This post will touch on each on-page SEO aspect that you’re supposed to keep in mind. Plus you’ll learn what exactly you need to do to optimize your WordPress theme for SEO. Being able to SEO-optimize WordPress themes can make you a truly important expert, because WordPress is all the rage now and most of its clothes (themes) are SEO-broken or at least deeply wounded.
You think that using WordPress for your site makes it SEO friendly by default? You won’t believe how wrong you may be. It goes without saying that WordPress is one of the best CMSs in terms of SEO, but there are a lot of things to keep in mind and double-check if you really want to make sure that your on-page SEO is not drowning your site in deep waters.
Since the aim of the post is to teach you how to make specifically WordPress themes SEO friendly, I won’t tackle any on-page SEO aspects and settings that can be changed in the WordPress dashboard. It’s all about WordPress themes here.
In the first part of the post, I’ll outline the things that you need in your WordPress theme and the second part will walk you through setting up those things in an actual WordPress theme. I was going to show how to create an SEO optimized WordPress theme from top to bottom, but I changed my mind down the line, because WordPress themes are hardly ever created from scratch. It’s usually begins as some simple theme anyway. So, I decided to just use a default theme that comes built-in with the current version of WordPress. By the way, at the time of the writing, the current version is 3.5.1. The name of the theme that we’ll be optimizing for SEO is called Twenty Twelve.
What to Optimize in WordPress Themes
The biggest problem with WordPress themes is that most of them – or rather their authors – don’t really pay enough attention to on-page SEO and therefore you actually need to make sure on your own that your theme works properly before you take the plunge and make it live on your site. Since most of possible onpage SEO aspects are not controlled by themes, you have not that many things to worry about when it comes to WordPress themes. It’s all about headings for the most part. Since proper use of headings is a super crucial on-page SEO factor, you need to keep an eye on it at all times, but not only when you have a gut feeling that something is wrong with the theme that you are or going to use on your blog.
For starters, the fact how H1 and H2 tags are used in the structure of your WordPress theme speaks volumes about the general quality of your theme. The thing is that improper use of headings can significantly influence your site’s rankings, which is big if your whole life and family depends on your site’s performance.
As you probably know, WordPress themes have different sorts of content pages such as homepage, post, page, etc. With that said, I’ll explain how to use heading tags on every sort of WordPress content.
Homepage
Since it’s what both search engine bots and your visitors usually see first when they come to your site, you’ll learn how to treat your homepage in the first place. So, here’s how you’re supposed to use heading tags specifically on your homepage:
- H1: Blog’s name
- H2: Your blog’s tagline. Keep in mind that it makes sense only if your tagline is keyword rich. Should it not be the case, you need to use H2 for all your recent posts.
- H3: Your recent posts. If they already use H2, you may want to use H3 for the oldest of your recent posts.
- H4: Related headings in the sidebar, like the heading of the “Popular posts” widget.
- H5: Unrelated headings in your sidebar or footer.
That’s as long as your homepage goes. You should also ensure that headings are properly used on your pages and posts.
Posts and Pages
As you need to follow the same rules as for heading use for both posts and pages, it makes sense to combine those rules in one set. So, here’s how you should use headings on them:
- H1: Post / page title
- H2: Subheadings
- H3: Sub-subheadings
- H4: Your blog’s name
- H5: Unrelated headings in sidebar, footer (just like in the previous list).
Heading rules are not that hard, but most WordPress themes still don’t follow them. What’s more, I’m not referring to some free WordPress themes which are not supposed to be perfect by default. You can find lots of heading misuse in WordPress themes provided by extremely well-known companies.
How to Optimize WordPress Themes for SEO
By now, you’re probably really eager to see how to actually get your hands dirty and do the real deal with optimizing your WordPress theme. Like I mentioned before, you’ll learn what should be optimized in the Twenty Twelve theme that comes with your copy of WordPress. You may be sort of shocked to learn it, but the actual – and default! – Twenty Twelve WordPress theme is not SEO optimized. Let alone other WordPress themes out there.
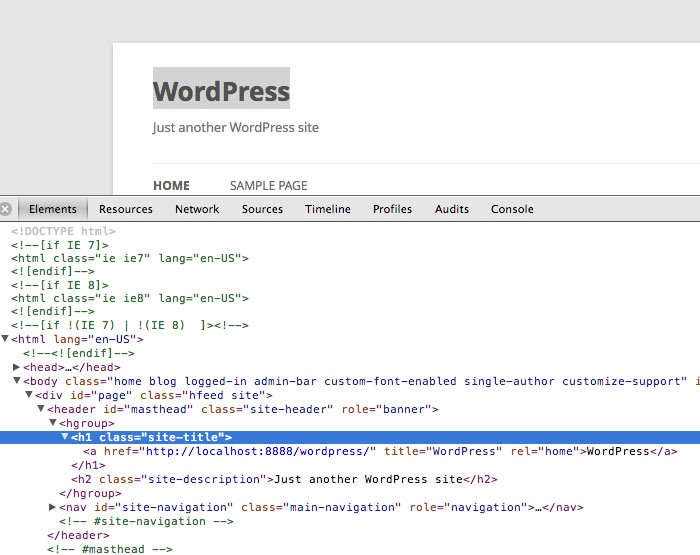
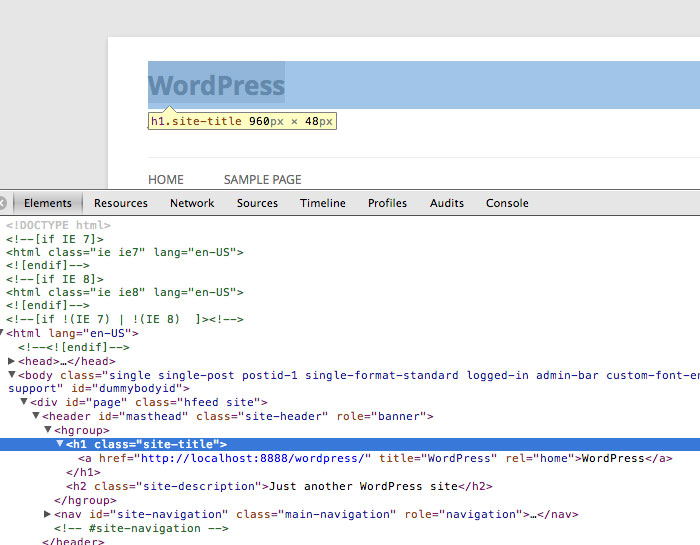
So, let’s see what exactly is wrong with the default WordPress theme. You can just take a look at the homepage of the theme and check the blog’s name in the actual code.
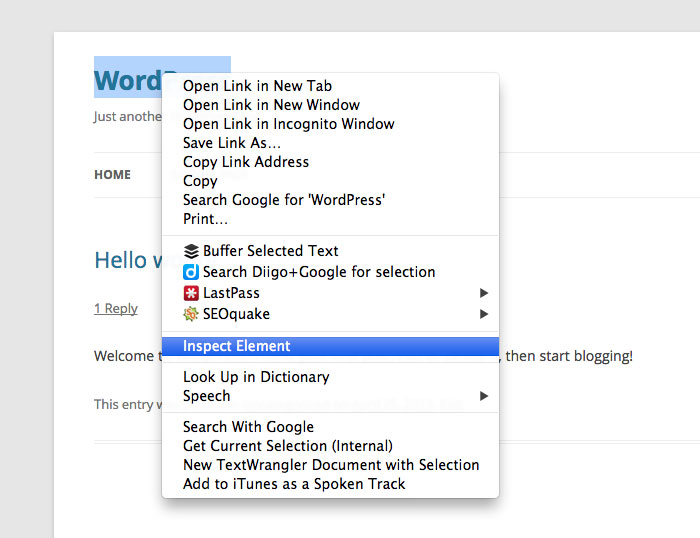
Speaking of which, if you’re not sure how to see source code for a specific element, you can do it in Google Chrome as follows. Just right click on the element that you’re interested in and select the Inspect Element option. Now you should see a pane that popped up from below. The pane should have the code you need highlighted. If you use a different browser, I suggest installing Chrome, because otherwise you’ll have to install plugins or add-ons to your browser. That can be too much fuss.

