Have you ever wondered what type of font is that? Have you ever wanted to use a particular type of font that you saw in a post or an article and did not know how to identify it? Well, we’re here now to answer your questions! We’ve prepared an article dedicated to presenting 20 of the best font detector tools.
We’re sure you were at least once in the above-mentioned situations and we know what it means to not be able to identify a particular font. We are not all designers to easily handle these types of challenges. Besides, there are a lot of available fonts online so identifying one without this kind of tool would be a bit hard, if you exclude the ones that you are already accustomed to.
To make our lives easier, we can use these kinds of tools to rapidly identify any fonts we need. And the good part is that some of these tools can be used also to compare fonts, alter or build from scratch. Isn’t that amazing? You can practically create your own fonts with some of these tools.
When you first think about it, you can argue about the necessity of any font detector tool, but when you desperately need to identify a specific font you’ve seen somewhere because you want to use it, then you’ll appreciate the effort some guys put into creating tools such as these. We believe the font identifier application is a necessity for any user, whether they are an amateur designer, a student who just wants to highlight a paper with some cool fonts or a professional designer. There are many solutions out there for identifying fonts and we will briefly present each of the 20 best ones highlighting how they can be easily used, as each tool has different advantages.
We’re sure some of these tools might come in handy sometimes regardless if you’re a designer or not.
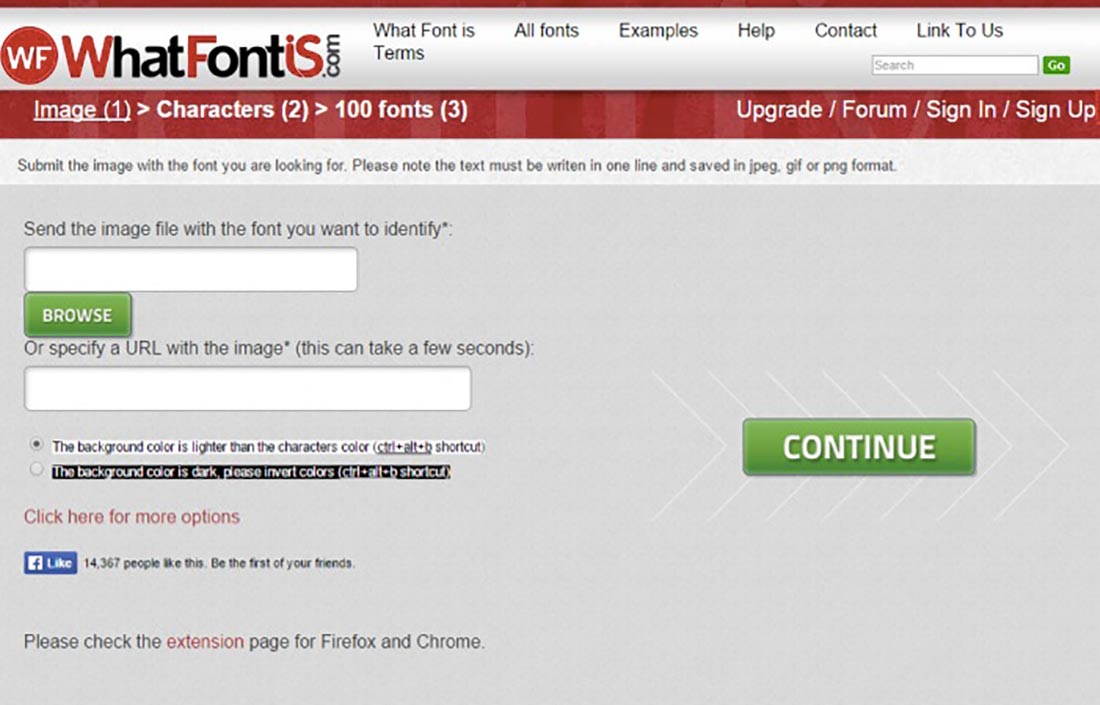
WhatFontIs
WhatFontIs is a Romanian web application that… you guessed – detects fonts. This simple but very useful tool is a must for amateur or professional designers, especially since the first 100 font recommendations are free.
WhatFontIs was launched in 2009 and now has a database of more than 200,000 fonts, which it recognizes in a simple screenshot. You can use it by simply taking a screenshot and upload it to their website to identify the font.
To work, the screenshot must not have more than 1.8MB and must have the text in just one line. It can recognize several image formats such as PNG, JPEG/JPG, and GIF. For best results, the screenshot should be as large as possible and contain about 5 letters. You can upload images directly from your computer. WhatFontIs also has the option to filter the results if you want to separate the identified free fonts from the commercial ones and it also recommends a number of similar fonts.
