Although jQuery PDF viewers are not a popular resource among web designers, they are quite useful in the proper project. I know this article is not the flashy one with a huge list of resources that you would normally get your eyes stuck in, but it has to be done so that people who are in need of a free PDF viewer can find one easily without spending a lot of time on the internet checking each one individually through who knows how many Google pages.
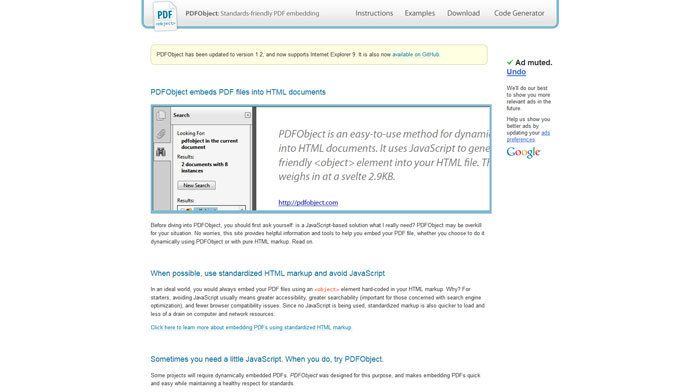
PDFObject
Before diving into PDFObject, you should first ask yourself: is a JavaScript-based solution what I really need? PDFObject may be overkill for your situation. No worries, this site provides helpful information and tools to help you embed your PDF file, whether you choose to do it dynamically using PDFObject or with pure HTML markup.
pdf.js
pdf.js is an HTML5 technology experiment that explores building a faithful and efficient Portable Document Format (PDF) renderer without native code assistance.
pdf.js is community-driven and supported by Mozilla Labs. Their goal is to create a general-purpose, web standards-based platform for parsing and rendering PDFs, and eventually release a PDF reader extension powered by pdf.js. Integration with Firefox is a possibility if the experiment proves successful.
jsPDF
jsPDF is an open-source library written by our lead developer, James, for generating PDF documents using nothing but Javascript. You can use it in a Firefox extension, in Server Side Javascript and with Data URIs in some browsers.
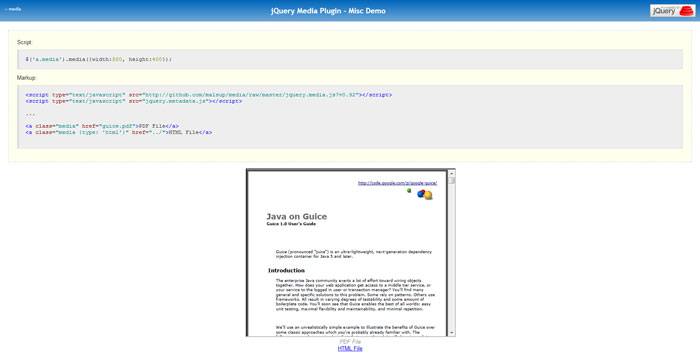
jQuery Media Plugin
The jQuery Media Plugin supports unobtrusive conversion of standard markup into rich media content. It can be used to embed virtually any media type, including Flash, Quicktime, Windows Media Player, Real Player, MP3, Silverlight, PDF and more, into a web page and is compatible with all web hosting services The plugin converts an element (usually an < a >) into a < div > which holds the object, embed or iframe tags neccessary to render the media content.
Google Docs PDF viewer
ZOHO Viewer
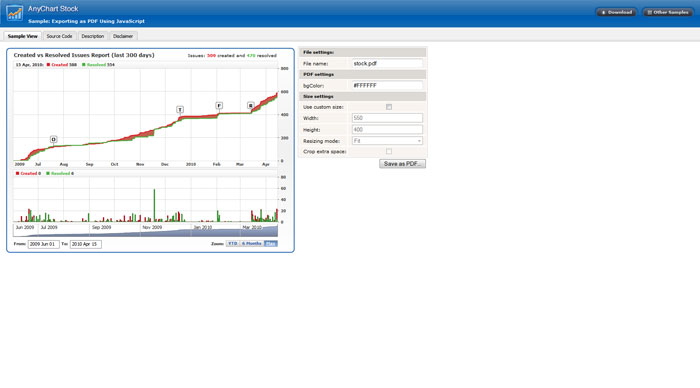
Anychart: Exporting as PDF Using JavaScript
The chart can be exported as a static image in the PNG or JPG format or as a PDF document with an embedded static image of the chart or a fully interactive functional chart, as user sees it on the page.
When exporting a chart to any format, the component takes care of the entire file generation process. That means that you do not need to implement the conversion on the server side. The component automatically generates a ready-for-service file on the client side, not adding any extra load to the server. The only place where the server side is used is the helper script, which allows the end-user to save the file generated by the component on the local computer.
jQuery Document Viewer
Document Viewer is a jQuery plugin that allows you to view several file formats directly in a web page. The file formats that Document Viewer supports are: PDF files, text files, code, images, audio, video.
Source: http://feedproxy.google.com/~r/DesignResourceBox/~3/KnEqdH8dn88/









No comments:
Post a Comment