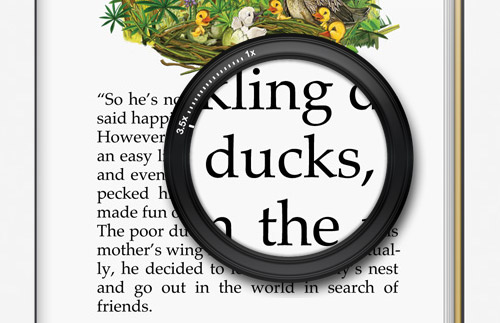
The more products Apple releases, the more widespread Retina displays become. So far we have Retina capable iPhones, iPods, iPads and MacBooks of various sizes, which together make up a pretty substantial audience. Let’s take a look at how you can create special retina graphics for your website so your design looks crisp, sharp and clear on those powerful screens.
Why support retina displays?

I initially didn’t expect the user base for Retina displays to be very large, after all it is a relatively new technology. But then I took a browse through my Analytics account and realised that Apple devices dominated my mobile stats, and of these devices most iPhones, iPods and iPads now all have Retina screens. Factor in the number of users with a 13″ or 15″ MacBook Pro with Retina display and the audience slots right in behind Chrome, Firefox, Safari and Internet Explorer in terms of sheer numbers. If you support the Opera browser chances are you’re catering for a smaller user base than your Retina capable audience (that’s the case with my own website stats at least).
How to create retina graphics

You might expect Retina graphics to be saved with a higher PPI resolution, but that’s not the case. All you need to do is save a set of Retina versions of your images at twice the size, so a 200x200px image would become 400x400px. These supersized images are then displayed in the original image size dimensions, which helps create that smooth and crisp appearance on high pixel density screens.
It sounds simple, but how do you go about acquiring double sized images?
Design logos and icons in Illustrator

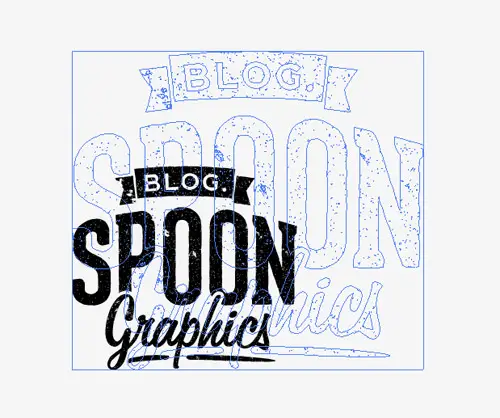
Vector graphics are the perfect solution to creating retina graphics. If you have a logo or icon in an EPS or Ai file it can be scaled to any size before being exported or copied into Photoshop. Paste the element as a Smart Object and it will retain its vector roots so it can be doubled up and saved out as a special retina image.
Use Photoshop’s vector features

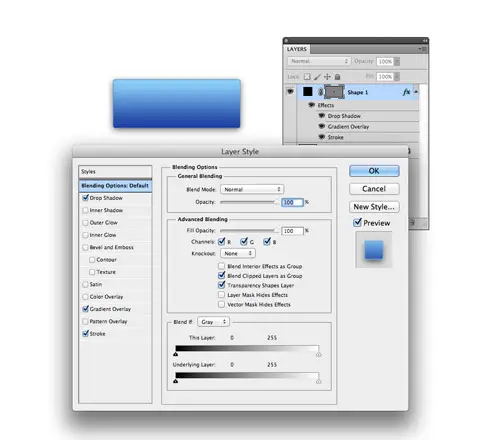
Photoshop is a pixel based application at heart, but that doesn’t mean it’s not packed full of vector features. Every shape tool has the option of creating a vector layer instead of pixels, and all your Layer Style effects remain scalable. When you come to scale up your elements x2, all the effects should scale to produce an almost exact replication at double the size.
Cheat and scale up your pixel images

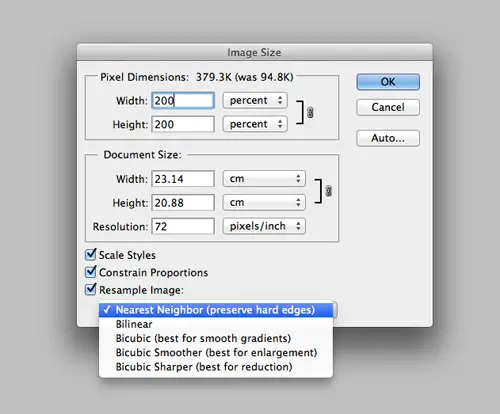
One of the rules that is always drilled into us as Designers is not to scale up an image, but if you’ve already designed your website and you want to go back and add retina support you have no option other than to rebuild every image manually. Usually scaling up an image would result in a fuzzy appearance with lots of anti-aliased lines, but there’s a little option in Photoshop’s Image Size menu named Nearest Neighbor. This setting will avoid blurring your image and retain hard edges, which makes it useful for small icons and solid colour objects. It won’t produce results as good as completely rebuilding the element, but it provides a decent alternative at a fraction of the time.
What about design at 200%, then scale down?

You might be thinking “Why don’t I just create my whole layout at double the size, then I can scale down the elements to create the standard images?”. In traditional print design theory this would work, but in web design we work at a pixel level and create perfect shapes and lines. Even scaling down an image in Photoshop will result in a fuzzy appearance, especially at the small scale of icons.
How to code your retina graphics
Once you’ve created and exported copies of all your standard images at double the size, you can begin adding them to your website using various methods. A quick note about file naming, the standard is to save your retina images directly into your usual images folder with the same filename, but with the addition of @2x on the end. So snarf.jpg would become snarf@2x.jpg.
The easy Javascript way
<script src="js/retina.js"></script>
The absolute easiest way to put your collection of retina images to use is to link up the retina.js script. Retina.js checks for @2x images in your images directory and automatically swaps them out for you.
The manual CSS way
@media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (min-device-pixel-ratio: 2) {
header h1 a {
background-image: url(images/blogspoon-logo@2x.png);
background-size: 164px 148px;
}
}
Alternatively, you could add your retina graphics manually to keep all your page styling within your CSS files. A media query containing min-device-pixel-ratio: 2 will target devices with 2x pixel density. Following this you replace each element’s background image with your @2x variant, but don’t forget to scale it back to the original image size using the background-size property.
The HTML way for inline images
<img src="images/snarf@2x.jpg" width="300px" height="150px" />
The CSS method is great for background images, but for inline images in your HTML you’ll have to modify the <img> tag. Simply add the @2x image to the source attribute, then use width and height to scale it to the original dimensions.
Source: http://line25.com/tutorials/how-to-create-retina-graphics-for-your-web-designs

No comments:
Post a Comment