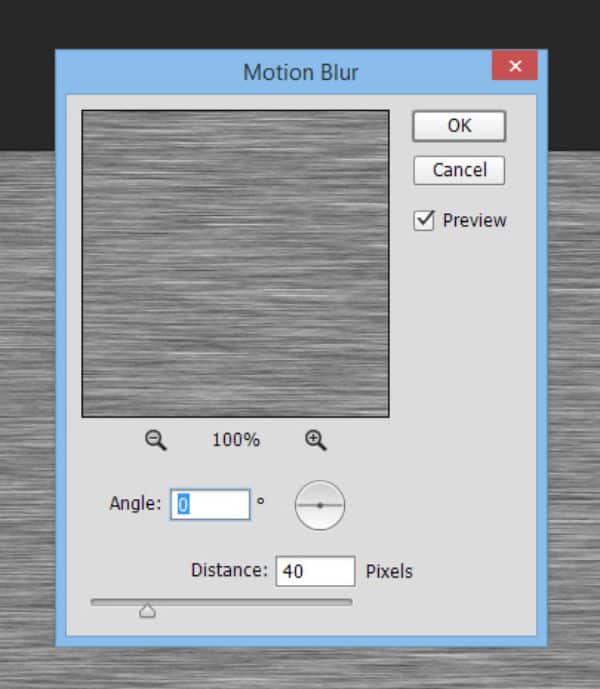
Finally, to merge the texture into one, go to Filter-Blur-Motion blur and set the Angle to 0 and Distance to 40 pixels (IMG. E). Press OK and confirm the filter application.
C. Filling background and adding Noise:

D. Noise Setting:

E. Motion Blur Setting:

Step 4. Refine the Texture:
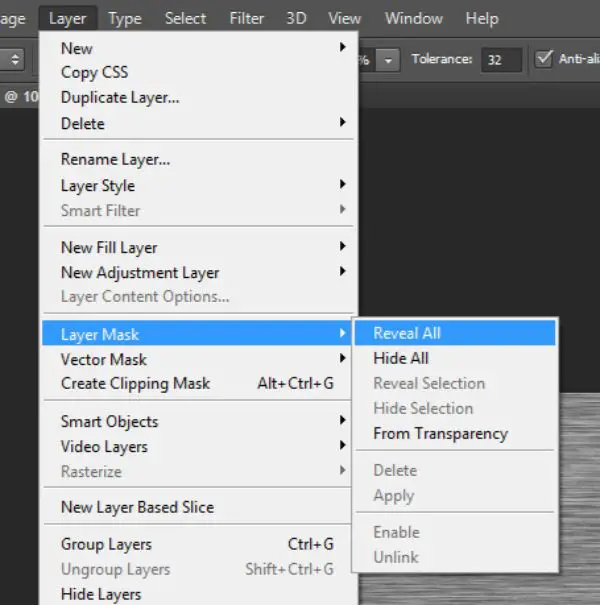
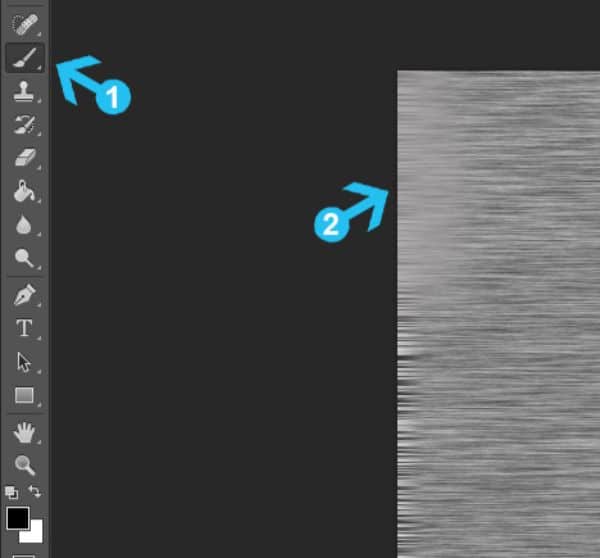
With an active texture layer, go to Layer>Layer Mask>Reveal All and add a layer mask. (IMG.F) Start with a black foreground color (#000000) and pick the massive soft Brush Tool (B) from the toolbox. Select the brush capacity to be between 60-70% and draw over the mask in left and right corners (IMG. G). Follow this step with setting the Layer Blending Mode to Overlay and Opacity to 60% (IMG. H).
F. Add layer mask:

G. Draw around the left and right corners with 70% visible soft brush:

H. Result:

Step 5. Make use of Noise:

