Working with colors is a time consuming task for a web designer, for starters you need to pick out a color palette for your designs, then there’s all kinds of code values to remember and convert from hex to RGBa. To speed things up and make the designer’s life much easier a bunch of handy tools are available online. These tools help you pick, choose and convert your color selections with ease for your next web design project.
Color Palette Tools
If you’re starting a design from scratch with no brand guidelines or colour inspiration it can be tricky putting together a colour scheme that works. Here’s a few tools that will help you put together a pretty combination of colours that are guaranteed to work.
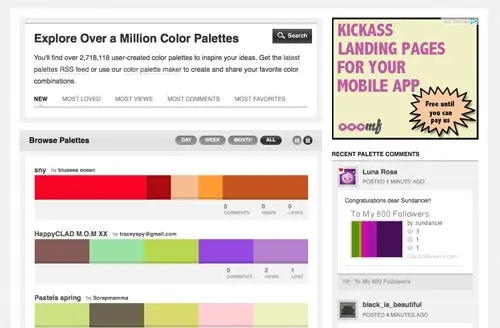
ColourLovers
ColourLovers is home to millions of user generated color palettes. Browse the collection and pick out ones that inspire you, or find other colours that are a good match for a hue of your choice.
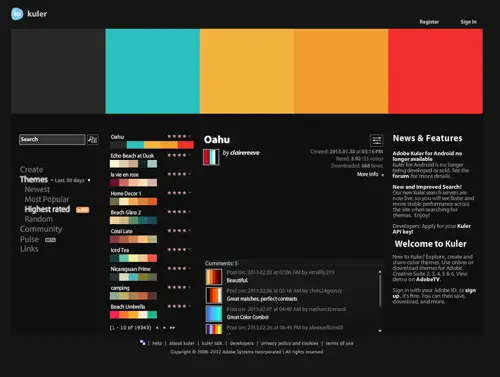
Kuler
Adobe’s Kuler is a powerful tool that only allows you to browse and rate existing color themes, but also includes tools for creating your own palette from scratch.
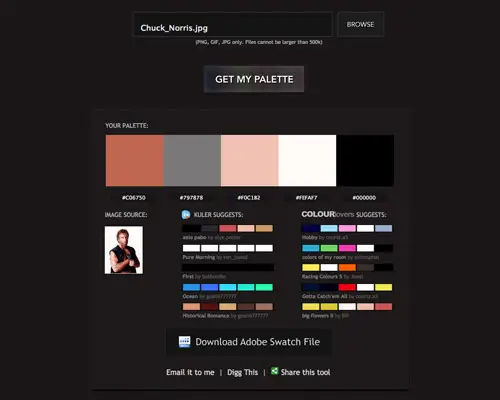
Pictalulous
Looking for a particular emotion, style or atmosphere from your colour palette? Pictaculous is a clever tool that allows you to pick out colours from an uploaded image.
Color Picking Tools
Photoshop has its its default colour picking window which I’m sure all web designers are familiar with, but just think about how many times you’ve had to switch back and forth between apps to copy/paste or memorise colour values. There has to be a better way! Actually, there is…
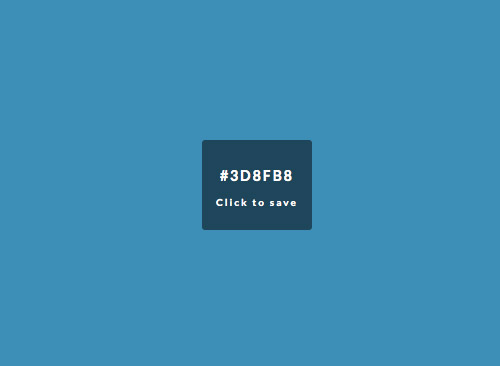
color.hailpixel.com
A simple yet amazingly useful little tool, color.hailpixel.com allows you to scan your browser window for the perfect colour, then copy the hex code with just a single click.
Hexu.al
Why settle for a hex color value of a bunch of random letters and numbers when you can select much more fun and memorable colour names such as #doodle or #goofed. Find a whole bunch of colorful words at Hexu.al.
