Following on from my recent showcase of websites featuring full screen videos, today’s post looks at the sub-trend of big video headers in web design. HTML5 and jQuery make it easy to add dynamic video content to your site without bogging down the browser with Flash. This means designers can start to play with video as part of a website design as well as its content. This post showcases some great examples of video background headers, followed by some links to help you create the effect yourself.
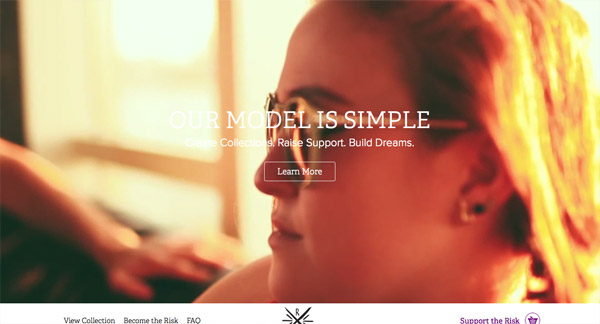
Risk Everything
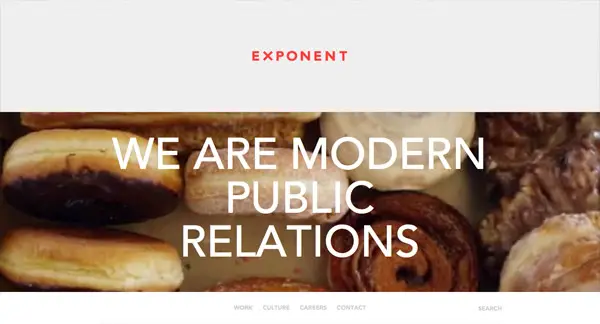
Exponent PR
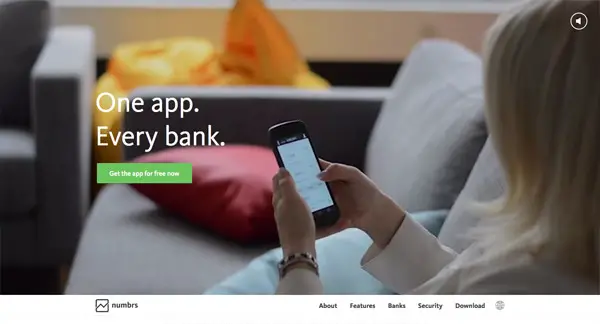
Numbrs
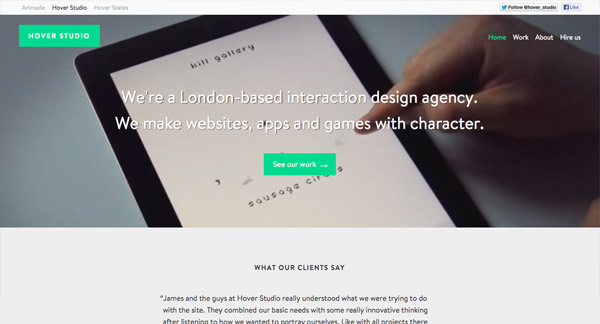
Hover Studio
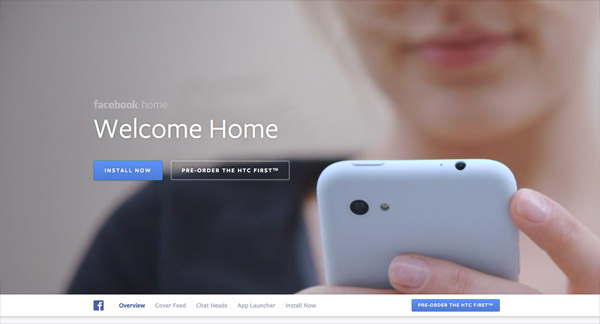
Facebook Home
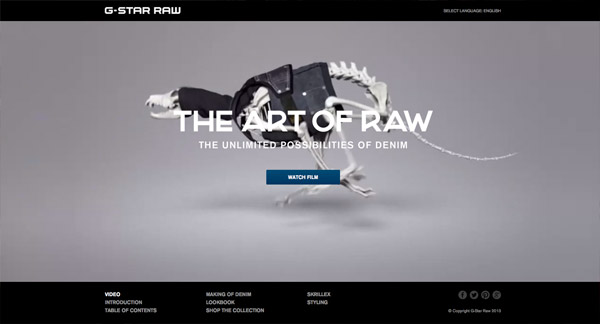
G-Star The Art of RAW
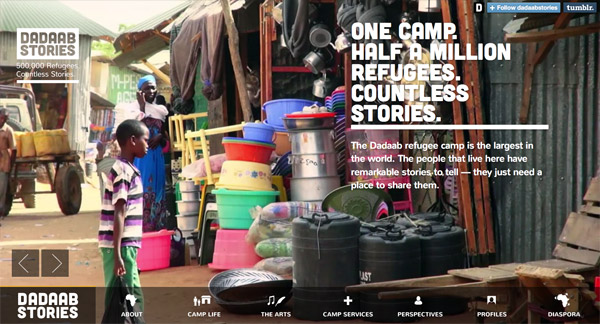
Dadaab Stories
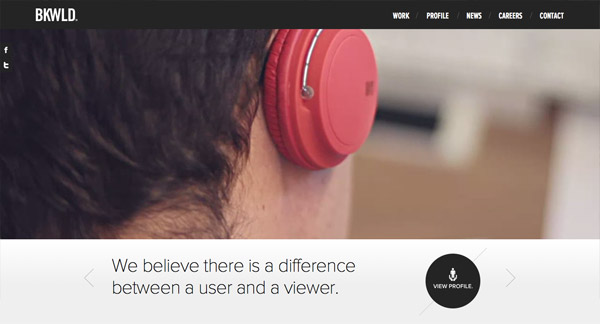
BKWLD
L’attrape rêve
Video Background Tutorials
HTML5 Video and Background Images
Responsive HTML5/CSS3 Video Background In div No Javascript Needed!
How To Build a Fullscreen Background Video Player
Full Width HTML Video Background Tutorial
Video Background jQuery Plugins
jQuery.videoBG Plugin
BigVideo.js
MaxImage 2.0
Tubular
jQuery Video Background Plugin
Source: http://line25.com/articles/web-design-trend-showcase-big-video-headers



















No comments:
Post a Comment