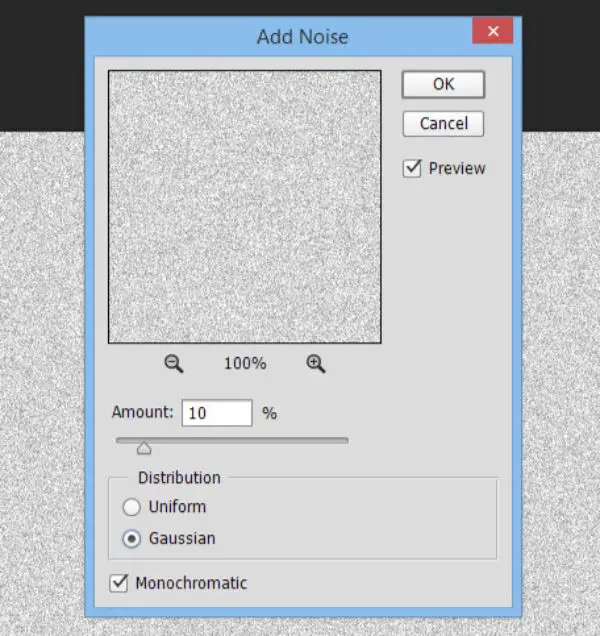
For this, you would have to create another layer and fill it again with #d2d2d2 color using a Paint Bucket Tool (G). Post this, add a noise filter- Filter>Noise>Add Noise at 10%, Gaussian Distribution & monochromatic effect. Following the Noise setting, change the layer blending mode to Linear Burn and Opacity to 10%.
Step 6. Curves:

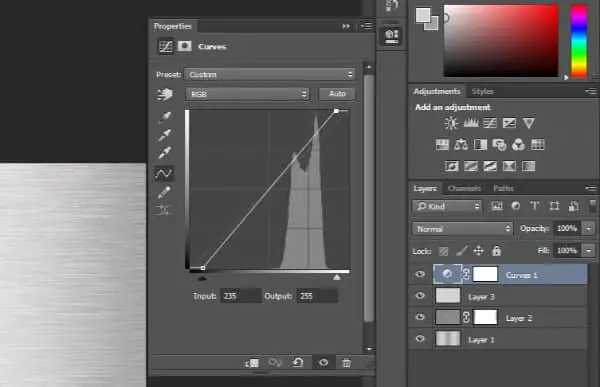
To make the background effect more intense and dramatic, here is an additional step that might create that metallic shadow effect. Go to Layer>New Adjustment Layer>Curves. Set the shadow pointer to the right side and highlight arrow to the left side. In case you have an issue with spotting the curves tab to re-edit the adjustment layer, simply double-click the Curves layer icon.
I. Final Output:

This method is the easiest way to achieve a metal texture using Photoshop when applying it on the background. This method can further be manipulated to get results concerning graphics as well as typography.
Achieving Metal Texture In Typography using Photoshop:
While adding a metal texture to typography might be a slightly advanced technique, it is manageable for beginners as well. With a total of 20 steps, this method is not only lengthy, but it is also editable after being executed until the end as well.
Similar to a few steps from the previous method, this one is slightly different in order of steps and technique. Let us begin with this tutorial –
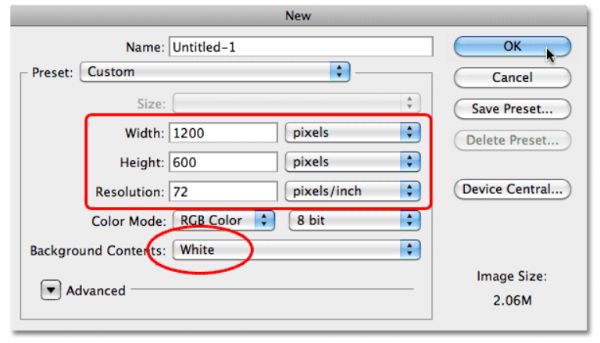
Step 1. Start with a New Document:
It is a mandate, to start with a larger size document than you would need in case of text, so to begin with, create a new Photoshop document (Ctrl+N for windows and Command+N for Mac) of 1200px width and 600px height, and a ratio of 72px/inch on default. Set the Background Contents option to white. Even though we shall modify it in the next step. Click OK when done, and a new page shall occur.
Step 2. Use black fill for Background:

