These days, Google has acquired a lot of the market share, and people are used to having Google at their fingertips. And in this rage, users have forgotten about Firefox Mozilla’s existence. Like Google Chrome, Firefox Mozilla also has plug-ins and add-ons that you can use to your advantage as a designer. And when we talk about graphic designing and graphic designers, many interesting and useful Firefox add-on are out there that you may not know about.
In this blog, we are going to take a look at such add-ons that help you when you are a graphic designer with all of your graphic designing projects. They are as follows:
1. TinEye:
TinEye is a Firefox add-on that is smarter than Google’s image search. It is a reverse image search engine, which means it takes an image for input and offers related photos. And TinEye is a widely used reverse image search engine so far. Photographers and people from the creative domain use this tool extensively. Moreover, photographers can also see if someone has stolen, edited, or reused their images. TinEye is easy to use. You just have to upload an image or a URL of that image goes into search query as input.
The TinEye add-on for Firefox is available for use for free. You just have to create an account with its website. And you can use the tool for free. The free version of it allows you to run around 150 searches in a week.
2. Stylus:
There are some days when you start designing a website, and you don’t seem to agree with its aesthetics and appearance. Web developers and designers generally rely upon the CSS, also known as Cascaded Style Sheet, for the appearance of their website. In such a scenario, Stylus can help you sort out your issues. Stylus lets you apply new CSS to the sites that don’t appear very impressive in their appearance. If you are someone with a strong technical background, you can design your CSS from scratch. But to the people who are not from a technical background, those people can download the customized themes from online websites. You can also download the CSS and customize the CSS according to your requirements. This can let you have a collection of CSS themes that are personalized that you can modify from time to time to keep it fresh.
Stylus lets you install various themes while supporting the themes from online repositories. Moreover, you can also install the styles from .user.css or .user.styl link sources. With Stylus, you don’t have to worry about losing your customized themes. It provides you with backup management that does not let you lose track of your CSS. Also, your themes update intuitively, which you can configure according to your requirements. The UI of Stylus is customizable. It has different themes, optional layout customization, icon and badge color combinations, and many other tweaks. Stylus provides you with two code validators that are optional with the rules that his user can configure.
3. EPUB Reader:
It gets downright annoying when you want to read an ebook, but it is not available in the PDF file format. Instead, it is available in EPUB format. Many of us are used to reading ebooks in PDF file format. And when we see the file format of the ebook is EPUB, we entirely lose out on the idea of reading that ebook. Hence, for readers like us, Firefox provides a plug-in called EPUBReader plug-in. There are millions of ebooks that are available for free on the Internet. But if you don’t have the right device to read it, it is all futile.
But if you use Firefox and are a voracious reader, you can always install EPUB Reader add-on in the browser. You just have to find the EPUB file online. Once you click that file, Firefox downloads it, processes it and renders it on your screen like a PDF file. The best part of using this add-on is, you can also read the EPUB files that you have downloaded previously on your device.
4. Measure-it:
It is always challenging to find the right width or height when you are dealing with the web page design. And specifically, if you are working for responsive web design, then the process has to be immaculate and accurate. But that does not imply that you have to have exact dimensions when it comes to images. Hence, it is still convenient to have a scale to measure the height and width of the images in terms of pixels. Such a tool is available with a Firefox add-on called Measure-it. With Measure-it, you can draw a scale on a web page to check the elements’ width and height on the web page. These measurements are in terms of pixels. Hence, with this tool, you can create perfect mockups and wireframes with the precision at the pixel level.
5. iMacro:
With web design and graphic design, specific tasks are always repeated. To establish certain tasks, you have to keep on repeating particular actions. In such a case, you can use the Firefox add-on called iMacro. With iMacro, you can accomplish the repetitive tasks with just a click of the mouse button. You can record an action in iMacro, and you can fill the form fields, carry out text extraction, download files, and do so much more. There are numerous possibilities. People use iMacro for their professional and personal task accomplishment and save a lot of time, energy, and resources.
Web developers can use iMacro for website regression testing, performance analysis, monitoring various web transactions. Moreover, you can combine iMacro with tools involving web development and testing. Macros in iMacro are stored in the form of text that supports password-based encryption. You can save macros either as a separate external file or in the form of bookmarks. Hence, you can play the recorded macros in the browser, and you can finish other tasks while macro assists you in your regular responsibilities.