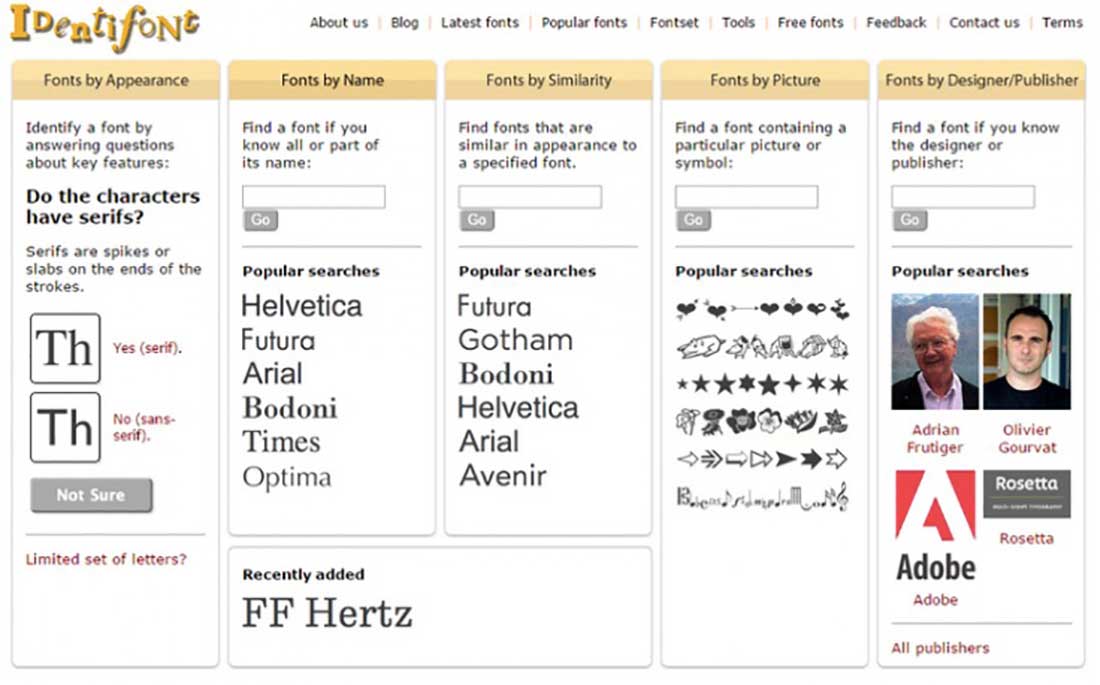
Identifont
Identifont works in a slightly different mode. This tool detects the fonts simply by asking you a series of questions like, “Do the characters have serifs?”. Besides the questions, Identifont also offers some visual clues from which you can opt if you know the answer. Another interesting option for Identifont is that you are able to do a research and identify fonts by similarity, designer or picture.
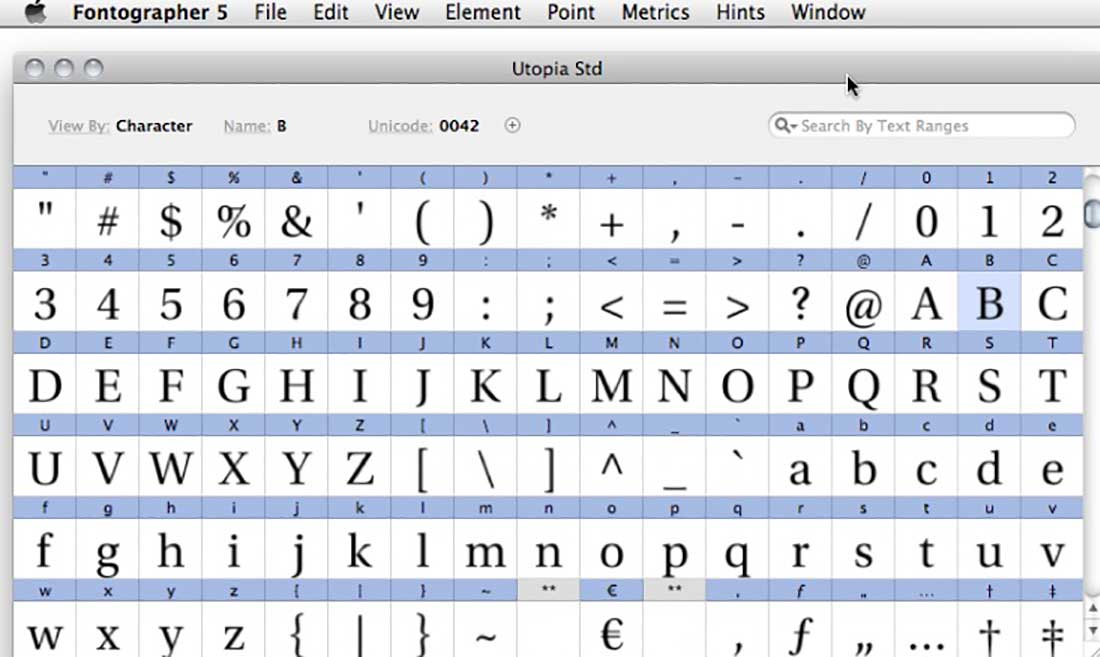
Fontographer
If you want to create your own fonts than this is a perfect choice. Fontographer belongs to a different story. This tool is targeting graphic designers and is actually a powerful typography software which was made available for both Mac and Windows operating systems. With Fontographer, you are able to create fonts from scratch and choose from many different features such as character antialiasing or the glyph search tool. Or, if you’re looking for something more simple, you can just edit an existing font, customize it and thus, create your own personalized font.
