Would you like to use a Sketch wireframe kit to create a presentation for your website or app? Creating a wireframe or presentation helps you to put across your design ideas and show team members how your designs are taking shape.
When you create a website presentation, you will be able to find out how your site engages viewers as well as gain insight into the UX of a site. You can do this with a Sketch wireframe kit, and you’ll have insight into your site’s UX before even going into detail or finalizing your typography. Many designers don’t start off digitally but sketch templates enable you to work digitally too.
If you’d like to use a Sketch wireframe kit to create a presentation, we’re here to help you out. Here are some of the best Sketch wireframe kits available at the moment. Use and reuse them in your web design work.
Free Sketch wireframe kit resources
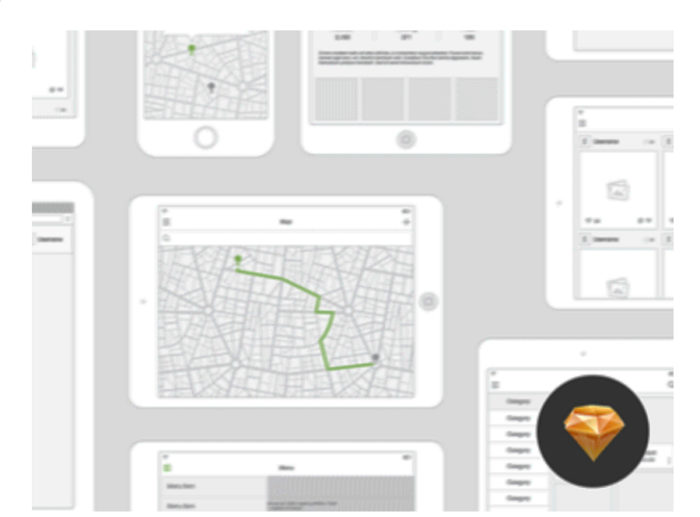
Wired wireframe kit Sketch Resource
iOS Wireframe Kit Sketch Resource
Use this great Sketch wireframe kit to create designs for iOS. You’ll be able to work in iOS sizing and use features which will add to your skills as a designer.
Use Sketch styles to create text and color guides. This will enable you to incorporate your brand into your designs efficiently. Set your color and text choices to your brand library if you want to use it across your files.
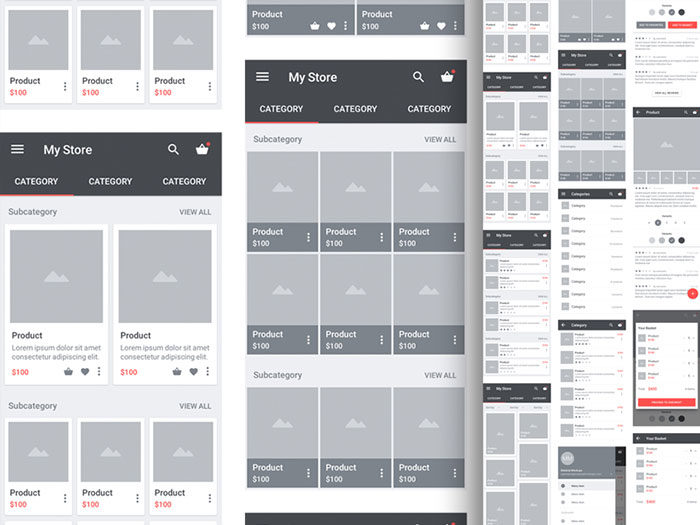
Carbon – Material Sketch Wireframe Kit Resource
This great Sketch UI kit will offer you a high quality product. You’ll get 15 different artboards you can work on. Each has structured layers which have been labeled. You’ll also get a range of elements which can be reused or styled.
Use this kit to create quality designs and mockups for Android apps for E-commerce.