6. Fireshot:
When working with websites, you often have to click screenshots to depict specific things during their documentation. And when you have to click a long screenshot, it is difficult to click the screenshot with your usual methods. Hence, there is an add-on with Firefox Mozilla that lets you click the long shot of the website. This Firefox add-on is called Fireshot. You can click the picture of an entire web page or capture the selected area of the web page. Fireshot is a versatile tool when it comes to capturing screenshots.
Fireshot lets you click the screenshot of the selected area or the entire webpage. Once you capture the screenshot, you can work with the captured image as a regular image. You can print the copy, edit it, and share it with others.
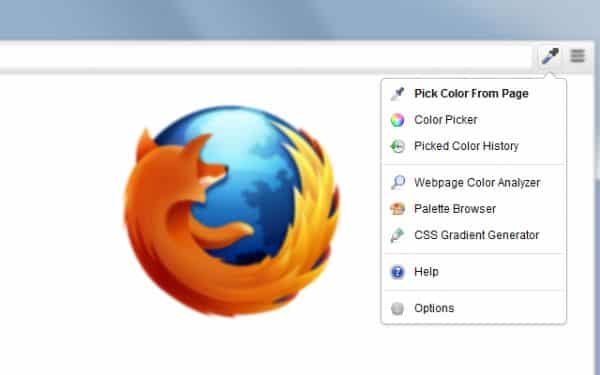
7. ColorZilla:
With graphic designers and color enthusiasts, Colorzilla is the most widely used tool. You get options like Advanced Eyedropper, Color Picker, Zoom in and Zoom out, Palette Browser, Web page DOM Colors, Gradient generator, and so much more one tool. The eyedropper and color picker functions are similar to the ones that you find in the desktop-based graphic design and painting applications. With this tool, you can pick up a color and save it in your palette so that you can use it repeatedly in the future.
Another advanced feature of ColorZilla is Web Page DOM Analyser. It analyses the colors and shades on the web page and creates a palette of color chips. This way, you can experiment with different colors while using the colors on the website.
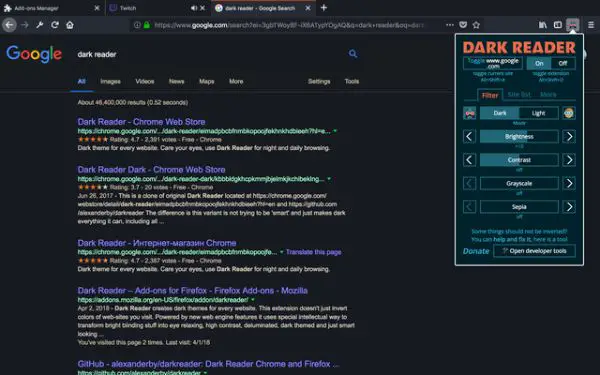
8. Dark Reader:
Graphic designers and web designers often read a lot to enhance and sharpen their skills. And sometimes, some designers regularly read until late night and end up losing their sleep. This happens because the lights emitted by the devices, often make us insomniac. These lights trick the human brain into thinking that it is still day, and hence the sleep betrays us. To avoid such situations, developers developed the Firefox add-on called Dark Reader.
Dark Reader is a tool that lets you invert the colors of the website and darkens the appearance of the webpages so that you can read at night without losing sleep. With this tool, you can modify brightness, contrast, sepia filter, dark mode, fonts, and ignore list. The best part is that it doesn’t feature advertisements and doesn’t store any user’s data, making it safer and private for use.
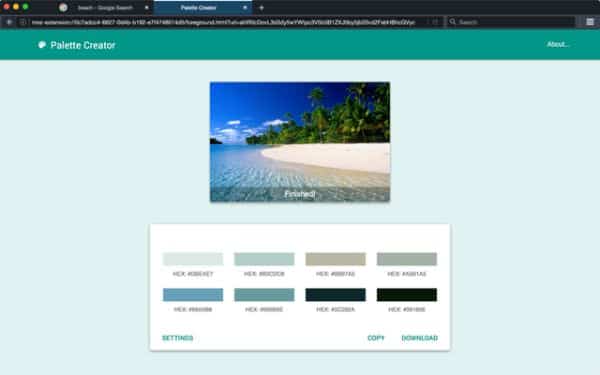
9. Palette Creator:
In some situations, you require an exact same color, yet you are unable to find it in your palette. Moreover, with different color combinations, you are unable to achieve that same color. Hence, this Firefox add-on was developed for color enthusiasts that are very specific about the color selection. You can pick up the color you want from an image, and you get the same color for use in your project.