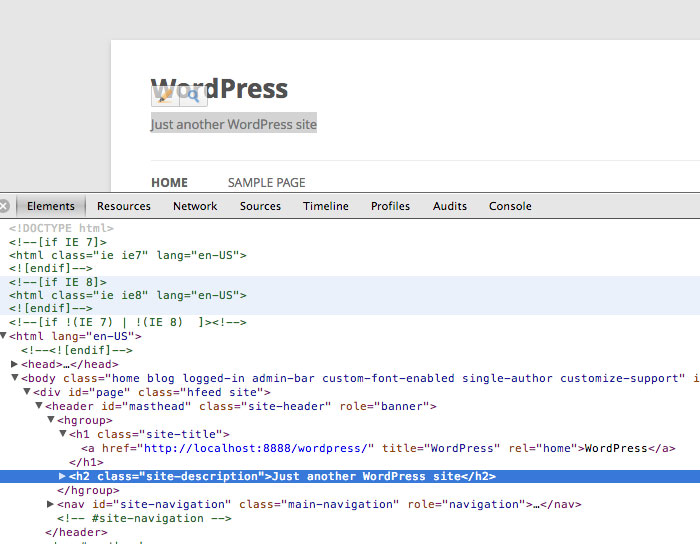
So, let’s see what’s right or wrong with Twenty Twelve in terms of heading use.
Right
H1: The blog’s name