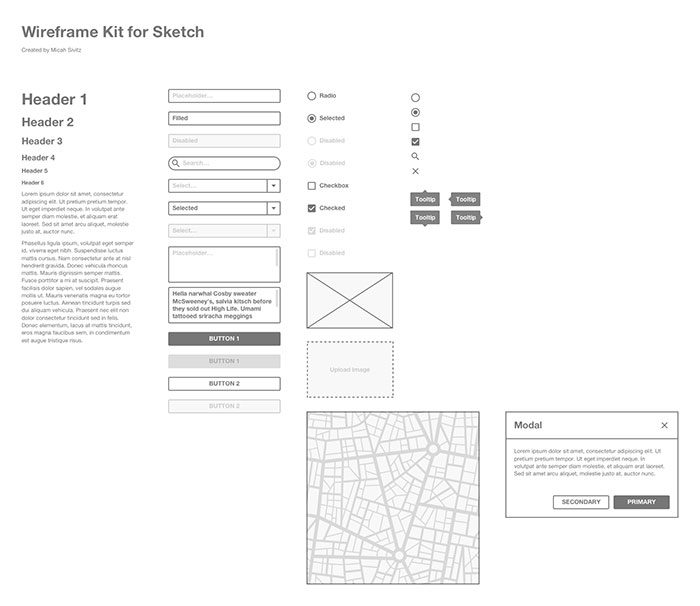
Basic Wireframe Kit
This Wireframe Sketch kit will enable you to simplify the process of creating your presentation. Colors are limited to black and white and the program is easy to work with.
Each of the elements have been designed to work with a range of styles and website types. If you’re looking at a simple kit which will work efficiently with Sketch, this is the choice for you.
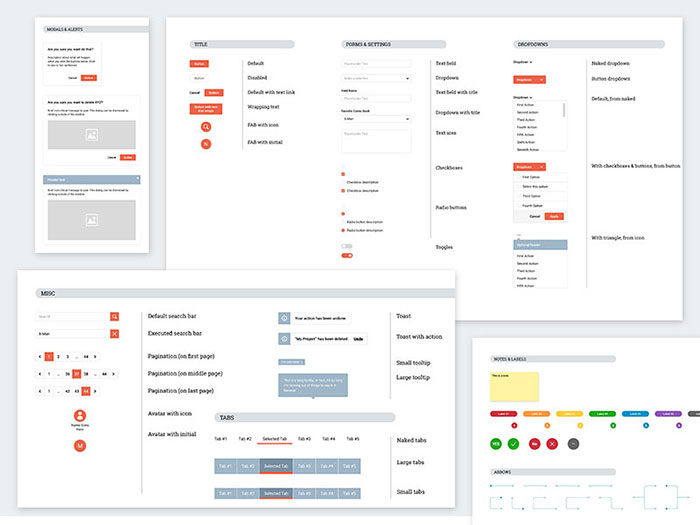
Nolte – Wireframe kit v2 Sketch web
This cool Sketch wireframe kit was developed by Brad Frost. You’ll be able to create wire frames quickly and with all unnecessary steps removed.
Use atoms to build your own wireframe molecules. You can reuse each element and each has been organized efficiently. You’ll also be able to use Sketch symbols and overrides to improve efficiency
Wirebase Wireframing Kit Sketch Resource
Use these elements free while working on your UI mock-up. You’ll be able to use the elements while working on many projects. You will find the program efficient and easy to use.
Blue Wireframes
Free wireframes help you to create presentations or blueprints for your project. This free UI mock-up kit makes a great choice for your project. It will add practical features as well as great aesthetics to your designs.
You’ll be able to use this Sketch UI kit for all your projects. Each element will add flourish to your designs. You can also use vectors which will assist you should you need to resize your work while maintaining the quality.
Wireframe Kit v2.0 Sketch Resource
This kit is well organized and will assist you with your UI sketches. The kit isn’t robust but has adjustable symbols and will enable you to work efficiently while creating your mock-up designs.
Teracy
You can use this UI mock-up free while creating your prototype designs. You’ll find UI elements, including slideshow widgets, drop down menus, input fields and breadcrumbs.
This is an excellent program to use for working on web designs but it can be used for mobile app designs too
Lightweight Wireframe Kit Sketch Resource
Use this free wireframing tool to create simple mockups for your mobile app and web design projects.
Atomic – Sketch wireframe kit for atomic design
You’ll be able to use this Sketch mock-up kit to create all your wireframes. The kit works on atomic design and uses components to build complex designs and prototypes.
You’ll get a range of different visuals for designing unique prototypes while still being able to use Atomic Design principles.
