We know you were often in the situation of needing to enhance the looks of a logo or a text and you didn’t know how. The following article helps all those who want to learn how to apply some extremely interesting text effects using Adobe Illustrator.
In fact, in the last years, creating certain text effects has become a form of art in itself, which is used by more and more graphic designers in various fields.
As for Adobe Illustrator, it has become an extremely useful tool and is more than welcome for those who work as graphic designers or web designers, especially when they need to create certain effects for texts and logos.
The following article approaches exactly this situation and comes to your aid by presenting a compilation of 25 of the most interesting and appreciated Illustrator text effects tutorials. We’re sure that after going through the next article, you’ll know how to apply interesting effects to your texts and logos such as blurring effects, retro effects, smoothing effect, bubbles, sticky, glossy or futuristic effects. You see them in a lot of places like billboards, ads, tv commercials, packaging and now you’ll learn how they’re made.
Some of the text-effect tutorials we’ve tried can be intimidating if you’re a beginner as they contain a lot of steps so we’ve come up with a list of 25 of the easiest to learn. All of them are explained through screenshots and easy to follow steps and another advantage is that all of them were produced by graphic designers with a lot of experience in creating this kind of learning materials.
So, whether you’re a beginner looking for inspiration or a professional searching new stuff or new tutorials to try with Adobe Illustrator, we’re sure you will love this article and find it more than helpful.
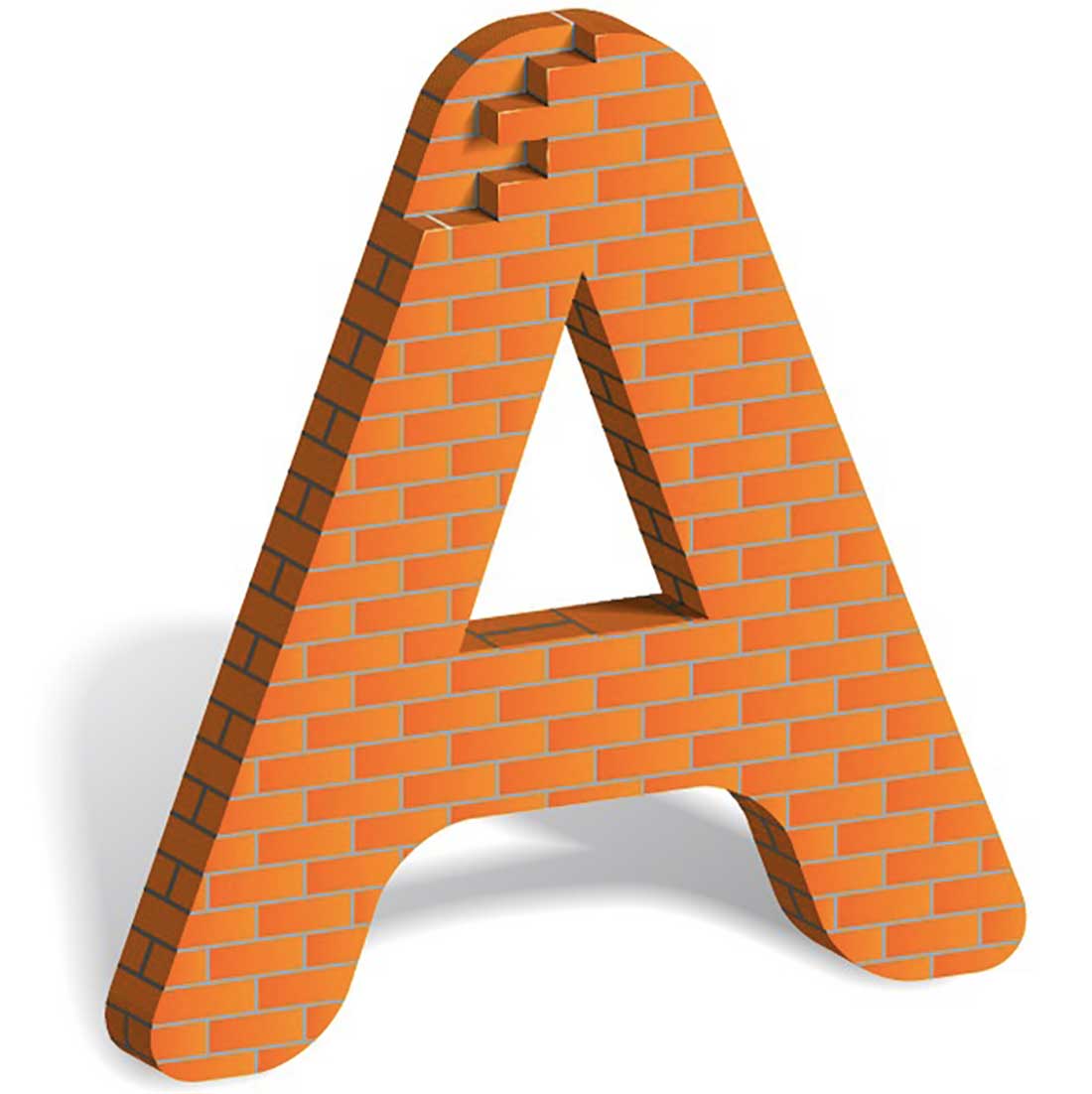
How to Build a Brick Letter
Although it looks complicated at first glance, creating a brick-like text in 3D is actually very simple. In order to build bricks letter, we’ll use 3D renders, some blends, and an art brush.
The steps of the tutorial are simple and easy to follow, and what you will learn here will help you create whole texts with this effect.
Neon 3D Text Effects
Have you ever wondered how neon texts are made in Illustrator? If yes, then this tutorial will show you in easy to follow steps how to create neon text effects by using the Gradient Mesh, 3D Modeling, some brushes and the transparency palette. Beginner or not, you’ll finish the tutorial in less than 15 minutes and start “typing” only in Neon!
