A website wireframe is also known as screen blueprint or a page schematic. It is a visual guide for getting a gist of the skeletal framework of a website. It helps to arrange elements in the best manner possible for achieving the desired purpose. The purpose is often ruled by the business objective or a creative idea. It involves every aspect of website design from the website’s content, to navigational systems and how they would work together. Generally, not much attention is given to colors, graphics or styles during wireframe creation, as the primary purpose of a wireframe is to understand the functionality aspect. Many free website wireframe tool are readily available on the market.
Wireframes are essential for website design as opposed to directly designing a website as it gives an architectural hierarchy and visualization of how the site would look like. Wireframes can bridge the gap between technical terms and clients who don’t know much about them. Having a visual reference point for hero images or Google map integration would help them understand what you’re talking about much better than verbal communication.
Creating a wireframe also allows prioritizing usability on the front. It helps accommodate for future changes in the website design by carefully planning the entire website design. Though using wireframes might look like added time and step to creating a website, overall, it saves on the time in the later stages. Once you have the basic skeleton ready, you’d be able to make modifications around it with more ease as you’d have planned alternatives to use.
Before we get started with the best free website wireframe tools, let’s quickly understand the criteria one should check for judging software upon:
1. User Interface:
You need to see how well the tool’s user interface is. How easy it is to navigate. The display should be clear and precise.
2. Features and functionality:
There are crucial specific website and app design functions and features that a good website wireframe tool must provide. Certain elements that add credibility to such tools are:
1. Drag and Drop:
There should be ease of adding and moving design elements with simplicity using Drag and Drop feature.
2. Interactive Elements:
This element ensures that the tool you’re using has the capability of letting you make an interactive wireframe. This is essential to check the clickable prototypes for their functionality and efficiency.
3. Revision History:
This is very crucial. You should be able to access your revision history in case you need to go back and use some edit you did back in time. This helps you have an option to revert to some edit if the current edit goes out of hand. This also saves time and effort of having to repeat the same job as it gets saved real-time over time.
4. Presentation Tools:
Wireframes are essential in the initial phase of the business. Hence you need to be able to convert the wireframes to beautifully designed presentation quickly and with ease.
5. Feedback and collaboration tools:
Feedbacks are crucial on wireframes for effective communication. Hence leaving comments, attaching files and other such features should be in-built to any efficient wireframe tool.
3. Usability:
Generally, wireframe tools should be such that they are easy to use. However, if the software is complicated, but worth the effort of learning, there should be efficient and enough tutorials to learn it.
4. Integrations:
The wireframe software should have support for integrations with popular website platforms or other plug-ins to increase its efficiency and functioning.
Best Tools for Creating Website Wireframes
And here are the 9 best tools for creating website wireframes to ease the process and complete it as efficiently as possible:
1. Pencil Project:
Pencil Project is a great free website wireframe tool. It is available as an extension on Firefox; however, it can also be used as a standalone application in multiple platforms such as Windows and Linux. There is support for sketching; hence you would be able to feature hand-drawings as mockups as well.
The process:
Firstly the connector of the Pencil Project is capable of quickly linking all shapes of a picture together. It can also work with a flow chart. Secondly, it also supports diagrams and allows the user to add links to the graphic elements. It allows you to quickly design a layout of your website, moreover also test its functionality in terms of UI. Pencil Project allows you to create sprites by modifying existing projects. The main advantage of this free website wireframe tool is that it is available as an add-on on Firefox. That eliminates the need of having to download and install it as separate software on your desktop.
2. Mockplus:
Mockplus comes with two variants: iDoc and RP. iDoc is for collaborative team effort whereas RP is a more general take on the same software:
1. iDoc:
iDoc has some powerful features for a free website wireframe tool. It has two variants, one is free, and the other is Pro that comes for $9/month. It can be used for creating a great website or app design effortlessly and collaboratively with other developers and designers. You can import designs, make interactions, download and handoff designs as well as comment on the wireframes created efficiently.
The process:
iDoc allows you to import designs from software and formats like XD, PS and sketch. For this iDoc has special plug-ins. This allows the user to sync design details accurately, including asset and spec information. It also features an easy to use drag and drop interface that allows to test, share and demonstrate the wireframe designs more clearly and vividly. Many interaction commands help improve your design. The software makes it easy for various designers working on a project to comment, discuss, test and share designs in real-time.
2. Mockplus RP:
Mockplus is a simple tool that allows the user to focus more on design without having to learn it from scratch. It is created to speed up the design process and make it smarter and more comfortable. This software is a quick free website wireframe tool. It allows you to do prototype and interactive wireframe in the least possible time. It allows you to create mockups for desktop and mobile platforms as well. Since it has automatically generated specifications, designers and developers can save half of the work time.
The process:
It has over 200 components and 3000 SVG icons to make use of. Some pre-installed templates and demos allow the user to make use of massive resources. It also has support for exporting an MP file directly from Sketch. Mockplus is excellent for interactive design as the layout is entirely visualized. You don’t need to know coding, have the training and know about parameters. Using drag and drop, you can create fantastic mockup wireframes. It comes with Auto recovery, which can be crucial at times of emergencies.