Once you right-click the image, you get the Palette Creator option, and you can choose the number of colors you want in your palette. Therefore, you can use this palette extensively to pick up the colors you want, and then create and save the palette.
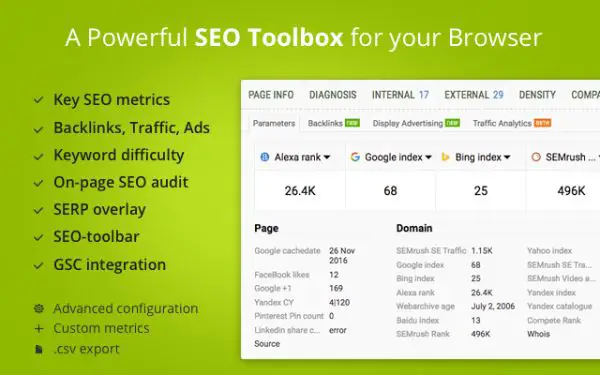
10. SEO Quake:
SEO Quake is self-explanatory. You can improve the performance metrics of your web pages using the Firefox add-on SEO Quake. With SEO Quake, you can analyze all the significant metrics quickly, analyze SERP thoroughly, and export the CSV file format results. You can estimate the impact of the keywords along with setting parameters for search queries. It also lets you conduct the SEO audit of your web pages individually while checking the compatibility issues for a mobile phone.
SEO Quake consists of multiple tools that you can explore and use to your advantage. To explore core metric analysis, you can use the SEO bar that shows up at the top of the browser window, which you can customize.
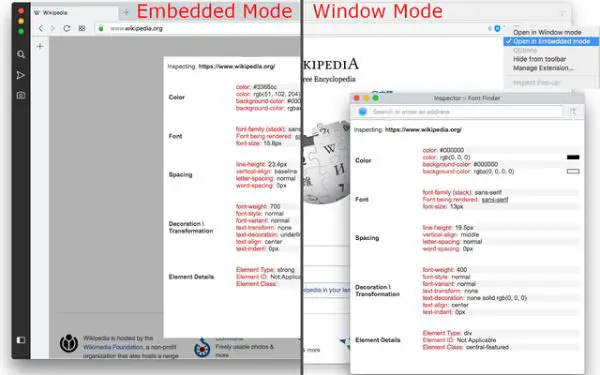
11. Font Finder:
The Firefox add-on Font Finder came into existence for the designers, web developers, and typographers. It lets you find the font information of any component of a web page. Moreover, you can copy that information to the clipboard and access it whenever you require it. With this tool, you can analyze the fonts on the page, any font information can be pinned to the clipboard, and you can adjust the font’s options inline. The font options include color, size, and the family of the font.
You can access the options by right-clicking on the page and selecting the “inspect element” option. Font Finder lets you see the information like font color, background color, font family, size of the font, line height, and vertical alignment. You can also see the details like letter and word spacing, the weight of the typeface, font style, and it’s variant.
12. HTML Validator:
We all know how difficult it can get when we have to write pages of codes and find the error while executing the HTML code. With stretches of codes, it gets tedious to see how the error propagated and its origin. To avoid such situations, there is an add-on called HTML Validator can be used. When you install and use this Firefox add-on, it displays the number of errors in the status bar in the form of an icon. This Firefox add-on can analyze and validate the HTML code sent from the server or the one in the memory. You can find the details of the error when you look at the source code of the page. Hence, with this tool, you can forget about the HTML code errors and use this tool to see if any error has propagated into the web page.
Conclusion:
We saw some of the best Firefox add-ons that can help the designers with their projects by saving time, money, and energy. As these add-ons are widely available, you can easily download, install, and start working with them. Some of the Firefox add-ons are updated regularly, and developers make sure they are available for use across not only Firefox Mozilla browsers but also others. Initially, the add-ons were browser-specific. But now, with the concept of browser compatibility kicking in, the add-ons can be used across all the basic browsers. Hence, this blog comes handy when you want to understand the Firefox add-ons and download them for free. The best part of this blog is, every Firefox add-on that we have listed here is available for free. You can start working with them instantly.
The post 12 Best Firefox Add-ons for Graphic Designers appeared first on Line25.
Source: https://ift.tt/3ictZ4e













No comments:
Post a Comment