If someone would have told me four-five years ago that in the future I will be making an article about switches I would think that person was crazy. Why is that, you might ask?
At that time switches didn’t have the popularity that they have now, mostly because the only switches that you could find were made in Flash, the only platform with which you could animate a switch.
Nowadays we have the combination of HMTML5, CSS3 and the really useful Javascript which adds more dynamism to a site, rather than the static versions that were back then. A good reason for the switches’ popularity is represented by the technology trio that I mentioned, but also the need for these three technologies, in web or mobile apps.
Times change and so do the clients’ needs. So if a client requests a switch for his site or app, you know where to find design inspiration for the lovely and wanted switches.
Buttons, Lights & Shadows
Buttons And Switches(PSD)
Braun UI
MIT Sloan iPad App High Resolution
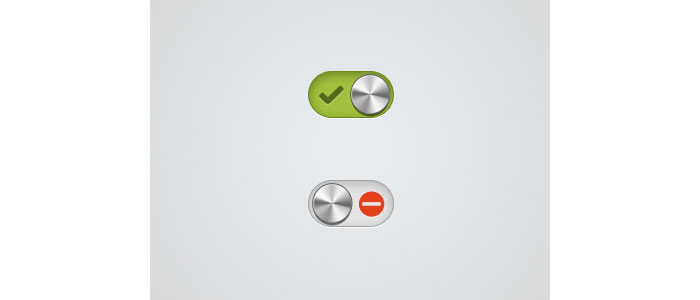
On/Off Settings Switch
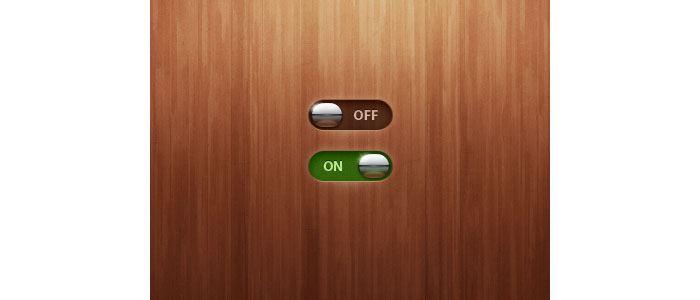
Leather Switch
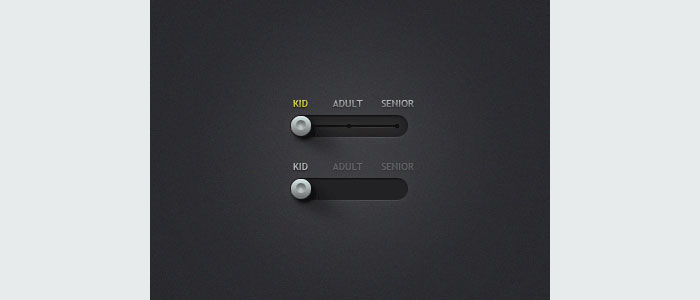
Gender Switch
Slide Along
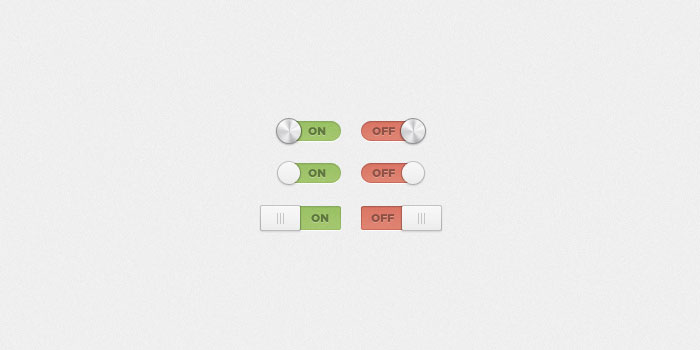
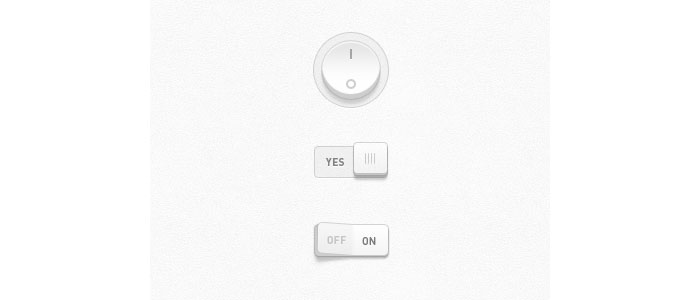
Clean Switches
On
Graph Type Switch
Soft Interface
Quick Setting Toggles
On/Off Switches and Toggles (PSD)
New Switch
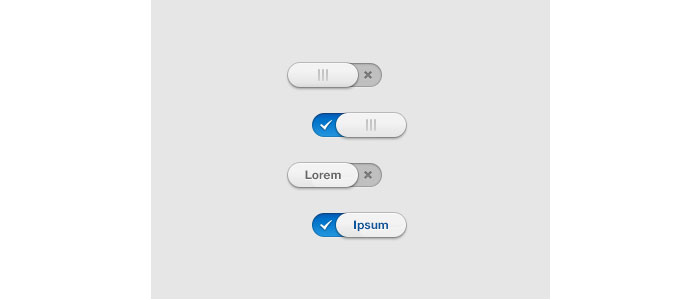
Alt Toggles
On/Off
Custom UI – switch / toggle
Switchin It Up
Red on / off switch
UI Element Design – Like Toggle Switch
Toggle
expswitch
Procrastination Switch
multi switch
Switch
Switch & Slide
Toggle Switches
Switches
Twitter toggle button
Switch iOS Icon
Switches
Sort Switches / Toggles (PSD)
Switch
Toggle Switches for Website
Simple Switch
Flex-switch
Switch button
Drill: On
Clean On – Off
Lighted Rocker Switch V2
Light UI
Settings
New iOS Toggle Switch
Button
Source: http://feedproxy.google.com/~r/DesignResourceBox/~3/7NNeKraScR0/














































No comments:
Post a Comment