Fonts are important when we want to show the personality of a core value that a brand has. What they do is the make a brand more friendly in the eyes of the audience.
Choosing the right font could be quite challenging sometimes. This is because there are a lot of options to choose from and there is no secret recipe. The Tinder font is a good example of how an app brought such a big change in the social world.
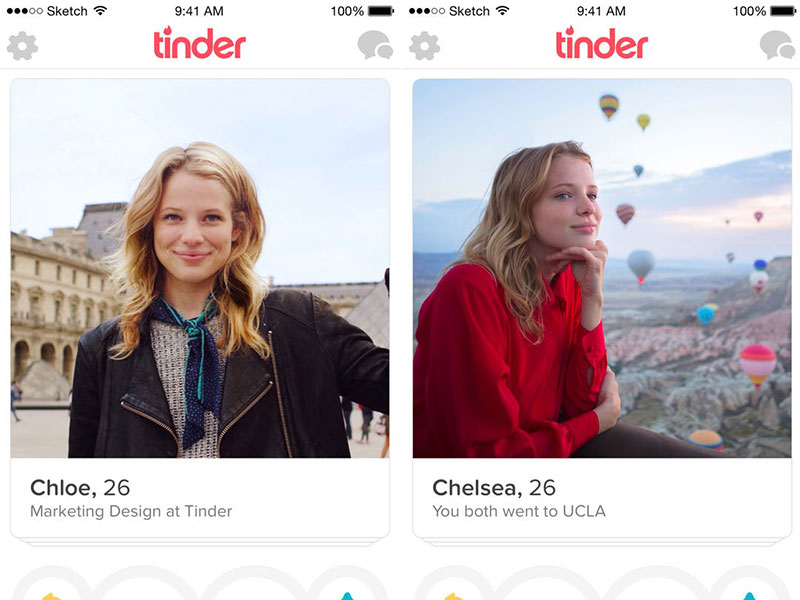
The app was launched in 2012 and in just two years it reached one billion “swipes” per day. For sure it is one of the most used dating apps and users just have to use a swiping motion to interact with it. It allows users to chat if they like each other and they can decide what to do from there.
So, as the app got so popular the Tinder font is also very known now in the world of designers. Let’s find out more details about it.
The Tinder font

The font used is actually the Gotham Rounded font. This is a version of the well-known Gotham typeface. It has rounded corners that make it warm and friendly compared with the strong and authoritative. It is available in 4 weights. The number is lower compared with the eight weights that are available in the non-rounded version.
The main Gotham Family is a sans-serif typeface. The designer behind it is Tobias Frere Jones and he released it back in 2000. Gotham’s letterforms are inspired by architectural designs from the twentieth century.
It is a very big family that can be used for different kinds of projects. Back in 2007, a rounded version was also added because of a commission from a print magazine. So, this is the short history of the Tinder font.
Tinder font alternatives that you can try
Montserrat
This Tinder font alternative was designed by Julieta Ulanovsky. She is an Argentinian designer and her inspiration was her own neighborhood from Buenos Aires. Monsterrat is also used by designers when they want something familiar like Gotham and Proxima Nova. But we do consider that it has a more one of a kind typeface compared with the other two.
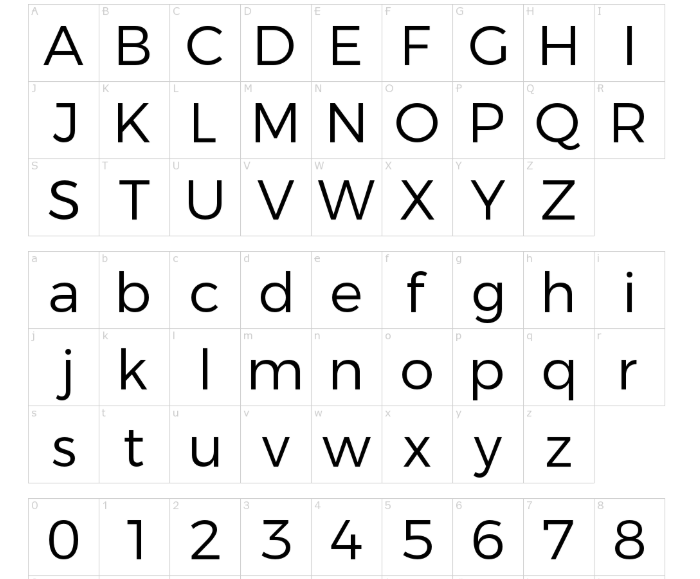
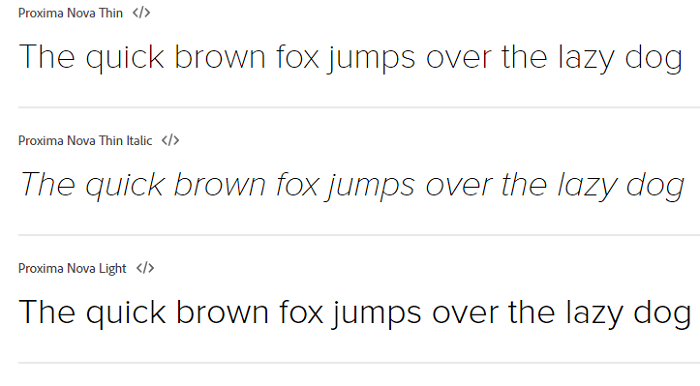
Proxima Nova
As it was released in 2005 Proxima Nova is still a new font. It gained a lot of popularity and the designer behind is Mark Simonson. Graphic designers consider it a hybrid that has a geometric style together with modern proportions.
As it is so used sometimes you get the feeling that this Tinder font is quite overused. However, there is no denying the fact that it can be an excellent choice. This is for sure the reason why it is so popular.