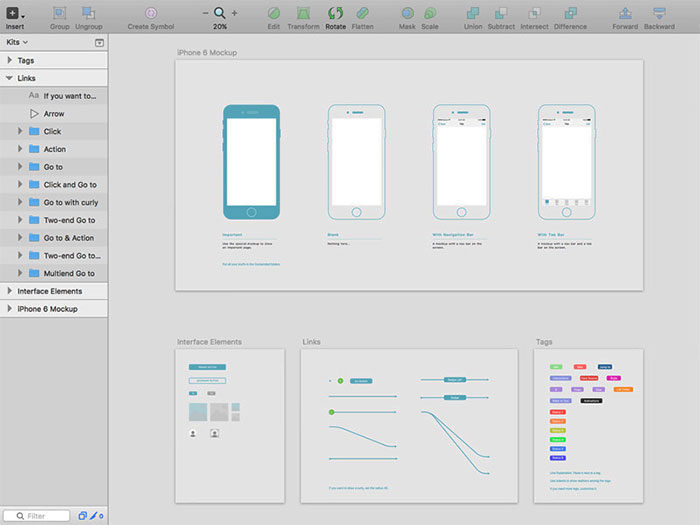
Free iOS Wireframe kit for Sketch
Use this great Sketch kit created by Megan Dolan to create your wireframes. You can use the different elements and the drag and drop format to create your design prototypes.
You can use Sketch symbols to work with your elements menu. This will allow you to be symbol specific when creating your website wireframe mockups.
Simple Wireframe Kit Sketch Resource
This Sketch wireframe kit comes free with a wide range of different elements. You can resize your elements while maintaining your proportions.
WZ Wireframe Kit Sketch Resource
Would you like to create wireframes quickly and with ease? This free sketch mock-up kit will enable you to create wireframes with ease.
This free UI mock-up tool is designer-friendly and will enable you to communicate and share with teammates.
Snap – Sketch wireframe UI kit iOS
Snap is an excellent UI mock-up kit designed by Jon Rundle. The program is a Sketch mock-up kit which was designed for iOS. You’ll be able to use this program to create apps which flow on iOS.
This Sketch wireframe kit gives you different element to work with. You’ll be able to create unique screens which you can customize to your unique needs.
Flowchart: Free mobile wireframe kit for Sketch
Use this wireframe Sketch kit to create mockups for your mobile apps. This is a free kit designed by Dmitry Kurash
Wireframing UX Kit Sketch
You’ll be able to use this Sketch wireframe kit to create customized wireframes. You’ll be able to se the unique elements to create complex UI designs. With a range of layer designs, fonts and components. You’ll have all the elements you need. This wireframe mock-up kit will work for web designs, iOS and Android.
Each element is well organized which makes the kit easy to use.
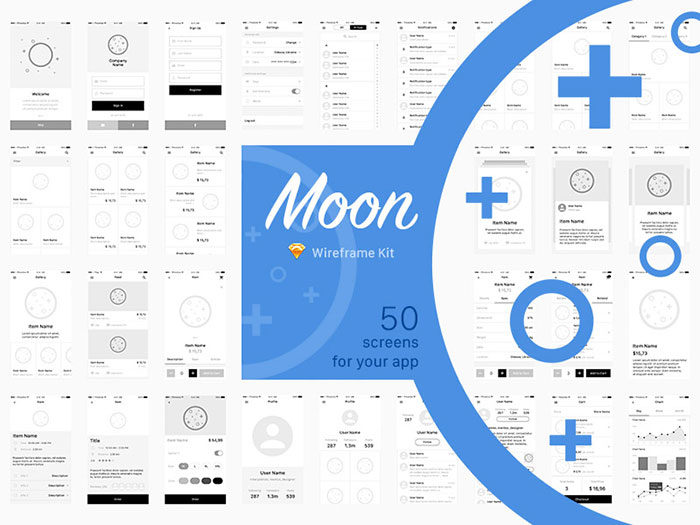
Moon Wireframe Kit Sketch Resource
Create storyboards using this excellent Sketch kit. You’ll get 50 different views which include a Login page, Menu, Settings, a Gallery page and Cart.