How to Create Sparkly Text Effects
This tutorial will show you how to create a brilliant text effect in a few simple steps. You will use the Aspect Panel a lot and all the work will be done using only one combined path. Some basic Illustrator effects and that’s it! And you’ll also learn how to setup the workspace for greater speed.
Tron Legacy Tutorial
The Tron Legacy Tutorial will show you how to create Tron Legacy style text effects. To achieve this effect, you just have to create a quick composition and add some elements and light effects. The time required for this is extremely short and the tutorial is dedicated to both beginners and advanced users.
Like a box of… Delicious Chocolate Text Effects
Now that we have opened your appetite, let’s show you how to can create a text with delicious chocolate effects. The tutorial is a short and easy-to-follow tutorial and involves using tools such as Blend Tool and effects such as Roughen and Chrome and various mixing modes. For the chocolate squares, you will use the 3D Extrude & Bevel effect. We hope you can focus on this.
Create a Furry Calligram
If you want to make a text with fur effects then you’re in the right place. The following tutorial will show you how to work with a text and how to create for it the effect of fur with a more dense and thicker hair like of a dog. Hence the word: “WOOF”. The font used for this text is Tahoma, the realization time is less than 15 minutes and the tutorial addresses both beginners and advanced users.
The Mummy Text Effects
In this tutorial, you will learn how to make your texts look as though they were mummified. A tutorial just right for Halloween. For this, you will use gradient effects and the Aspect Panel. There are not many steps, but the tutorial is a bit more advanced.
How to Create Realistic Smoke Texts
In this tutorial, the artist explains how to create realistic smoke text effects, make it into a brush and use it for the type. Let’s light up our vector cigarettes and get smokin’!
Create a Bending 3D Text Effect
The Bending effect is simple to create and for it, you’ll use the 3D tools, create color shifts with gradients and highlights and use the opacity Masks. Simple and short and dedicated both to beginners and advanced users.
How to create a Stylish Golden Text Effect
This short tutorial will help you learn how to create golden effects for your texts. Although there are sixteen steps, you will rapidly cover the entire tutorial and learn the techniques and effects for creating stylish golden effects.