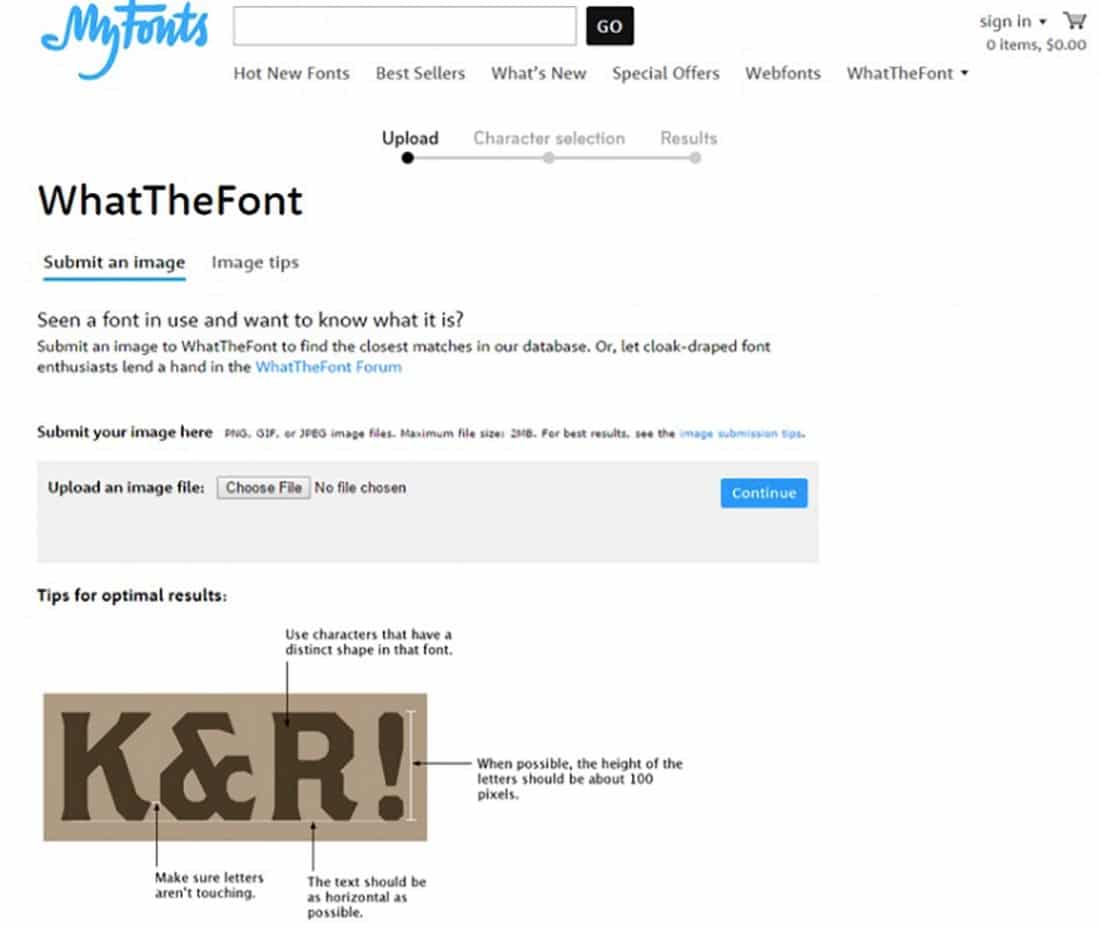
WhatTheFont
This tool is one of the best out there and it’s very easy to use. The process is quite simple, you just have to upload an image that can be a screenshot or even a photograph of a printed media that has less than 25 characters, and then just wait for the tool to process it. It can be either GIF, JPEG, TIFF or BMP, and it has to have at least a medium resolution to work. To find the font, WhatTheFont scans the uploaded image and analyzes each character.
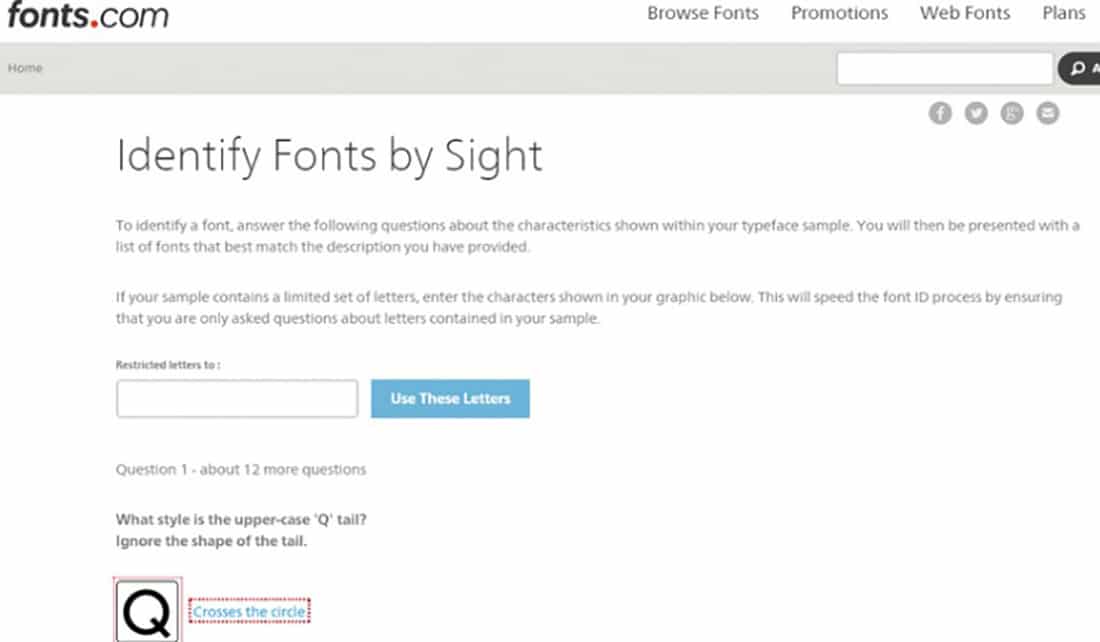
Identify Fonts by Sight
Identify Fonts By Sight is another useful and simple to use font detector tool. The process is a simple one and it’s based on asking the users some basic questions in order to produce a list of matching fonts. Identify Fonts By Sight simply asks you a bunch of questions, such as “What style is the upper-case ‘Q’ tail?”, and based on your answers, will pop up a list of all the found fonts.
