The Canvas API represents a way of creating shapes, graphs and animations using just JavaScript and which, unlike Flash, doesn’t require a plug-in installed on the viewer’s computer. While HTMl5 may not have the same capabilities as Flash does when it comes to animations, many people put their hopes in the canvas tag. The limitations that are present are due to the fact that the canvas element was never designed to build animations with it, unlike Flash.
HTML5 Canvas libraries aim to wrap the Canvas element and extend it one way or another to make a better syntax and functionality. These libraries come as a helping hand to understanding and using HTML5 Canvas to its full potential. In this article you will see the HTML5 Canvas wrapper libraries that are available at the moment. Check them out thoroughly and see what each one has to offer and, ultimately, if it is useful to you.
Paper.js
Paper.js is an open source vector graphics scripting framework that runs on top of the HTML5 Canvas. It offers a clean Scene Graph / Document Object Model and a lot of powerful functionality to create and work with vector graphics and bezier curves, all neatly wrapped up in a well designed, consistent and clean programming interface.
Artisan JS: A JavaScript library that aims to make in-browser drawing easy
EaselJS
EaselJS provides straight forward solutions for working with rich graphics and interactivity with HTML5 Canvas. It provides an API that is familiar to Flash developers, but embraces Javascript sensibilities. It consists of a full, hierarchical display list, a core interaction model, and helper classes to make working with Canvas much easier.
KineticJS
KineticJS is an HTML5 Canvas JavaScript framework that enables high performance animations, transitions, node nesting, layering, filtering, caching, event handling for desktop and mobile applications, and much more.
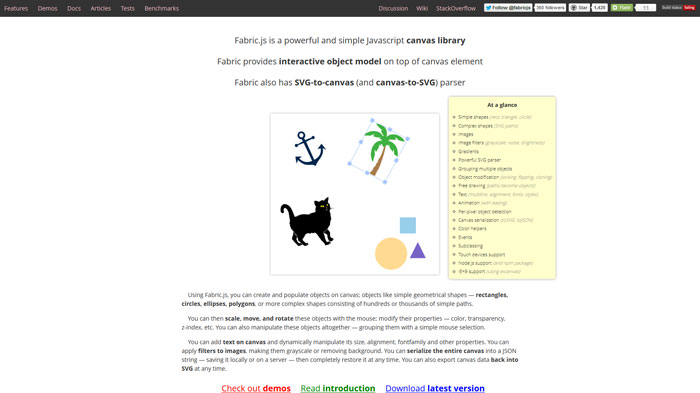
Fabric.js
Fabric.js is a powerful and simple Javascript canvas library. Fabric provides interactive object model on top of canvas element. Fabric also has SVG-to-canvas (and canvas-to-SVG) parser
Using Fabric.js, you can create and populate objects on canvas; objects like simple geometrical shapes — rectangles, circles, ellipses, polygons, or more complex shapes consisting of hundreds or thousands of simple paths.
You can then scale, move, and rotate these objects with the mouse; modify their properties — color, transparency, z-index, etc. You can also manipulate these objects altogether — grouping them with a simple mouse selection.
You can add text on canvas and dynamically manipulate its size, alignment, fontfamily and other properties. You can apply filters to images, making them grayscale or removing background. You can serialize the entire canvas into a JSON string — saving it locally or on a server — then completely restore it at any time. You can also export canvas data back into SVG at any time.
Cake.js
CAKE is a JavaScript scene graph library for the HTML5 canvas tag. You could think of it as SVG sans the XML and not be too far off.