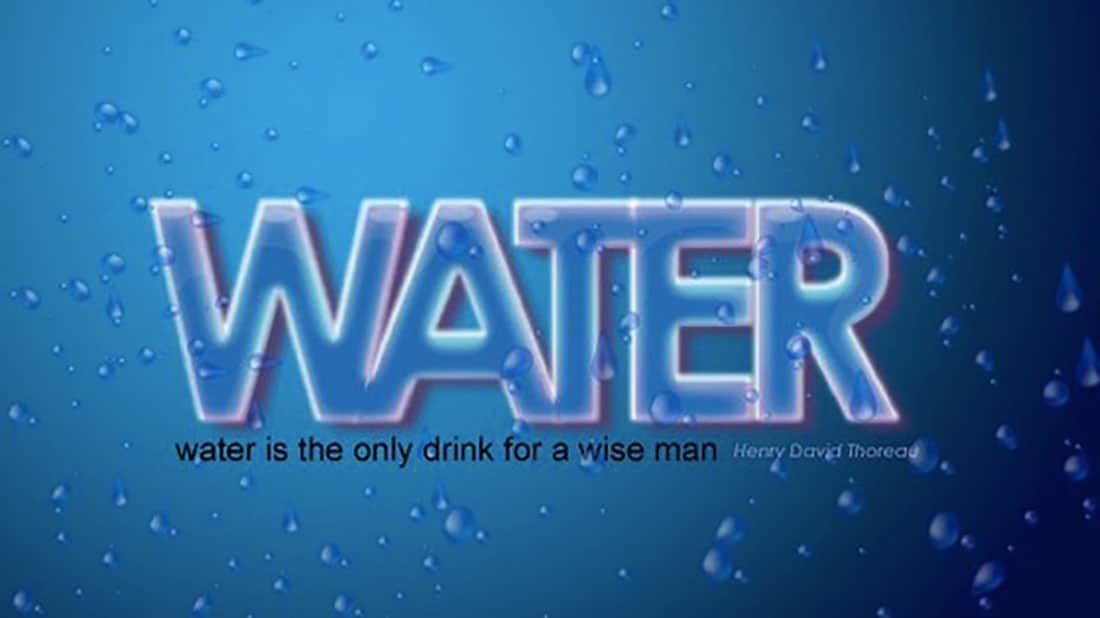
The Water Text Effect
This tutorial will show you how to use the mesh tool for water droplets and how to disperse them. It’s an easy process which will result in a detailed effect that will make tour text look like water.
Golden Text with Diamonds
This is an intermediate difficulty tutorial that will teach you in detailed steps how to create a golden text style with diamonds. You will use the appearance palette and scatter brushes in order to create the effect, learn new techniques for the transform effect, offset path and seamless pattern on the appearance palette.
How to create the Flesh Ripping Zombie Effect
The following tutorial comes in a few simple steps and it’s easy to follow. For the ones passionate about this subject, we are sure it will be fun. You will learn how to do a very compelling Zombie Ripping Flesh effect in less than 30 minutes, regardless if you’re a beginner.
Eco-Friendly Text Effects
Eco is on everyone’s minds nowadays so why not try some Eco Effects? In the following short tutorial, you will learn how to create a green type treatment that will surely make your text look eco-friendly.
Jewelry Text Effect
In this tutorial, you will learn how to rapidly create a stylish and glowing text with the Jewelry effects. All you have to do is to build a texture and apply it to the text. Both for beginners and advanced users, we’re sure you’ll love this one.
The Blood Text Effect
In just 10 simple to follow steps, you’ll learn this interesting effect. All you have to do is to create a simple text, use the Roughen and the Warp effects, gradients and some simple brushes. This is for intermediate difficulty and you can complete it in less than 40 minutes.
Old School Type Line Gradients
Are you looking for a coll but old looking effect? Then you’re in the right spot. The first step is to vectorize a drawing using the Pen tool, add a “line gradient” effect for the vintage feel and just add an effect. You can add a wooden effect to complete the look and that’s it. You can finish the tutorial in less than 30 minutes.
