All the mathematics involved in creating a responsive website design can be exhausting and time consuming, but thankfully there’s a range of responsive frameworks available that make the process quick and easy. These frameworks or boilerplates have all the complicated grids, layouts and media queries in place ready for you to add your own design and markup. Here’s a roundup of the most popular frameworks currently being used by designers.
Bootstrap
Bootstrap, made by the folk from Twitter, has to be the most widely used framework. It is built with the most comprehensive list of features and can be quickly customised for each individual project.
Foundation
Foundation is an advanced responsive front end framework based on a flexible grid that can be customised to your exact needs. This makes it easy to develop layouts for mobile and desktop devices using the same markup.
Skeleton
Skeleton is one of the more lightweight frameworks that’s based on a simple grid system. The Skeleton grid elegantly scales from 960px right down to tablets and mobile viewports in landscape and portrait.
Golden Grid System
If you’re passionate about grids, you’ll love the Golden Grid System. It starts as a 16 column grid with neat margins and gutters, but neatly folds up as the viewport is downsized to create 8 or 4 columns layouts for tablets and mobiles.
320 and Up
Some designers prefer progressive enhancement over graceful degredation. This is where the 320 and Up framework comes in. It’s designed to create layouts for small screens up, rather than from the desktop down, which ensures the content comes first.
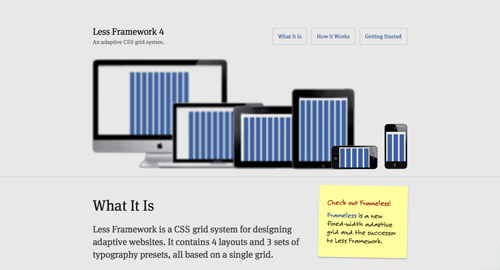
Less Framework
Less is one of the classic frameworks that is based on a simple fixed width adaptive grid. It contains 4 ready made layouts and 3 typography presets to cater for desktop, tablets, mobile and landscape mobile viewports.
1140px CSS Grid System
Creating responsive designs doesn’t just mean you’re catering for smaller resolutions, it also means you can go super wide for your maximum layout and still cater for the common desktop resolutions. The 1140 grid creates a nice screen-filling design on 1280px monitors and scales nicely for anything smaller.
Frameless
Frameless shouldn’t really be in this roundup, seeing as it’s neither truly responsive or an actual framework. The core idea makes it easy to imagine and build layouts for infinite viewports, with the frameless grid simply adding columns as and when they’re required.
Wirefy
The idea of a responsive design doesn’t always make sense to clients, but it’s pretty time consuming building concepts to show them how it all works. Enter Wirefy, the responsive wireframe framework that makes it easy to mock up layouts with elements such as slideshows, galleries, menus and forms.
Gumby Framework
If you’re new to responsive web design, the Gumby Framework might be a good place to start. It’s simple and lightweight, and unlike some of the more daunting frameworks, it actually comes with a PSD and UI Kit which makes it easy to mock up your designs the traditional way.
Source: http://line25.com/articles/which-responsive-frameworks-are-designers-using











No comments:
Post a Comment