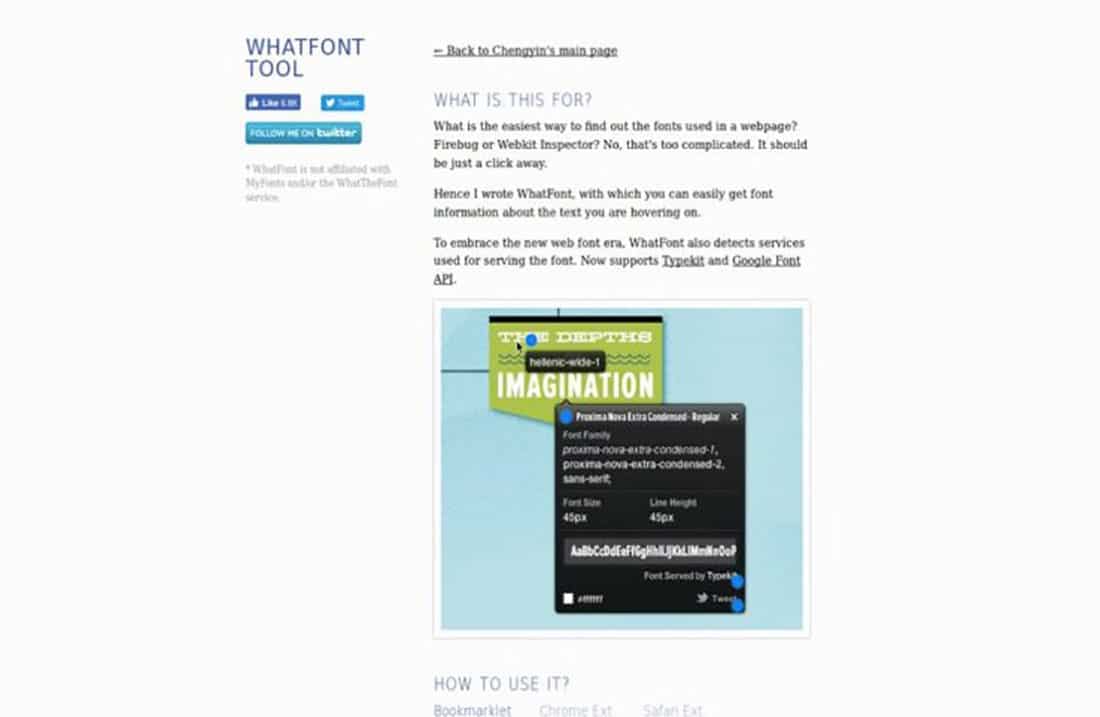
WhatFont Tool
WhatFont is another easy to use font detector tool. In order to identify a font, all you have to do is to drag the icon in your bookmark bar to install WhatFont and use it on any site. It’s a powerful web app that will allow you to identify fonts while browsing a website. Compared with the previous similar tools, this one is much faster and always available on your web browser.
Serif Font Identification Guide
This tool is similar to the WhatFont tool as it works in the same way. You can install it in your web browser and use it at any time. It produces a list of fonts that match any serif based fonts.
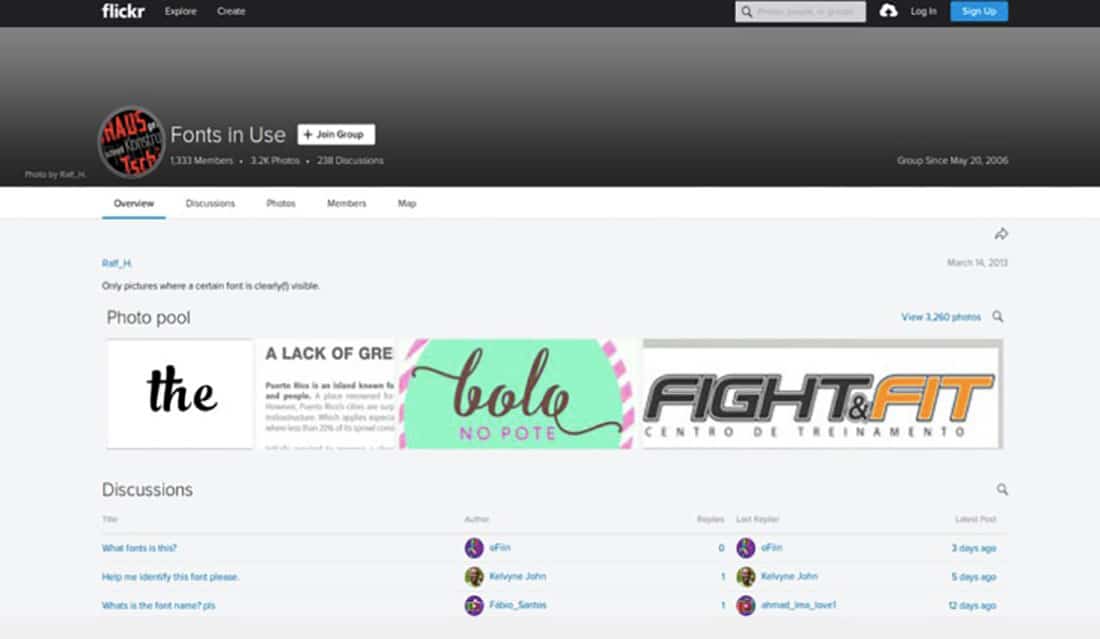
Font in Use
If you feel chatty, then maybe it’s best to ask. Fonts in Use is a Flickr group with a lot of members that are eager to help you. We’re sure you know how to use a group. All you have to do is join and start asking questions.