Wireframe Kit Sketch Resource
Information Architecture Kit – Wireframe UI kit for Sketch
This Sketch mock-up kit will enable you to create a very basic app template before working on your high fidelity wireframe. You can use the kit in Illustrator or Sketch formats.
You’ll get:
Over 500 elements
250 templates
Vector boards for responsive designs
Scalable formats
Compatible with Sketch 3+ and Adobe CS6
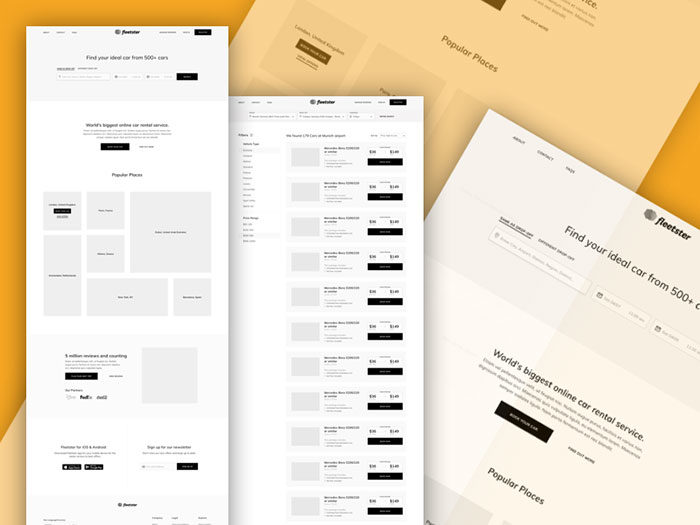
Fleetster Wireframe Kit Sketch Resource
This UI wireframe design program was created for those in the car rental industry, and designers working on this type of project.
If you want to create mockups for a car rental company, you’ll benefit greatly from Fleetster.
Wireframe for Sketch 3 Resource
An excellent Sketch mock-up kit which has been designed for small projects. Inspired by Sketch wireframes.
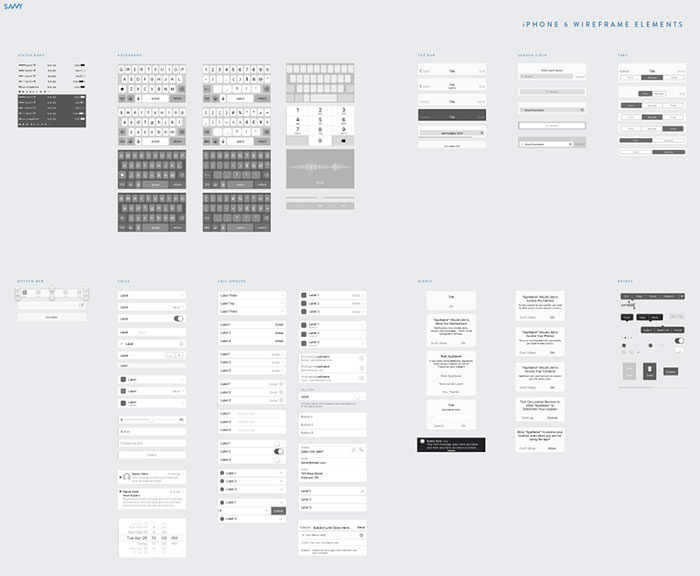
Savvy iOS Wireframe Kit Sketch Resource
An excellent UI wireframe tool which will enable you to work efficiently on iOS.
Wireframing Sketch Symbols Resource
This Sketch wireframe kit will enable you to use Sketch symbols in your website designs. You can customize the symbols by changing their colors and orientations. The kit can be used for iOS and Android designs.
Responsive Wireframe Template Sketch Resource
This UI wireframe design tool is excellent for creating responsive websites. You will be able to use symbols for all your texts and buttons.
Wireframe Templates Sketch Resource
Website wireframes can vary in complexity. While some designers start out with digital designs, others use simple paper sketches.
However, when you work on a larger project, you’ll need to construct a high fidelity wireframe. This UI wireframe tool will enable you to create a complex wireframe which will remain consistent with a large number of templates.