Photoshop’s Foreground and Background colors need to be reset. Do this by pressing D on the keyboard and the Foreground would set to default black. Press Alt with back to fill the canvas with the present Foreground color (Black).
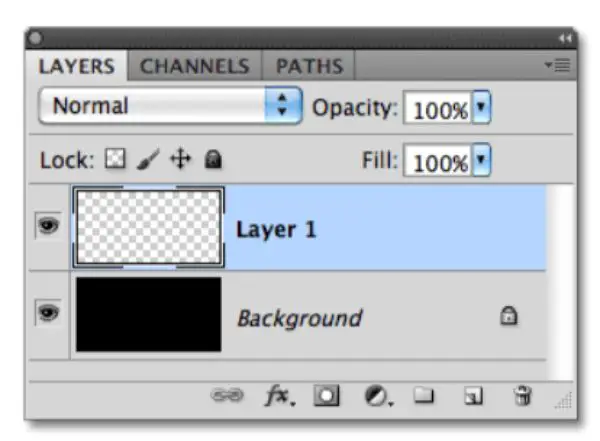
Step 3. Insert a New Blank Layer:

Press the new layer option in the Layer Panel. This would add a new layer with the name Layer 1.
Step 4. Use Grey to Fill Layer:

Use the Edit menu and choose ‘Fill’. Once the Fill dropbox opens up, click on the ‘Color’ tab under Use. When you select the ‘Color’ tab, Photoshop would open a Color Picker for you to select a color to fill the new Layer. Choose a lighter shade of grey. The one used for this tutorial is the following shade: 195 for R, G, B. Photoshop would fill the layer with a grey, temporarily hiding out the black Layer beneath.
Step 5. Add Noise:

Go to Filter>Noise>Add Noise. Set the amount to 150% and make sure to select Gaussian and Monochromatic options from the dialog box beneath.
Click on OK once you get a result as below.
Step 6. Make use of Motion Blur:

Go to Filer>Blur>Motion Blur. We would be using motion blur for blurring out all the noise that was produced in the earlier frame. Set the Angle to -10 degrees, and increase the Distance to about 200 pixels. Click on OK when done.
This creates a brush effect of metallic texture, as seen below.
Step 7. Crop the Edges:

Relating to Step 1, the document must be a tad larger than you need to satisfy the reason that Motion Blur filter has trouble blurring pixels around the edges of a document, which is seen in our document. To rectify this issue, crop away those unwanted areas with the Crop Tool from the Tools panel, or press C. Press Enter once you have dragged and selected the area you wish to keep in your document.
Step 8. Insert Your Text:

Add text to your document with the Type Tool in the Tools panel of the Photoshop window. Select font as well as size and typeface from the dialog box above.
As you select the text, you can also resize it in two different ways. You can change the font size, or use the free transform tool. The Free Transform tool can be activated from the ‘Edit’ section of the main menu bar. You can use the keyboard shortcuts Cntrl+T (Win). You can easily drag the corner points to the expected size.
To avoid any kind of distortion while expansion or reduction, you can simply accompany the controls with the Shift key. This would expand/reduce your text or shape equally from all sides.
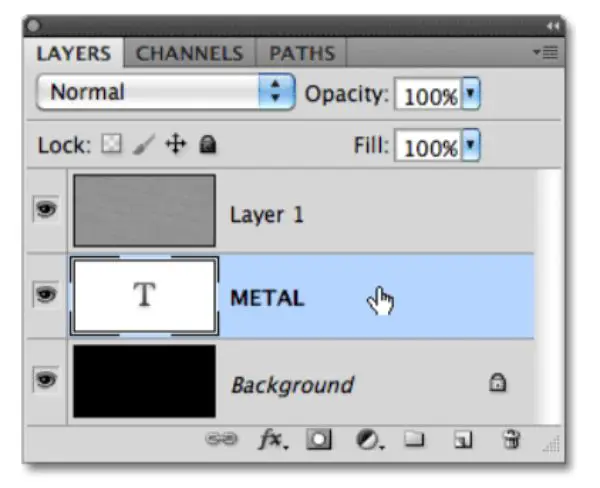
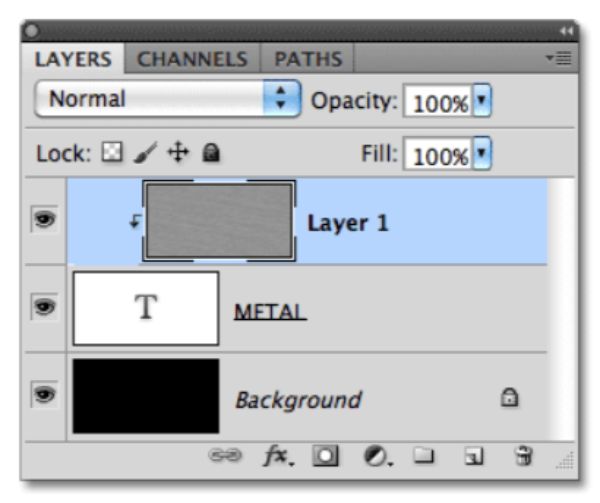
Step 9. Adjust the Text layer beneath the layer of texture:

Press the text layer and drag the Layer between the grey texture layer and the background layer. You would notice a highlight bar between the two layers, release the drag of mouse and Photoshop would switch the text layer into place:
Step 10. Make a Clipping Mask:

Click on Layer 1 and select it. Then go to the layer menu and chose ‘Clipping Mask’. With this key, layer one would become indented to the right, indicating that it is now clipped to the lower Layer.
You can now see the grey metallic texture through the typography easily.
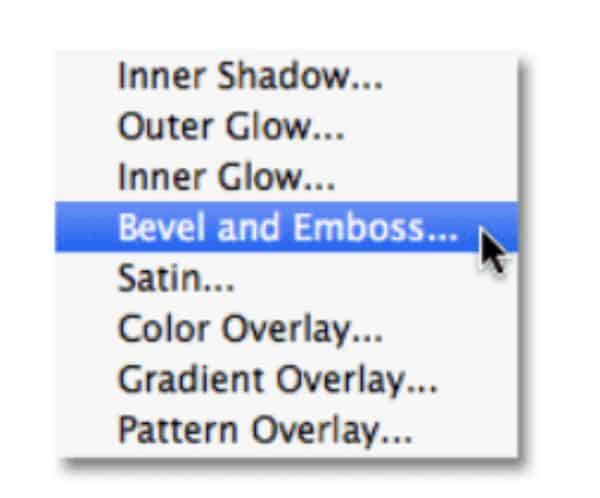
Step 11. Insert Bevel and Emboss Layer Style:

Click on the tiny text ‘ fx’ icon in the Layers panel. This is the layer styles icon. Chose Bevel and Emboss from the list of styles that appear.
A new Photoshop Layer Style dialog box would open up. To set the Bevel and Emboss options, first, change the Technique to Chisel Hard, then increase the size to around 7px. Depth slider must be dragged towards the right to expand it to about 500%. Below, in the shading section, click on the Gloss Contour section:
This will, in turn, open another dialog box where you can select ‘Ring’ from under the dropbox of Presets.
Click OK to exit out of the Gloss Contour Editor to come back to the main Layer Style editor dialog box. Here, check-in the Anti-Aliased checkbox next to the Gloss Contour option. DO NOT close the dialog box yet, and we have one more step to go.
Step 12. Insert Gradient Overlay Layer Style:

Click directly on the ‘Gradient Overlay’ in the layer style dialog box. Make sure you don’t only check in the box next to it, but click on the words for the editable options to appear.
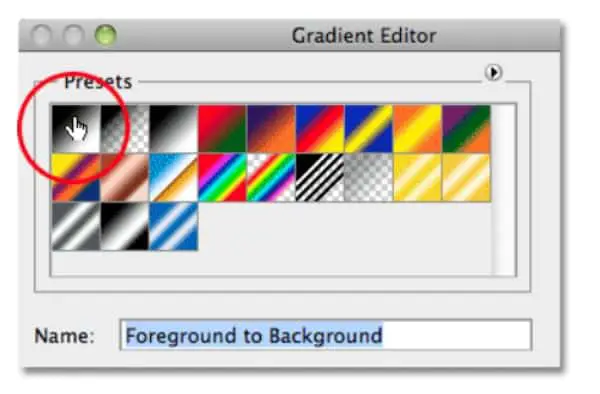
By default, Photoshop’s Gradient is set according to the current Foreground to Background (Black and White), so to change that, click on the color slider next to Gradient in the dialogue box.
Click on the first option to the left, i.e., Foreground to Background.
Now, close this dialog box and go back to the main Layer Style dialog box. Here, select the Blend Mode as Overlay and set the Opacity to 70%. This adds a shimmering affect to the metal.
Final Result:

This is the outcome of this tutorial. It is the most basic version of the metallic typography, but more and more overlays can be applied to these set of layers to fine-tune the shiny metal effect. The best part about this method is the text remains editable – in a sense; you can change the fonts, words as well as size of the words and play around with sizes without hampering the metal texture.
These are the two methods that can be used to induce a metal texture using Photoshop in the background as well in Text. These methods can be improvised as per the level of advancement, but barely take 5 minutes once you get the hang of it. You can use a metallic texture on websites, motion graphics, logos, banners and what not! Metal textures can be used for various purposes. Learn how to make the most out of Photoshop experimenting with these metallic textures your other design projects. Metal texture adds a sense of boldness, gives the overall design an edge, and adds character to the overall design. Keep practicing these methods to find out which method suits you best for your purpose. The applications and possibilities are endless when it comes to Photoshop.
The post How to Create Metal Texture Using Photoshop appeared first on Line25.
Source: https://ift.tt/2RIm18B


No comments:
Post a Comment