The font is available in seven weights – thin, light, regular, semibold and black. Each of them has also the italics in small caps styles.
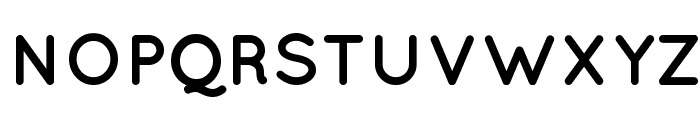
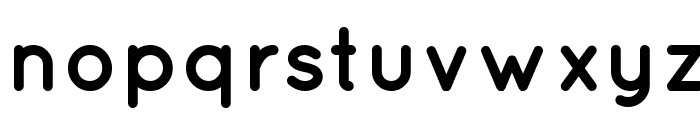
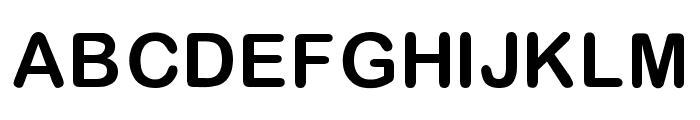
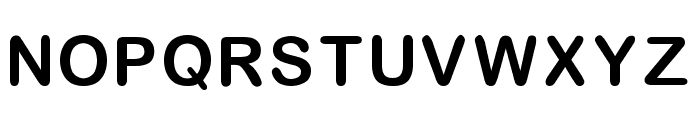
Quicksand Bold font
If you are still wondering what font tinder uses well the answer is that a similar one to Quicksand. We do like this version because of its geometric-style and clearness. You can use it for sure in logo design projects but also for printing. If you don’t believe us, download it now and see how it is going to look in your designs.
Multicolore font
Having a Tinder logo font that looks more or less the same is a great advantage. Multicolore really looks similar and it can be used in your design projects right away!
Ebnor Bold font
Get this Tinder font alternative if you want one that is easy to install. It works great in various design projects.
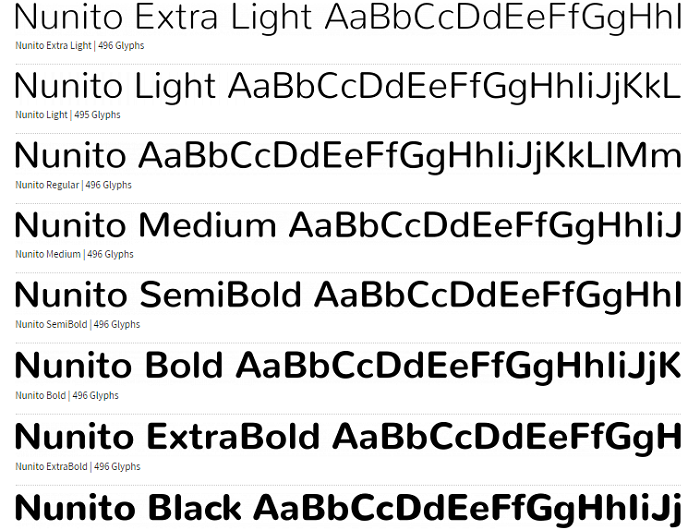
Nunito-Regular font
This is another sans serif typeface font that comes with 2 versions to choose from. You will love them both and you will be closer to get a matching flames font like in the Tinder logo.
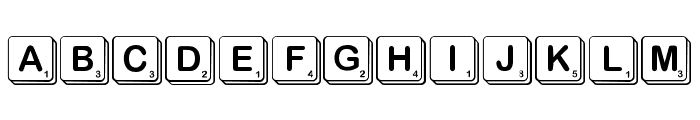
Scramble Mixed font
A modern looking font that can be spotted easily due to its similarity to the Tinder font. Download it and see for yourself.
Geogrotesque
This is a modular font that has a rounded typeface. All of its characters adapt easily to different texts. Because of the rounded style, you feel a warmer appearance coming from it.
It’s easy to install and you shouldn’t waste any time with it. It also has 14 styles together with 7 weights that wait to be used. Go for it right away and see how you can adapt it.
Armitage
This is a sans-serif typeface that was made by James Puckett. It got launched back in 2010 and the design was inspired by vintage lettering from the nineteenth century!
It has multi-language support together with Greek and Cyrillic. You also get different alternate characters to use. What you will enjoy a lot are also the weights you get with it from think to black.
Proxima Soft
The Proxima Soft is a similar Tinder font that can be used in your projects. You can also combine it with other ones when you want to get a more unique look. It includes Greek and Cyrillic and it also alternates characters that can let you customize it.
Bryant
Consider Bryan a geometric sans-serif typeface that was created by Eric Olson. If you want to make designs that include similar Tinder font it can be a real option for you to choose.
DIN Round
Let’s check this version of Tinder font that seems to be quite good looking. It gives warmth to your designs and it comes in five weights.
Gibson
We conclude our Tinder font alternatives with the Gibson. This is a sans-serif typeface that was created in 2011 by Canadian designer Rod McDonald. It includes four weights that are very useful and you can download it at any time.
Ending thoughts on the Tinder font
In conclusion, choosing a Tinder font that is going to do the job for your design is quite easy. Today there are many alternatives that we can play online. Make a shortlist with the ones you prefer and have fun with them.
If you enjoyed reading this article about tinder fonts, you should read these as well:
- A set of funny fonts you could use in neat design projects
- Google font pairings: Font combinations that look good
- Best free fonts for logos: 72 modern and creative logo fonts
- Fun happy birthday fonts you can download with a click
The post Tinder font. What font does Tinder use (Answered) appeared first on Design your way.
Source: https://ift.tt/3963gCl