A search box is an important element of a site and for some websites it is the most used one. It is often neglected even though it is really useful for a visitor, but when it isn’t neglected, it is customized according to the site’s needs with visual elements and really good coding.
They can be simple with just design customizations, but with the help of jQuery plugins they can be quite complex and offer a lot of extra functionality that makes searching easier. Delivering to your visitor what he is searching is really important and you should make this function easier for them.
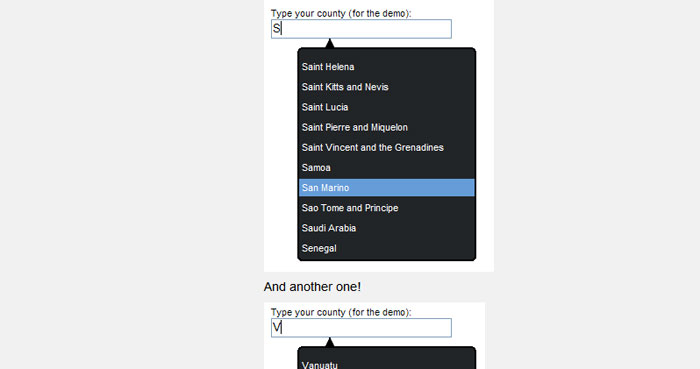
Ajax AutoComplete for jQuery
Ajax Autocomplete for jQuery allows you to easily create autocomplete/autosuggest boxes for text input fields. Built with focus on performance – results for every query are cached and pulled from local cache for the same repeating query. If there are no results for particular query it stops sending requests to the server for other queries with the same root.
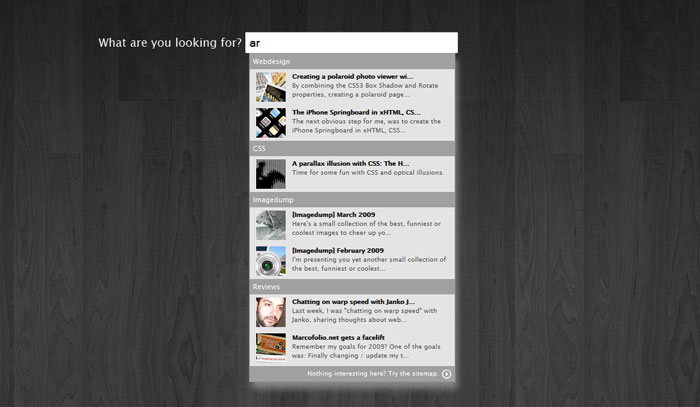
A fancy Apple.com-style search suggestion
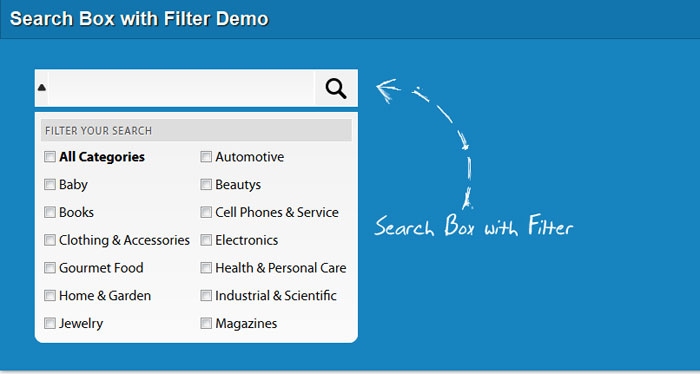
Search Box with Filter and Large Drop Down Menu
Today we will show you some more UI elements: a search box with a filter and a large drop down menu. We will use jQuery in both elements for the effect. We will also use plenty of CSS3 properties to create some slick looking details. Search Box with Filter This search box reveals a drop …
Ajax-Driven JavaScript ComboBox with Autocomplete
dhtmlxCombo is a cross-browser JavaScript combobox with an autocomplete feature. It extends basic select box functionality and provides the ability to display suggestions while a user types in the text field. dhtmlxCombo can be converted from existing instances of HTML Select, or populated with JavaScript. With Ajax data loading, it can get the list of values dynamically from the server datasource.