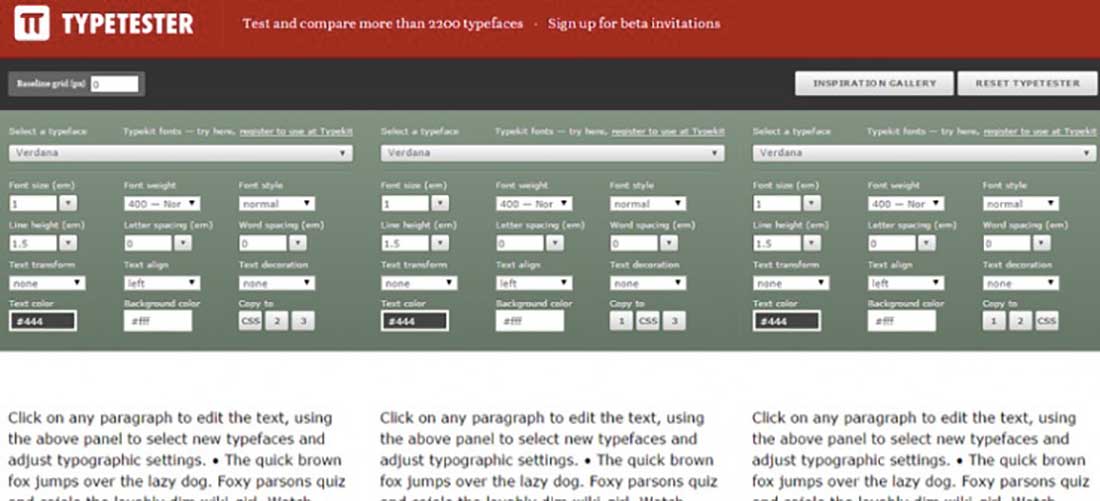
TypeTester
Have you ever found yourself in the position to choose what fonts to use for an important paper, a school project or a big graphic design competition? Then you know how it is when you need to compare some fonts. This is where TypeTester comes to your aid. You can just use it to compare up to three fonts at once with your custom text.
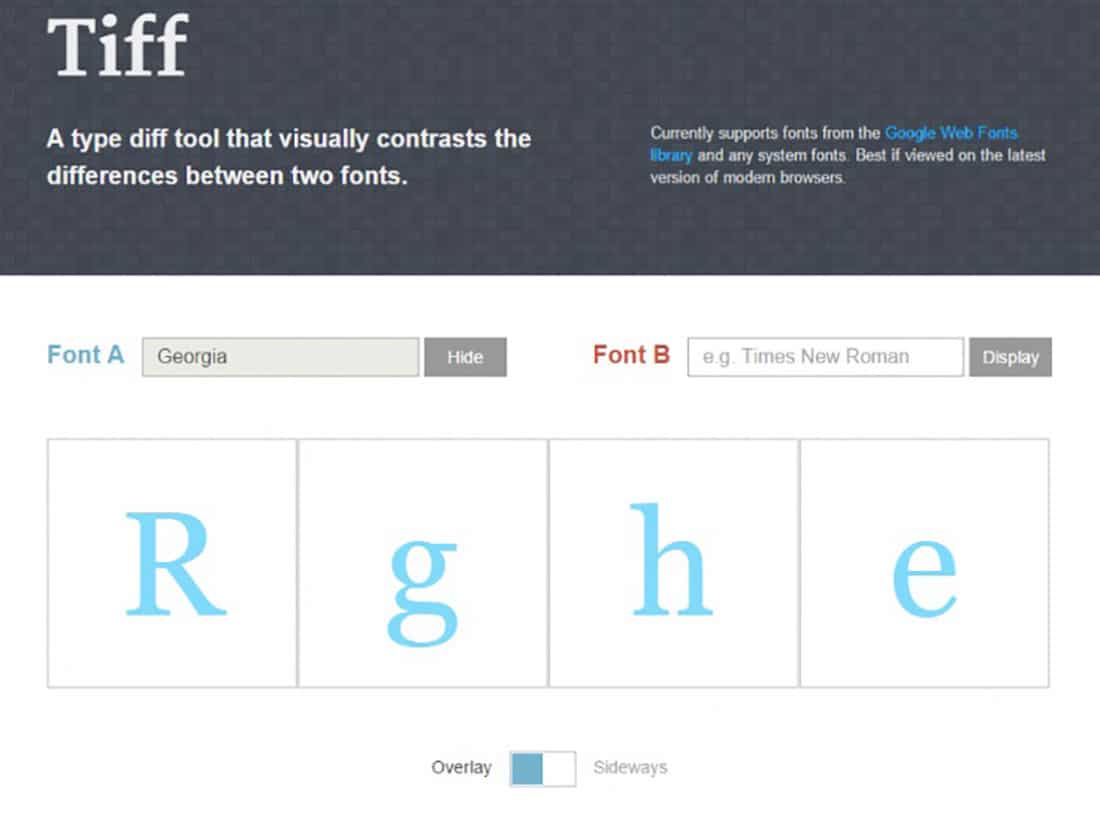
Tiff
If you need to downgrade from three to two, then Tiff is the best solution. It’s a free browser-based tool that helps you identify the differences between two fonts, instead of three. Whether you’re facing a deadline or just curious about any differences in some fonts, this handy tool will help you make a quick comparison and see which font fits best for your needs.