CSS Color Names
If random color names aren’t quite your thing, maybe this list of 147 descriptive color names might be a little easier to remember in your stylesheets. View the full selection or see a random value with each click of the mouse.
Color Theory Tools
Remember learning all about the colour wheel and analogous, triadic and complementary colours back in Art class? You can put that theory into practice with the help of these color scheming tools to create palettes that are scientifically proven to work.
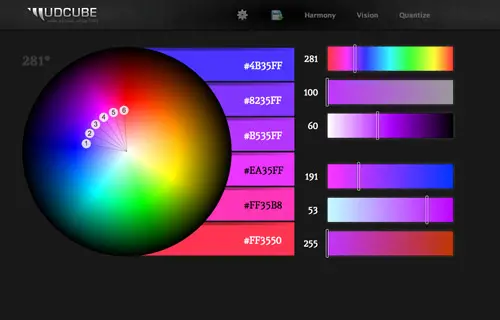
Sphere
The color theory visualizer tool named Sphere gives you a nice and simple interface to pick out hues and tints on the colour wheel. Pick out your desired style of palette to constrain your colour selections to harmonizing values.
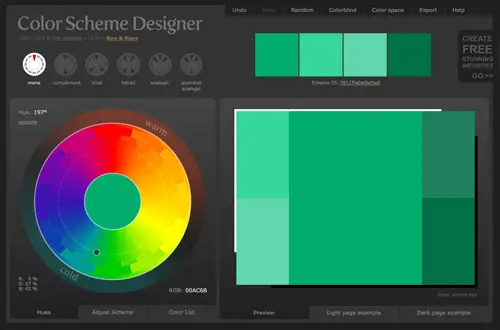
Color Scheme Designer
Design your own colour scheme with the Color Scheme Designer. Rotate and adjust the colour wheel to select your base colour, then see automatically generated values based on your palette type.
CSS Color Generator Tools
The latest CSS3 enhancements mean we can now create various colours directly with code, but CSS syntax is much more difficult to work with than a visual colour wheel. This is where generator tools come in handy, to provide the code required to create your desired effects.
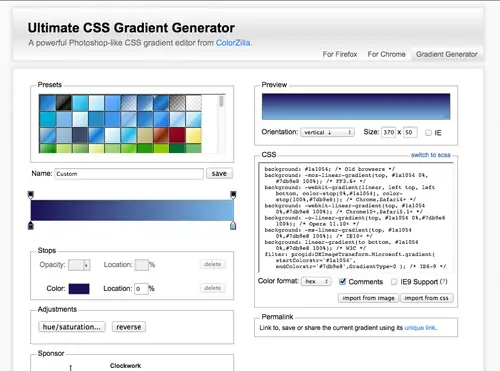
Ultimate CSS Gradient Generator
CSS3 gradients are notoriously difficult to write out in code. Not only do you need to know the different colour values, you also need to add the various vendor prefixes to get it working across multiple browsers. The Ultimate CSS Gradient Generator makes it easy by giving you a Photoshop-esque interface to set up your gradient, then gives you the code to copy/paste.
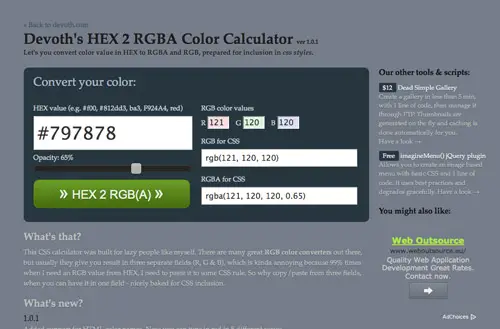
Hex 2 RGBA Color Calculator
Converting a hex value to RGB or even RGBa isn’t difficult, it’s just tedious when each value is given separately, meaning at least three clicks to copy the numbers. Devoth’s Hex 2 RGBA Calculator makes the process easy with the complete CSS value being copied with just one click.
Source: http://line25.com/articles/10-time-saving-online-color-tools-for-web-designers











No comments:
Post a Comment