AutoSuggest: An AJAX auto-complete text field
The AutoSuggest class adds a popdown menu of suggested values to a text field. The user can either click directly on a suggestion to enter it into the field, or navigate the list using the up and down arrow keys, selecting a value using the tab key. The values for the suggestion list are to provided as XML (by a PHP script, or similar).
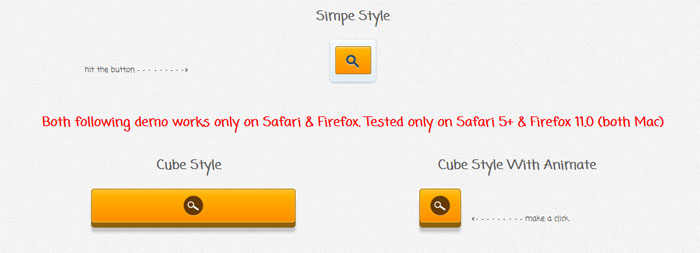
Creating Next Level Search Form Using jQuery & CSS3
Lately we found ton of new style search form crafted beautifully using CSS3 and JavaScript. Apple’s for example, widen the input field when it receive focus from user. The question is “how far we can go for styling search form?”, in this tutorial we are going to move search form to the next level using jQuery & CSS3.
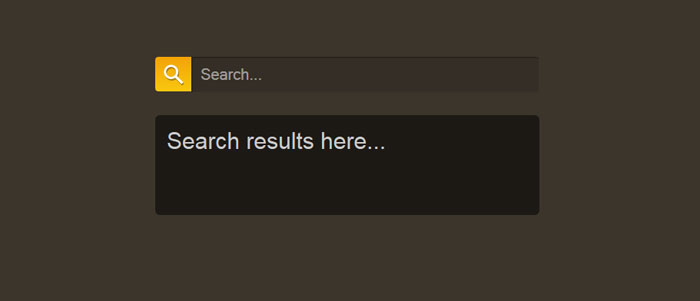
jQuery Plugin for On-demand Search Box: SearchMeme
It is called SearchMeme – the idea is to provide a small search button that can be placed anywhere on the website (you may want to put it in your website header). Clicking on search button expands it to show a text box where you can type your search terms.
AutoCompleter Tutorial – jQuery(Ajax)/PHP/MySQL
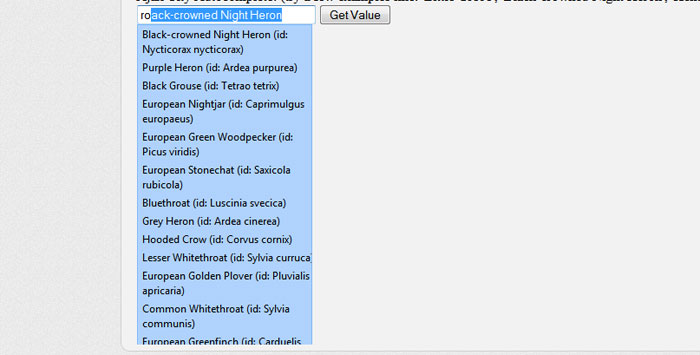
jQuery Autocomplete
This script is based on jQuery Autocomplete plugin made by PengoWorks. It has many options and is quite easy to setup in your page. You can pass advanced options as a JavaScript object, hashes etc. It’s easily to edit the style of the dropdown result box, there are a couple of css classes. – You can use local arrays of data (in javascript arrays), so you don’t have to use AJAX to query your server – Limit you number of results dropdown to XX (good for limiting the results to users) – Autofill pre-populates text box as you type – New findValue() method can be used to programmatically determine if the value in the box is a valid option. (Useful for verifying the text entered is an existing value option.) – Dropdown options now correctly re-position themselves on each display (which means they adjust for changing to the DOM) – Dropdown box defaults to the width of the input field its attached to (you can manually specify a larger width as well) – Better emulates Windows autocomplete boxes (for example: hitting delete and retyping the same box will now bring back the dropdown menu)
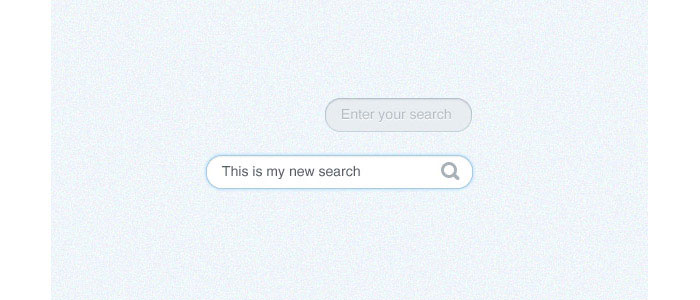
jQuery Smooth Animated Search Field Freebie
jQuery Autocomplete Mod
Tipue Search, a jQuery site search engine
AutoCompleter
This AutoCompleter script for MooTools provides the functionality for text suggestion and completion. It features different data-sources (local, JSON or XML), a variety of user interactions, custom formatting, multiple selection, animations and much more.