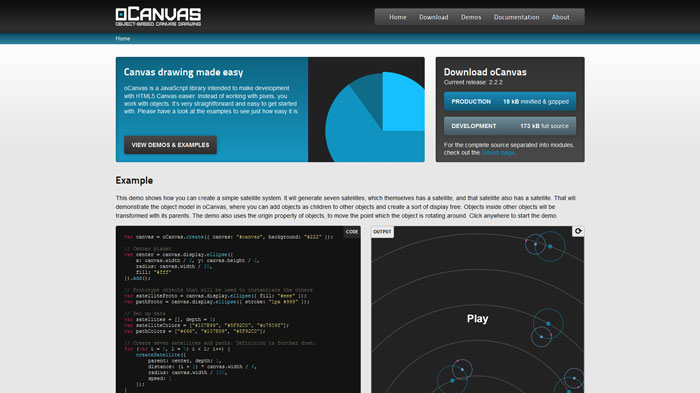
oCanvas
oCanvas is a JavaScript library intended to make development with HTML5 Canvas easier. Instead of working with pixels, you work with objects. It’s very straightforward and easy to get started with. Please have a look at the examples to see just how easy it is.
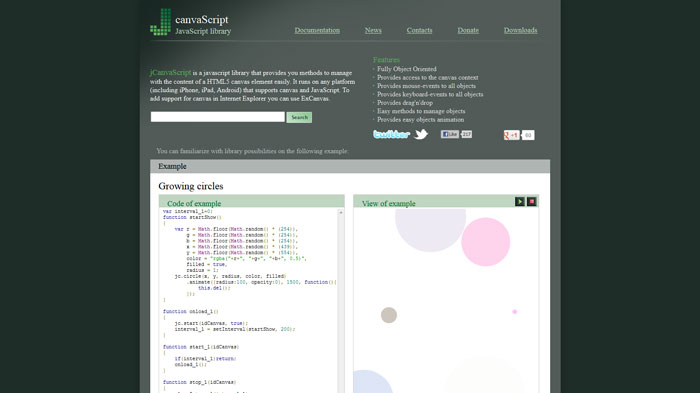
jCanvaScript
jCanvaScript is a javascript library that provides you methods to manage with the content of a HTML5 canvas element easily. It runs on any platform (including iPhone, iPad, Android) that supports canvas and JavaScript. To add support for canvas in Internet Explorer you can use ExCanvas.
canvas_library
canvas_library is written in CoffeeScript. canvas_library gives you easy drawing, object and animation management for the HTML 5 Canvas element. The API itself looks a lot like the Flash drawing API.
canto.js
Canvas Context 2D Wrapper
Wrapper for HTML5 Canvas Context 2D properties and methods, enabling chaining. It’s intended to be simple, small and not add new functionalities besides method chaining, it doesn’t overwrite the native prototypes/objects and can be used interchangeably with native Context2D methods/properties, works just as a wrapper to native calls.
canvg
canvg is a SVG parser and renderer. It takes a URL to a SVG file or the text of an SVG file, parses it in JavaScript, and renders the result on a Canvas element. The rendering speed of the examples is about as fast as native SVG.
HTML 5 Canvas Library
A basic HTML 5 canvas drawing library for those familiar with the java.awt.Graphics class in Java. It also comes with a JavaScript implementation of the game Breakout to demonstrate using the library.
Various utility methods will be added to this library over time to abstract away the low-level drawing methods found in HTML 5 canvas.
Doodle-js (inactive, but still mentioned)
drawlib2dv
This library is a Javascript library to create two-dimensional vector
drawings.
The source files are separated to some degree for ease of maintenance. To create a single, minified, file run the mk_drawlib2dv.sh file. This uses an open-source minifier written in Python.
The source files include documentation inline. This is extracted during the build process by running another python script.
Source: http://feedproxy.google.com/~r/DesignResourceBox/~3/Yfeetlgn9c4/
















2 comments:
Excellent blog very nice and unique information related to design resource box. Thanks for sharing this information. Website Design Portland
A new one: GoJS. http://www.nwoods.com/components/canvas/gojs-overview.htm
GoJS is a fast and powerful JavaScript library for implementing interactive diagrams in HTML5 web applications. The design includes support for templated definitions of complex parts and data-binding of graphical object properties to model data.
Post a Comment