Premium Sketch wireframe kit resources
Krom Mobile Wireframe Kit
Krom uses an Atomic Design System to create a high quality wireframe with efficiency. This premium package will give you 170 screens, over 500 symbols and structures layers.
You’ll not only be able to create your wireframes efficiently but you will be able to adjust them easily as well. Change colors and styles with a few simple clicks. All symbols and screens will be changed accordingly.
Wireframe Kit – V2 Sketch Resource
This excellent wireframe kit offers up 175 templates and 500 elements which can be used to create efficient website prototypes and wireframe designs.
Wirefire – Wireframe Kit Web Design
High tech websites often require a high fidelity mock-up. These sites have sophisticated layouts which often reach advanced stages.
You’ll be able to create layouts from a 300 slide collection, 19 different categories and over two thousand combinations. Use these different features to create a unique website which will meet all your needs.
With a carefully constructed plan and an accurate scale, you will be able to create wireframes which will determine your final website UI design.
Use this UI wireframe kit to save time, pinpoint any issues and create an awesome user experience.
An accurate template enables a designer to pinpoint how a site can be structured as well as how navigation, website forms and content will work together for effective results. This program will work in Sketch, Photoshop and Adobe XD.
Frames Wireframe Kit Sketch Resource
This wireframe kit has high fidelity components.
Create website prototypes and wireframes quickly and efficiently. Frames has over 100 components and 10 categories.
Wireland for iOS
Wireland will help you to create designs for iOS mobile applications. You’ll be able to use this UI wireframe in orderr to create effective wireframes for your projects. The library has over 144 templates ready for use. Layouts are divided into 14 popular categories.
You can adjust the clouds and typography on this wireframe kit to suit your brand. All screens will adjust to changes made, saving you time.
App Mockup UI
Use this excellent wireframe kit to create mockups for IPhone apps. You’ll be given a screen the size of an average iPhone and you can use this template to add elements to your page.
Items on this kit come in vector shapes which means they can be resized without losing quality.
This is a great Sketch wireframe kit to use if you are designing for iOS. It is particularly helpful for starting out and for creating low fidelity wireframes
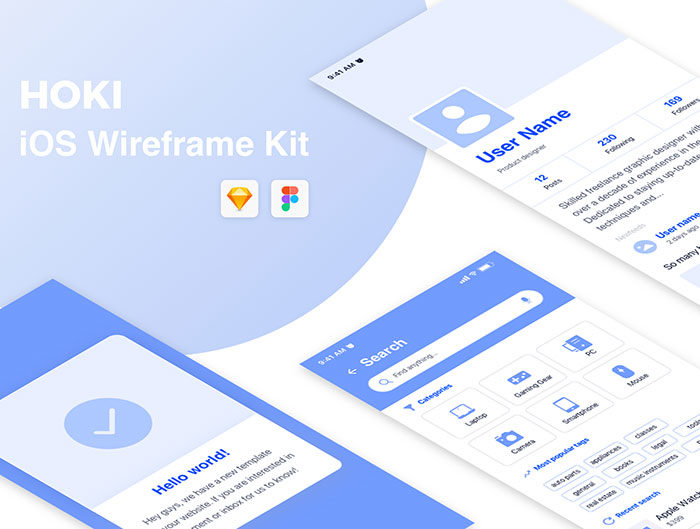
Hoki Mobile Wireframe Kit
This wireframe kit has 80 screens which can be used for constructing your iOS designs. These screens have been divided into categories such as Sign Uo screens, shopping carts and user tracking.
This wireframe kit uses a symbol library which will help you to create your wireframe designs simply and efficiently. You’ll be able to use this program in both Sketch and Figma.
Platforma – Ultimate Wireframe Kit of 200+ Layouts for Sketch
This UI wireframe has over 200 templates to draw from. Templates have been divided into over 15 page categories which have been put together for Sketch. You’ll be able to use this program to create an effective interactive prototype design.
Wireland for Ecommerce
Use this Sketch wireframe kit for all your e-commerce website or mobile app designs. You will be able to work quickly and efficiently while working towards great results.
You’ll have over 180 templates to choose from, which have been divided into 18 popular categories.