FCBKcomplete
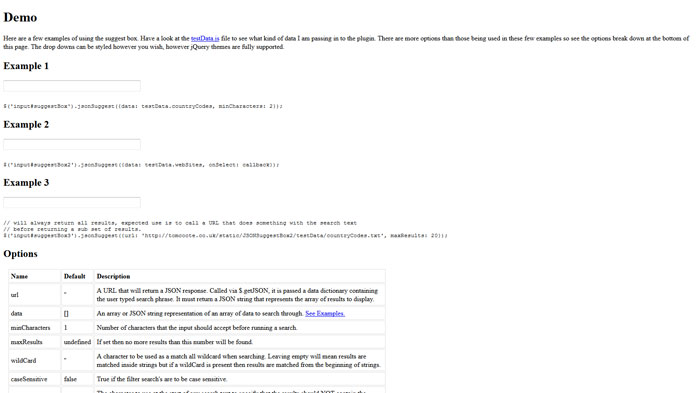
jQuery JSON Suggest/Search Box: A JSON powered auto suggest box implemented as a jQuery plugin
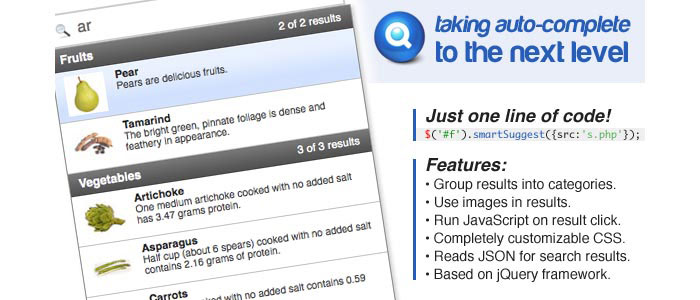
Smart Suggest — Advanced Auto-Complete
Smart Suggest is a fancy search suggestion plugin for jQuery (much like Apple’s site search). Smart Suggest takes auto-complete boxes to the next level.
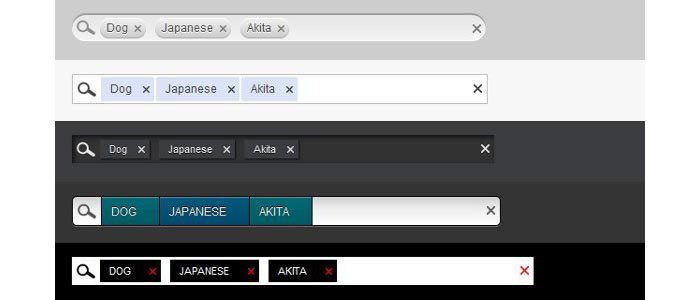
SearchBox
SearchBox is a jQuery plugin that allows you to have reach search controls with filters on your pages (similar to GMail and Google Docs).
Simple Content Search
This plugin creates a simple content sorter for your content. Simple Content Sorting provides a clean and easy way to beautify your interface by providing a slick client side sorting mechanism. You heard correctly, no page loading happens as the sorting takes place since its all done with javascript.
Source: http://feedproxy.google.com/~r/DesignResourceBox/~3/w_uKsxnUOKY/



















No comments:
Post a Comment