H2: The blog’s tagline

Wrong
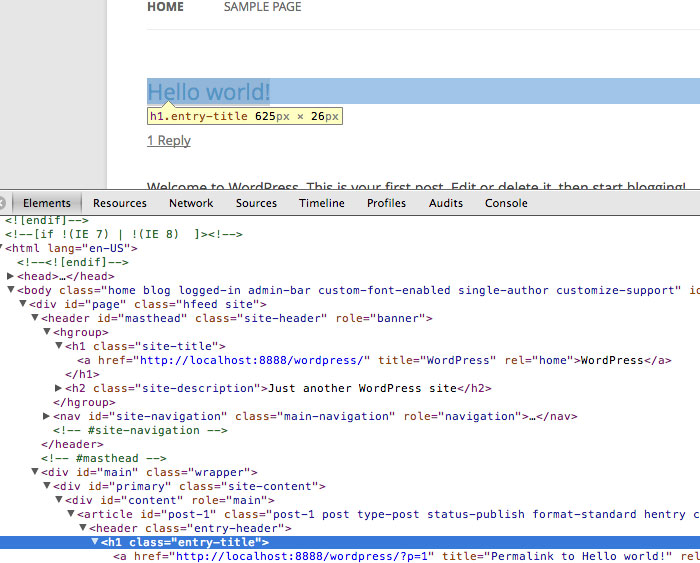
H1: Post / page title

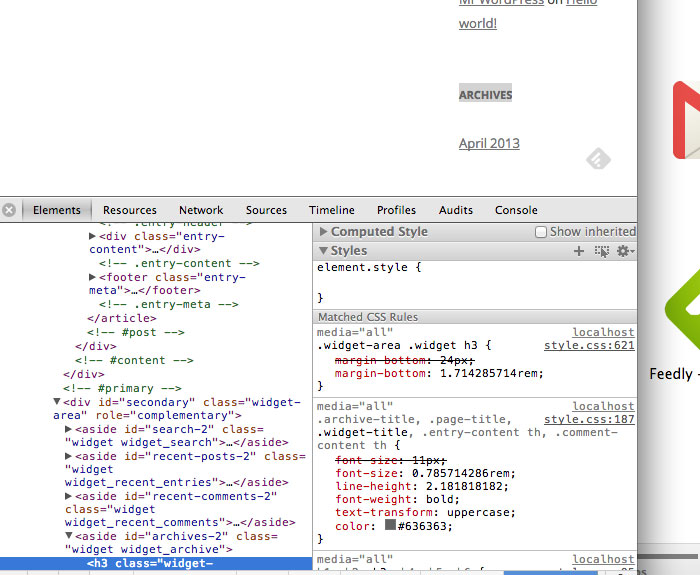
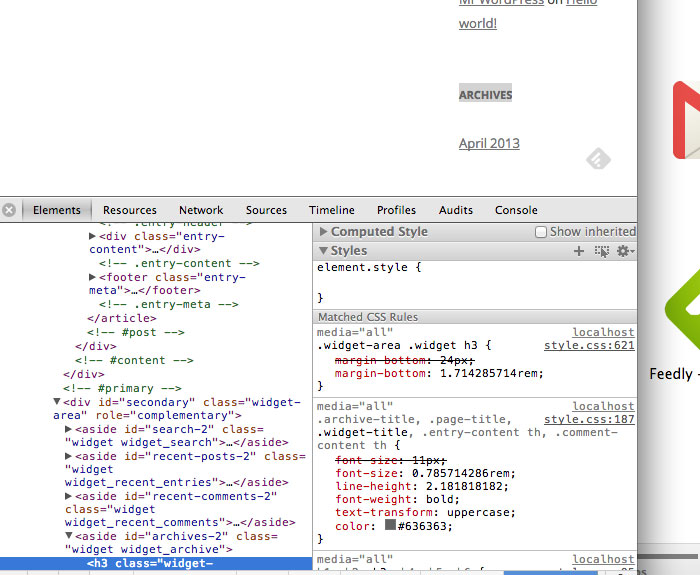
H3: Widget headings