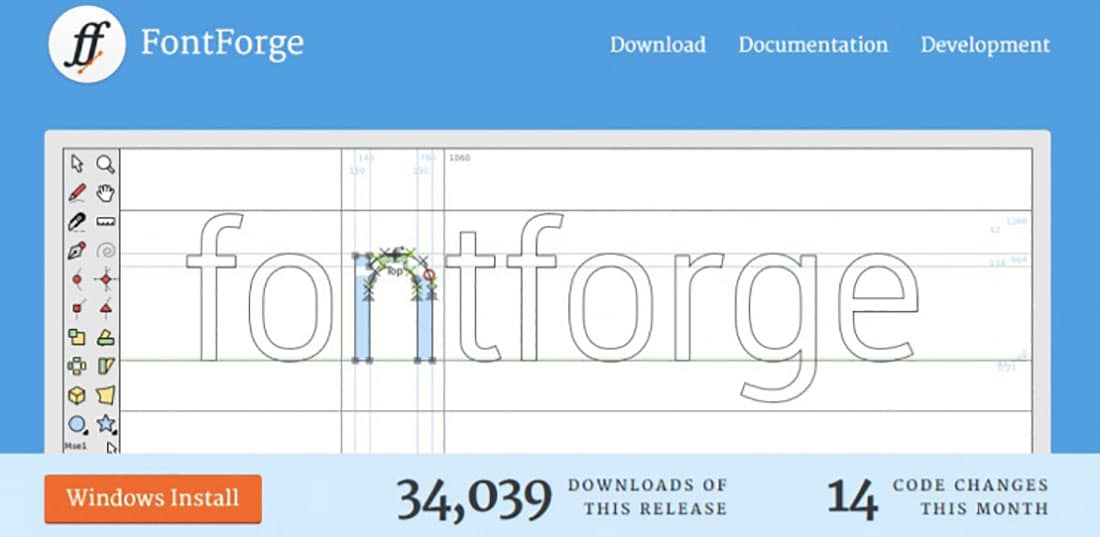
FontForge
If you’re into creating and altering fonts, that FontForge is a perfect choice for you. Easy to use and free, FontForge offers you the possibility to create from scratch and edit existing fonts such as Opentype, Postscript, Truetype, and also bitmap fonts. FontForge presents some great features such as the availability for the Linux operating system and the possibility to convert one format to another.
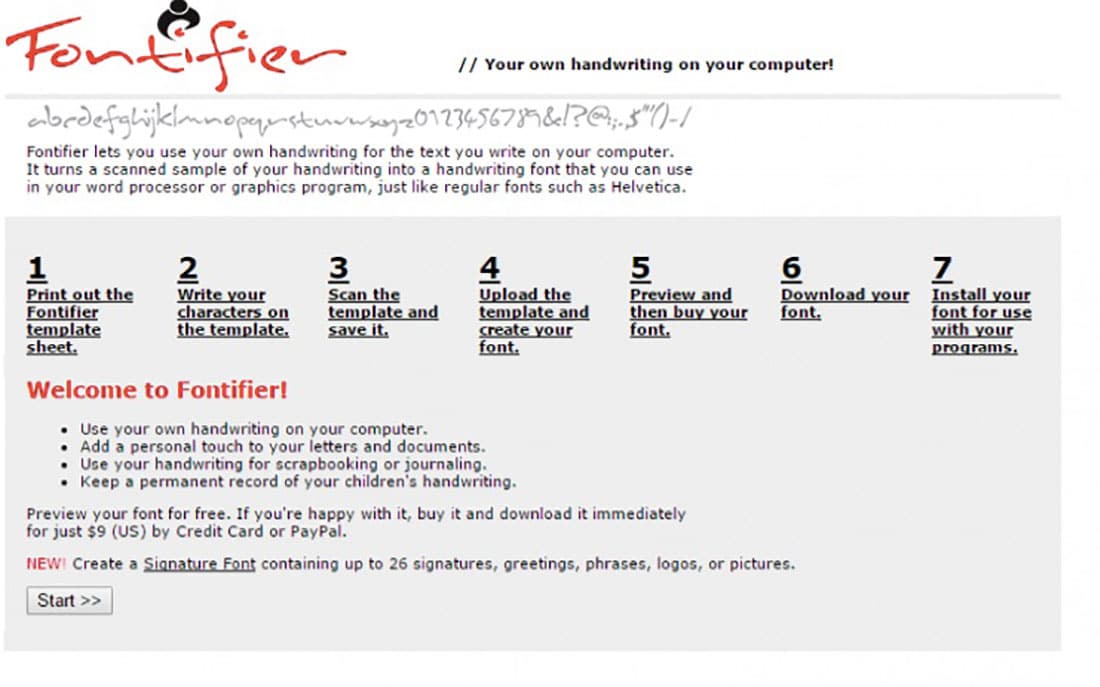
Fontifier
Fontifier is a very cool tool that helps you create fonts from your own (scanned) handwriting. Whatever handwriting style you might have, Fontifier will transform it to a font and the process is quite simple and fast. You just have to scan your letters and Fontifier takes care of the rest. For accessing the fonts you will have to purchase them, although you can preview them for free.