How to create a Wooden Text Effect
In the next tutorial, you will learn how to create a wooden text effect in a short way. The tutorial is intended for both beginners and advanced users and it’s easy to follow. All you have to do is use the 3D Extrude and Bevel Tool tools and then apply some intelligent gradients and layer effects. You can use this effect for both logos and texts.
Playful 3D Letter Design Effect
If you want to do something fun, this tutorial is perfect. You will learn how to make a 3D text, use the depth of field for improved design, and how to add some effects to complete the playful layout.
The tutorial is addressed to both beginners and advanced users and can be completed in less than 15 minutes.
How to create a Vibrant 3D Pixel Type Treatment
This effect looks like it’s taken from Super Mario. The tutorial is easy to follow and will teach you how to create the effect by using a free font, gradients, and Illustrator 3D filter. In the end, you will have easily created this playful type treatment which you can apply to any fonts you desire.
The Western Type Text Effect
If you’re passionate about the text effects in those western “Wanted” posters, then this tutorial is the perfect choice for you. It’s easy to follow and has just a few steps which will show you how to create the western type treatment primarily using Illustrator’s Effects. The good part is that you can use these effects also for logos and other texts.
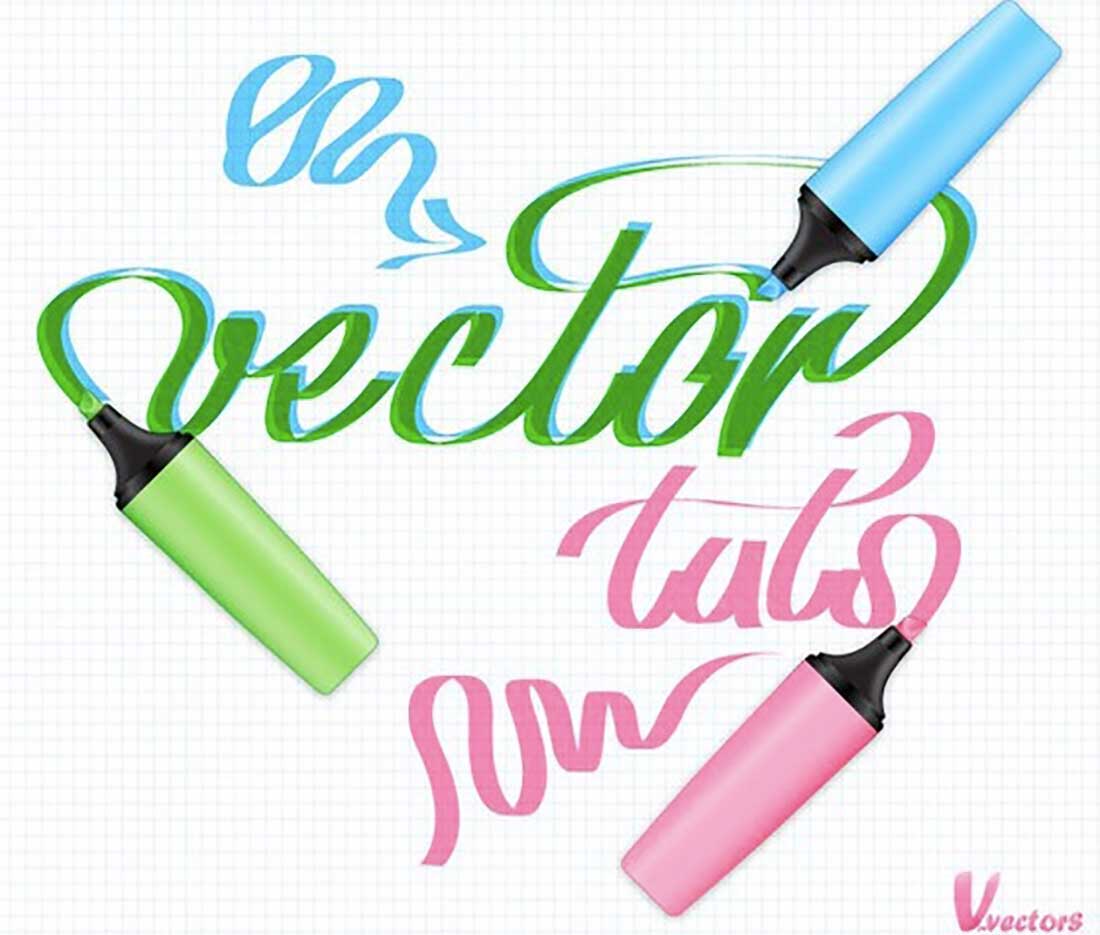
Create a Marker Text Effect
This tutorial is very easy to follow and will teach you how to use the intermediate vector shape building skills in order to create the markers. Also, to complete the effect, you’ll have to create specific layers and use a script to create the text effects. Let’s get started.