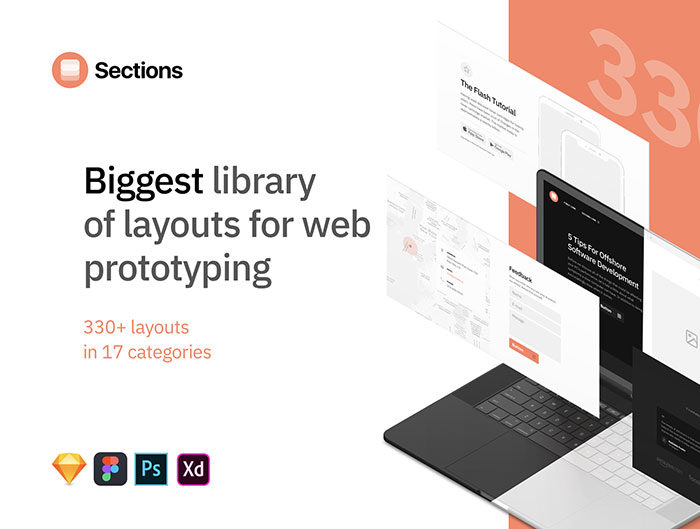
Sections Wireframe Kit
Sections is a wireframe creation tool which offers a large range of potential screens. These screens have been divided into categories.
You can use these UI screens to create prototypes for your website or mobile application. Customize your designs using Sketch, Adobe XD, Figma or Photoshop.
Wireland for Web
Wireland is a Sketch wireframe kit which helps you to create website prototypes quickly and efficiently. You can get over 200 templates which have been divided into 19 popular sections.
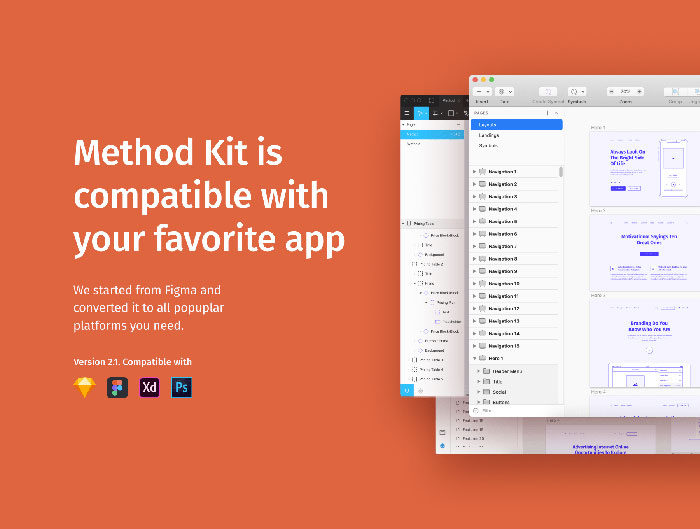
Method Wireframe Kit 2.1
Use this UI wireframe design tool to create prototypes quickly and efficiently. Use blocks to build your designs with speed. You can use this tool to work in teams as well as collaborate with your clients or stakeholders.
Customize your designs by changing up to three colors in your design template. You can also use fonts to adjust your styles. You’ll be able to work with up to five different text styles for unique results. You’ll get 200 components to work with, divided into 15 design categories
Scheme iOS Wireframe Kit
Use this wireframe kit to create prototypes for your iOS designs. You will have multiple layouts to choose from. This Sketch wireframe kit was carefully created to work with Sketch and all major features.
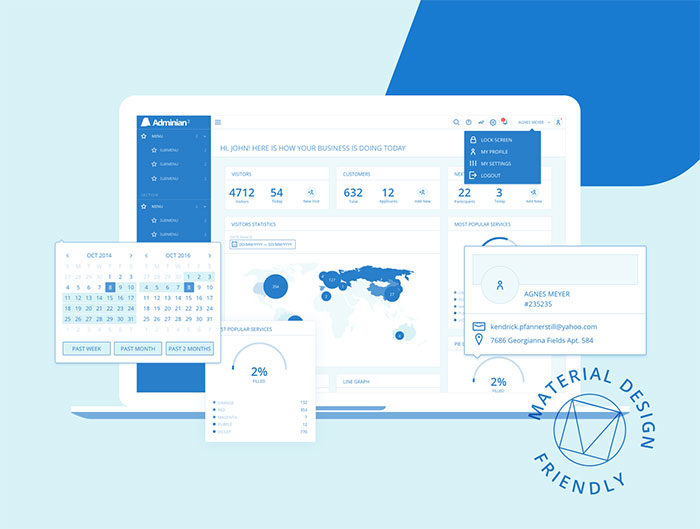
Adminian 2 Wireframe Kit
This Sketch wireframe kit offers symbols and templates which can be used for creating prototypes for your web applications. You’ll save up to four weeks on your design time.