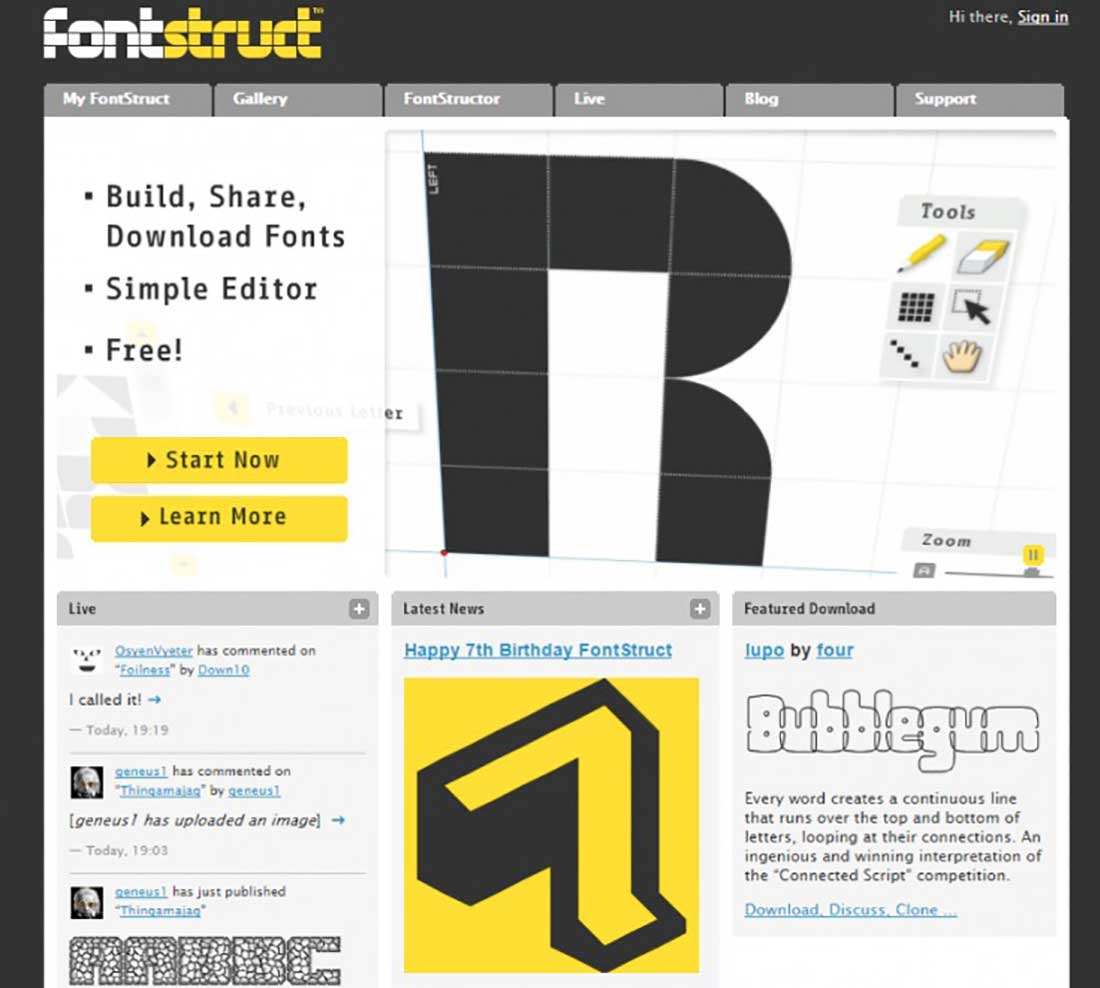
FontStruct
If you’re looking to create your own fonts, then FontStruct will help you to that fast. This tool is a free, browser-based typography creation kit, that comes with a simple editor which you can use to rapidly create fonts based on geometrical shapes.
Font Dragr
FontDragr is a tool that allows you to change the font family. All you have to do is to simply drag and drop any scalable vector graphics, TrueType (ttf) or opentype (otf) fonts from the desktop to the Font Dragr and change the font-family of the text using a simple control sidebar.
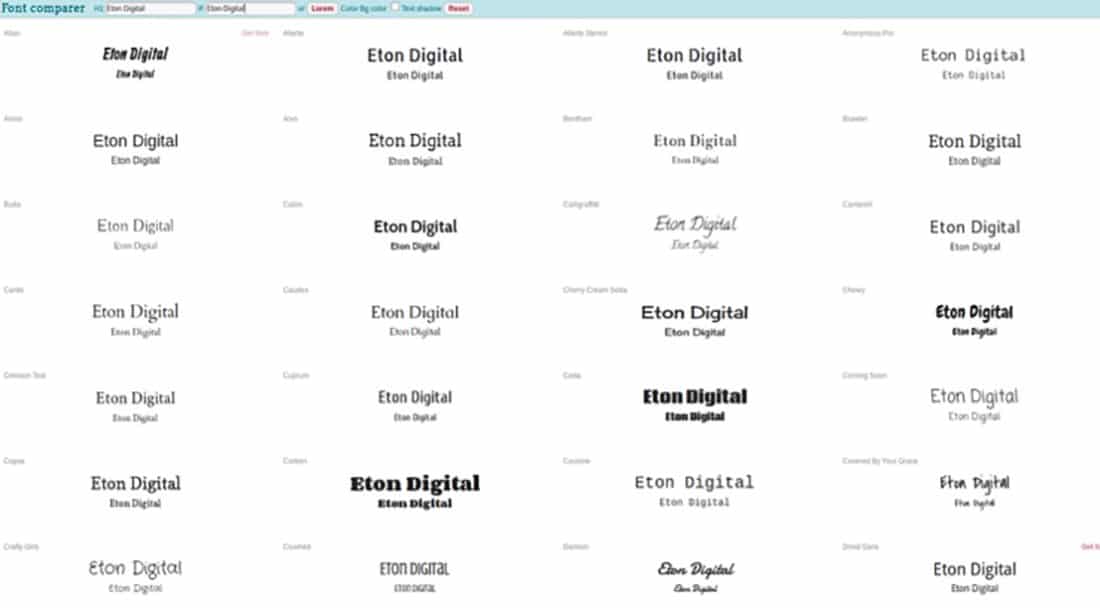
FontComparer
FontComparer is used to just compare different web fonts. All you have to do is to simply type your text and see how the fonts change their appearance. A cool feature lets you get the font once you have marked it.