How to create a Fun 3D Plastic Text Effect
In the following tutorial, you will learn how to create a 3D letter-colored effect. In just a few simple steps, you will be presented with how to use the 3D Extrude & Bevel effect and how to apply a plastic look to letters. This last step can be saved and then used for other texts.
Create a simple folded paper text effect
This tutorial is presented in 11 simple steps and can be done in less than 45 minutes. The goal is to create a bending paper effect that can then be quickly applied to other texts. For an improved final look of the text, you will also learn how to create and apply some ink blobs and stains from simple ellipses and brushes.
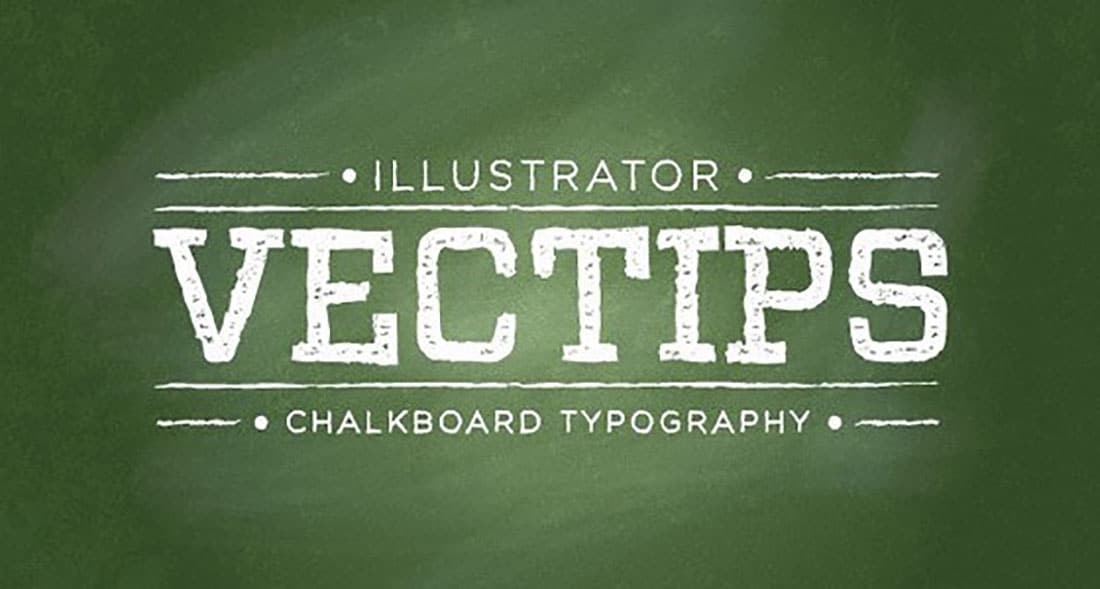
The Chalkboard Type Text Effect
This Illustrator tutorial is very popular and it’s also extremely easy to follow. In just 15 minutes, you’ll learn how to create a chalkboard type text effect using tools such as gradients, a brush and some freebies from Vector Mill! The tutorial is quite simple and can be used for several projects. It can be used for school projects, education-related websites, presentations or billboards.
The post 25 Best Illustrator Text Effects You Must Have In Your Collection appeared first on Web Design Blog | Magazine for Designers.
via https://ift.tt/2J6Nyub