You’ll be able to work as teams, share multiple insights and reduce risks while using this kit. The overall result will be an improved design in a shorter period of time.
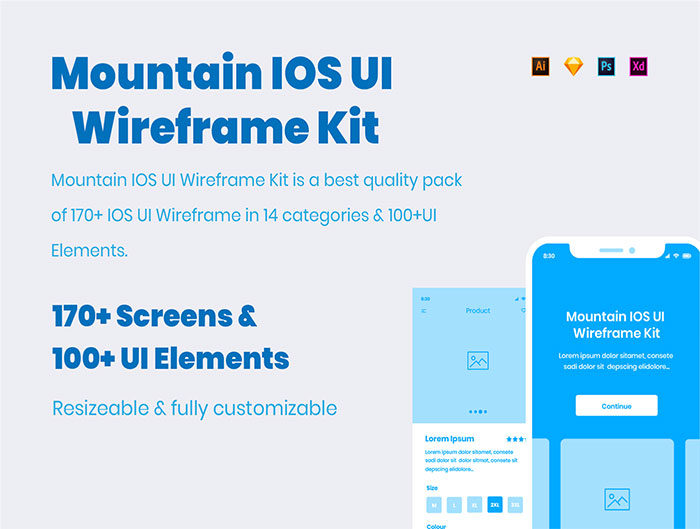
Mountain iOS UI Wireframe Kit
This Sketch wireframe kit will assist you with creating excellent UI designs. You’ll gain a high quality kit with more than 170 screen designs for iOS. You’ll gain over 100 UI elements which have been created for Photoshop. If you want to create an interactive prototype for your app, this is the perfect tool.
Use this iOS kit to create customized designs. These designs can be altered with ease using Smart Objects. Vector element designs mean your designs will be easily scalable and will maintain a high quality appearance. Use this UI wireframe kit to set your designs apart. Maintain high quality aesthetics while offering up unique designs to your clients.
Protogonist Web Wireframe
Create UI wireframe mockups using templates found within this Sketch wireframe kit. You’ll be able to design quickly and efficiently using a range of web layouts which will give you effective results.
When using this tool you will be able to work as teams, communicating different perspectives for effective designs and a great UX.
iOS Wireframing Kit
This Sketch wireframe kit will enable you to work quickly and efficiently on your mobile app designs. You’ll get over 240 different screen choices to choose from, alongside 32 categories to use for your page. Your set will work with iOS, using their design guidelines for all patterns and components. You can customize each page to suit your needs, making this kit incredibly flexible.
You’ll also receive videos and tutorials on how to use this Sketch wireframe kit as well as device templates and icons. You’ll have everything you need to create that perfect wireframe for iOS.
Ra Creative Wireframe Kit
Save time by using this UI wireframe kit to create mockups in the fashion, architecture, design or photography industries.
This kit will give you over 200 cards which have been divided into 16 categories. Each can be customized for creative purposes. Use a bootstrap grid to create designs with aesthetic appeal.
Ending thoughts on these Sketch wireframe kit
Whether you use Illustrator, Photoshop or Sketch to create efficient and effective designs, there is a choice for everyone.
Browse through our selection for the most suitable wireframe kit for you. We guarantee it will add value to your next project!!
If you enjoyed reading this article about Sketch wireframe kit, you should read these as well:
- Figma vs Sketch: Which is the best option you should choose
- Adobe XD vs Sketch: Which one to choose and why
- Sketch Plugins That Will Improve Your Workflow
The post Get the best Sketch wireframe kit resources: Free and Premium appeared first on Design your way.
Source: https://ift.tt/2FHYNcx