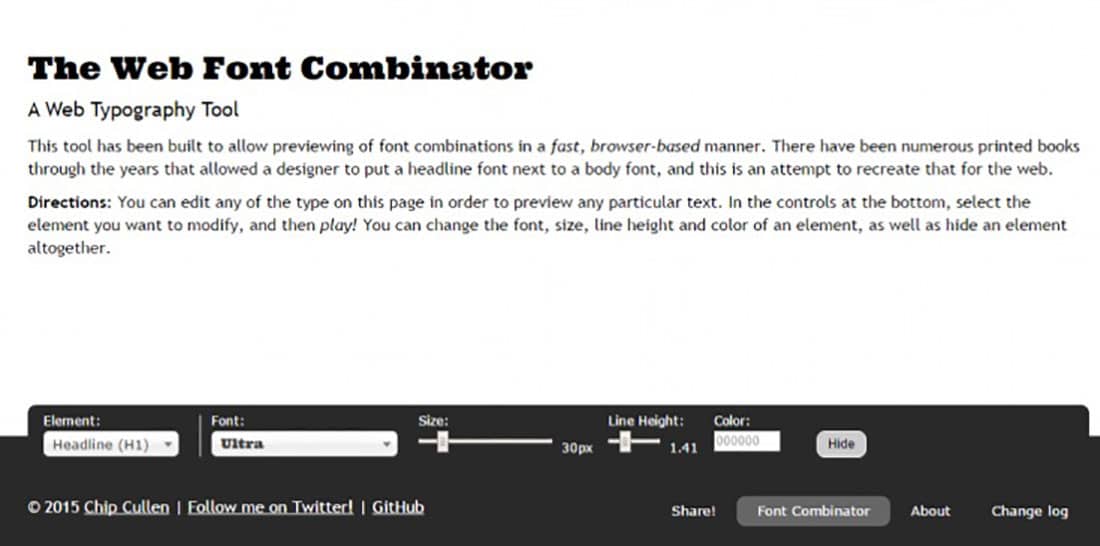
The Web Font Combinator
The fun Web Font Combinator allows you to choose the best combination of fonts for your texts and it’s probably the easiest way to do it. It offers you a quick and simple way of combining fonts for your headline and body texts in order to find the combination most suitable for your needs. It’s easy to use and also very fast.
FontLab Studio
If you’re a designer then you can use FontLab Studio to design typefaces and create or modify fonts. This tool is a powerful font editor and creator and is available for both Mac and Windows operating systems and supports all major outline font formats, from OpenType and TrueType to PostScript Type 1T and Multiple Master.
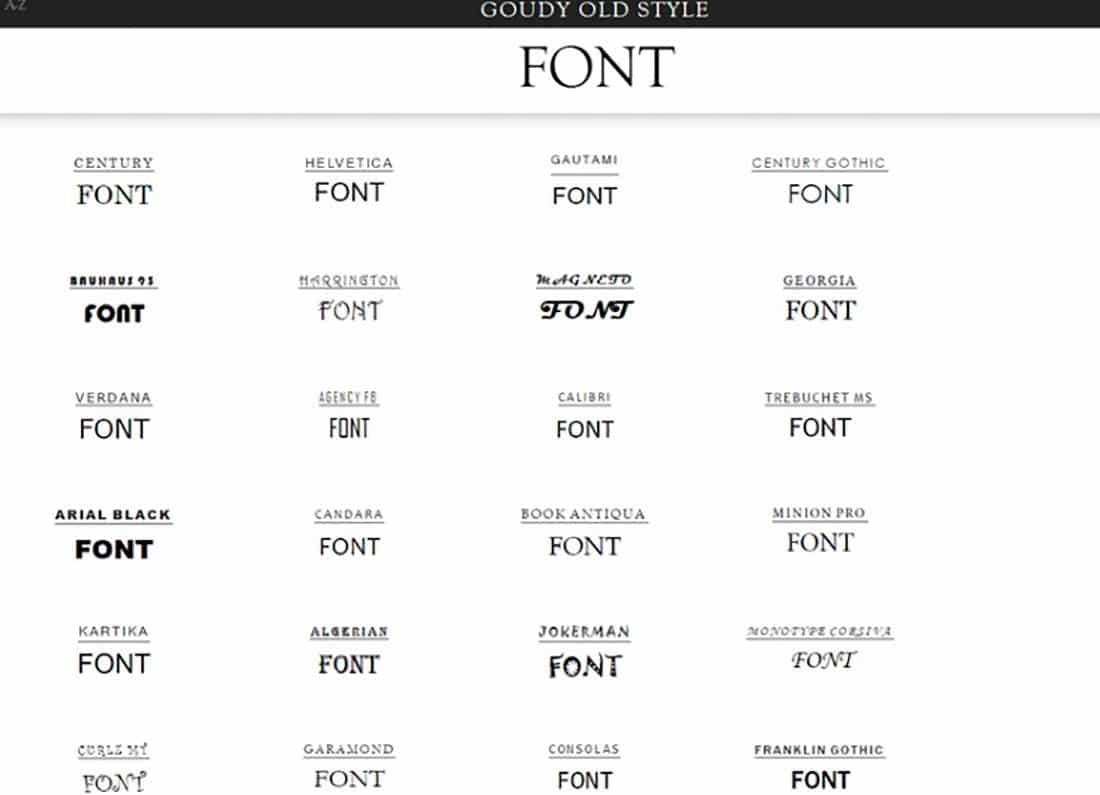
Flipping Typical
Flipping Typical is a neat tool that offers you the possibility to preview a custom text in all the fonts you have installed on your computer. If you ever find yourself in the situation when you don’t know what font to use for a paper, then just do this simple test. Have a preview and decide! Flipping Typical is free and it opens a page where you can scroll down and preview all the fonts you have and choose the one best suited for your needs.
BirdFont
If you would like to create your own font, then you can rely on BirdFont. This is an editor which you can use to create TTF, SVG and EOT fonts. You can find it for Mac, Linux, and Windows operating systems.
FontCreator
The purpose of FontCreator is pretty self-explanatory. This powerful tool allows the user to quickly create personalized fonts. It addresses a number of users such as graphic artist, designers or even curious beginners and it’s easy to use. The process offers features such as altering existing characters, edit advanced OpenType layout features and import images or vector graphics.
The post 20 Best Font Detector Tools That Will Ease Your Design Workflow appeared first on Web Design Blog | Magazine for Designers.
via https://ift.tt/2ukVCUU





















No comments:
Post a Comment