3. Wireframe CC:
Wireframe CC is an online free website wireframe tool. It has a simple UI that allows you to sketch all your wireframes quickly. Wireframe can also reduce the general toolbars and icons of any drawing app. The software has a minimal interface and easy click and drag process to draw. It intentionally limits the color palette, so you don’t deviate much from your exact color schematics; hence this works as an advantage. The best part is you can see and set your website layout for three templates; browser, mobile phone and tablets.
The process:
Use the mouse to build what you want. It is as close to how you’d sketch with a pen on paper. There is no limitation or hindrance. It can be shared using a simple URL. It only focuses on the bare basics, hence doesn’t come with any interactions or animations. This makes the software very responsive but at times, limited by its features.
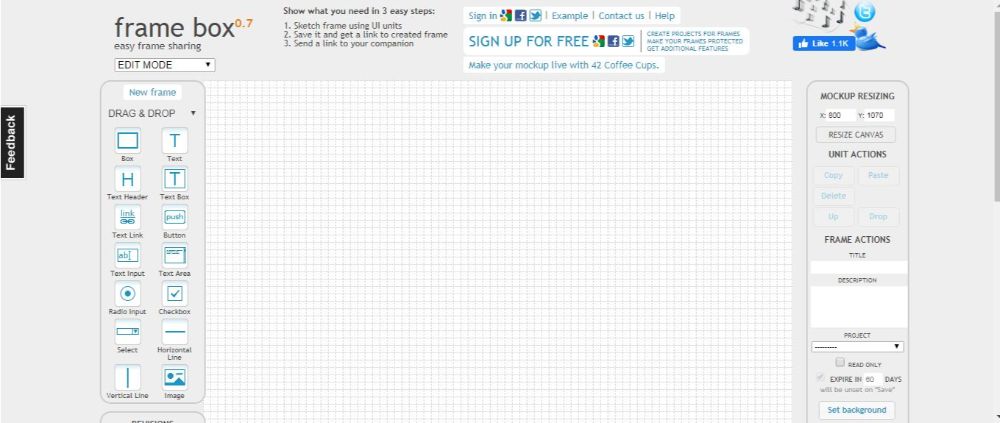
4. Framebox:
Framebox is an entirely free website wireframe tool which works great for people who are on minimal budgets. Though it is an essential tool, it has many functionality options to get decent work done. It has a straightforward and minimal UI. Framebox has the feature to drag and drop and resizing the canvas. It comes with three modes; edit, preview and comment. You can add title and description of the project as well.
The Process:
It follows an easy three-step process where first you sketch the frame using UI units. Second, you save it and get a link for the created frame. Lastly, you can share it with your partner or client. It might not be the best go-to software for extensive websites, but it is ideal for smaller projects as well for those who are getting introduced to website wireframes for the first time.
5. Wirefy:
Unlike most software on this list, Wirefy is a free website wireframe tool that needs to be installed on the desktop. It is not web-hosted. The software has been built by developers and designers and is a bit complex to comprehend. Though it is a bit more complicated to understand, once you do, it is also much more customizable and flexible than most tools in terms of functionality. You can control much more elements more freely using Wirefy.
The process:
Install the software and run through the installation process and download the software. Make use of the software by understanding its functionality by taking the aid of tutorial videos readily available on the net.
6. inVision Freehand:
It is one of the essential free website wireframe tools in the market. However, it has excellent functionality. inVision is especially great for creating a wireframe where you want every member to contribute and revise the layout. The software allows you to draw some basic shapes or even draw the wireframe using your mouse cursor. It has cloud storage capabilities which makes real-time viewing and editing easy.
The process:
It is a simple wireframe tool like any whiteboard app. In addition to this, it allows real-time syncing with Sketch and Photoshop. This allows you to draw directly on polished prototypes. This makes the design process much more comfortable. The sketches and working prototypes are stored alongside mood boards for quick referencing. It works best for designers who are seeking collaborative efforts, on a predesigned wireframe sketch.
7. Pidoco:
Pidoco is a free website wireframe tool that has a library of drag and drop interface elements. It also allows you to add multiple pages and layers. It allows you to share your prototypes with clients online and also has all features for collaboration and feedback. There is a mobile app for this too that makes viewing all content on phone easy.
The process:
It is an interactive tool that allows you to use clicks, touch gestures, keyboard entries and much more triggers to configure reactions in the prototype. It allows real-time editing and allows you to check comment history and issue tracking as well.
8. Canva:
Canva makes generating a useful web wireframe easy. It has powerful tools for development and also an extensive collection of drag and drop widgets. Canva allows you to put together an impressive web wireframe as quickly as possible. This is available in free and pro version both.
The process:
It allows you to create flat designs in no time. It saves time as the user interface is fairly simple to use. You can also share and allow others to edit and comment on the wireframe with ease.
9. Figma:
Figma is an easy to use free website wireframe tool. It makes communicating ideas and getting feedback easy. It is a browser-based software. Figma works across Mac, Window and Linux. The software allows real-time editing and saving. Hence you need not worry about overriding any one’s work.
The process:
It allows you to transform your workflow. It is pretty simple to use and learn and generally is pushed for beginners. You don’t need any coding knowledge, and everything can be edited visually.
These are the 9 best tools for creating website wireframes you should use today. Make the best use of the software that suit your needs and create powerful wireframes in no time.
The post 9 Best Tools for Creating Website Wireframes appeared first on Web Design Blog | Magazine for Designers.
via https://ift.tt/35C400q










No comments:
Post a Comment