If you think that’s a lot for a default WordPress theme, you are totally right. I’m not really sure why the designers of Twenty Twelve did not take care of those no-brainer on-page SEO flops. That proves one more time that developers and designers should know at least the basics of search engine optimization. Hopefully, they’ll optimized it in the upcoming version of WordPress.
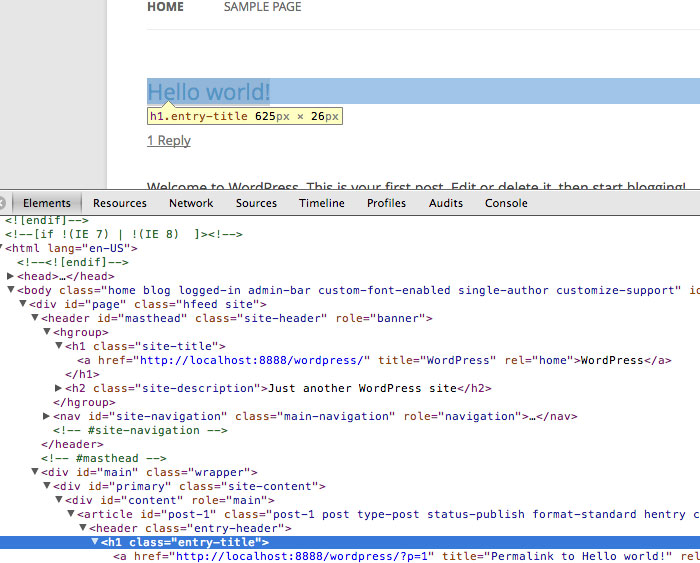
Now let’s take a look at a post. Again, I’ll break it into right and wrong things.
Right
H1: Post title

Wrong
H1: The Blog’s title (it should be H4 instead)

H3: Widget headings

You need to fix all the wrong things – the ones you have in your actual theme if you’re not using Twenty Twelve – so that your website finally stops confusing Google and other major search engines, because that’s the result of using multiple H1 tags on the same page. If you’re coming closer to your competitor in terms of rankings and you currently rank neck-in-neck, this sort of on-page SEO fixes can turn out to be a game-changer for you. Never underestimate such things in tough competition.
SEO Friendly Images
If you want to use a WordPress SEO theme, you really need to make sure that it has light-weight, but still high-quality images, because if your theme’s images are too heavy and it takes your site over 3 seconds to load, you may be leaving the money – lots of? – on the table. Unfortunately, it’s usually the case than not, because web designers create eye-candies when they make their sites, but they hardly ever spend enough time for optimizing their WordPress designs.
HTTP Requests
The more CSS and JavaScript files your site needs to talk to the slower it gets, because it takes a while to send messages to the server and back. It works like this: if your site has 6 CSS files, your visitor’s browser will have to send 6 HTTP requests, but if you combine all your CSS into one file, it will have to happen just once. It goes without saying that my explanation is neither scientific nor specifically correct, but I just wanted you to get the general idea of how the whole shebang works and why you need to keep your files’ quantity at minimum.
Loading speed is starting to play even a bigger role in nowadays search engine optimization, which proves the idea that you really need to prioritize anything that can improve your site’s speed and keep it under 3 seconds by all means.
In Conclusion
Being one of the best CMSs in terms of SEO, WordPress themes are pretty often not optimized and you need to take care of that before you deploy your brand new and shiny WordPress theme onto a live website. Otherwise you may lose rankings for visually no obvious reason. If that struck you right after you rolled out your new design, odds are it is the actual reason of the issue.
Author’s byline
Kenneth von Rauch is an avid SEO guy who’s confident that we can make the Internet a better place to deal with if we create sites with both best web development and SEO practices in mind. He’s with WebDesy.com, a site about inbound marketing, web development and everything in between.
Source: http://feedproxy.google.com/~r/DesignResourceBox/~3/IdKh0X3rxSM/

No comments:
Post a Comment