With both Figma and Sketch offering up great products to designers, many are comparing Figma vs Sketch to figure out which product to choose.
Adobe dominated the market for many years, but Sketch moved in and created UI design tools set to stun.
Designers have different needs when it comes to tools, and with the choice between Figma vs Sketch, many are unsure if the perfect choices.
As the new design tools in the market are growing and evolving, let’s explore the benefits of Figma vs Sketch.
Features Head to Head
Costs
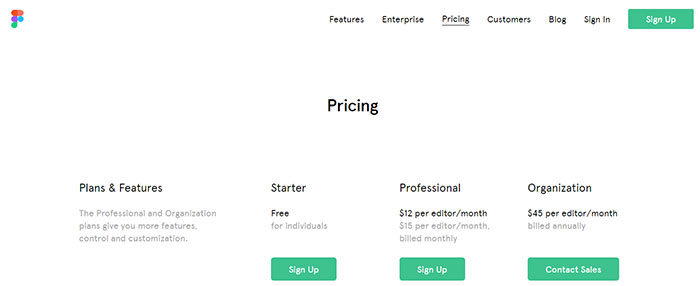
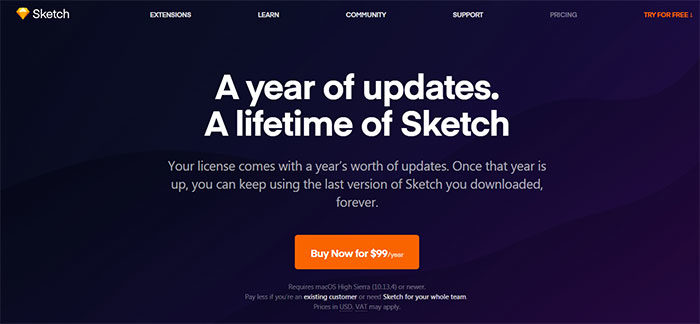
When exploring the benefits of Figma vs Sketch, costs are important. Sketch comes with a one-year license fee of $99. With this fee, you’ll be given access to all updates from the app. Once the license expires, you will be able to use sketch free. However, you will need a license to gain access to any updates you need.
While with Sketch you need a license to install your copy, Figma comes free as long as you work as an individual. If you work on team projects, you will need to pay $12 per month to use the program.
If you work on Figma, anybody will be able to open your file. They will also be able to review the file and make comments.
Figma and Sketch both offer s free trial period, so you will be able to determine which one best suits your needs before making a financial commitment.
Getting Started

Figma and Sketch have a very similar user interface, which makes both easy when using them for the first time. Transitioning from Sketch to Figma won’t be difficult at all.
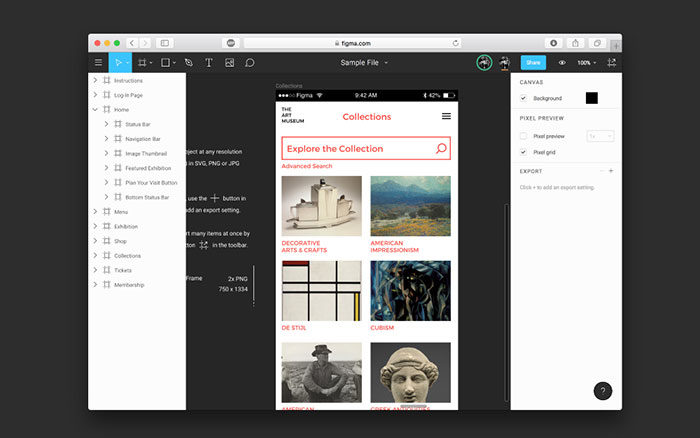
As soon as you open up the Figma app, you’ll be taken directly to your recent work. You’ll also find some preloaded files that you can edit and use in your current designs.

The terminology is very different in Figma and Sketch. Figma enables you to work in Frames, where Sketch uses Artboards. While Sketch enables you to use symbols, Figma uses the term components.
However, this is just a difference in language and if you understand Sketch, you will be able to use Figma plugins with ease.
Platform

Sketch reviews always state that the greatest weakness is its exclusiveness to Apple. When using sketch you will need to have a Mac. This is true for working on Sketch but also for reviewing or inspecting files. If you work on a Windows computer or use Linux, Sketch will be out of reach.
Over time, services have emerged which will give your clients access to Sketch files. However, these will often have to be paid for and will present an extra step in the process.
Figma has taken a different route, making the choice to work within your computer’s browser. This means it is accessible no matter which device you or your customers choose to work in. You won’t need to install the program. All you’ll need to do is open your browser (Chrome or Firefox) and start working. You can work on your computer if you are not connected online. Working offline is, however, slightly more tricky.
You can choose to use downloadable desktop apps for Figma, but this isn’t a necessity. The browser version is highly effective and gives you an excellent performance equal to Sketch, even when you are working with complex designs. The Apps do, however, offer some great support as well as some effective shortcuts. You can choose between Apps for Windows or Mac.
Speed and Performance

When it comes to speed, there is a clear winner. In the Figma vs Sketch discussion, Figma is the much faster option. While Sketch may load faster, Figma will give you a faster viewing and editing time. You’ll be able to pan, zoom and use tools much more quickly using Figma once your file has loaded.
Figma works in real time, which creates a great Figma review. You’ll find you’ll get the benefit of excellent features (as you get with Sketch) combined with the efficiency of Craft Freehand.
As mentioned, Figma is a web-based design tool. This has some benefits when choosing between sketch vs Figma. These are:
- You won’t need to download software, install it or update it.
- You can store and organize your files online.
- You can use your URL to work individually as well as in teams.
- This means you won’t continually need to upload, organize and sync your work.
Some Figma reviews show that Figma works far more efficiently than Sketch, giving you a faster speed once your files have uploaded.
Although Sketch has an excellent ecosystem, with many different plugins, you won’t lose anything by working in Figma. Figma has all the plugins and features Sketch does and more, making it versatile and very efficient to use.
Accessibility

When it comes to Accessibility and Sketch vs Figma, Sketch is the clear winner. Figma has many keyboard shortcuts but doesn’t have the same accessibility as Sketch does. Sketch can use shortcuts for almost any happening.
Sketch reviews are very positive when it comes to accessibility because you can use almost any shortcut when operating the system. You’ll also be able to create your own shortcuts, should you need to.
As Figma works with a browser, this is not possible. You can use a desktop app with Figma. However, with limited desktop menu commands, you simply won’t have as many shortcuts as you do on Sketch.
Usability (Features And User Interface)

Figma has often been described as an in-browser version of Sketch. It has many similar features, the interface has a similar to the Sketch design, and the shortcuts it has are similar to those of its competitor.
People who have worked in Sketch find Figma very easy to operate. Figma was first launched in 2016 and has made many improvements since its introduction. However, when it comes to usability, Sketch does surpass Figma. Sketch has a greater number of Plugins, is more able to work with real data, and is more able to integrate third-party tools. However, Figma is constantly being updated and improved upon and it won’t be long before they are closer in the Figma vs Sketch battle.
Working on Concept Ideation

Ideation means creating new ideas for designs. This process looks at a product or process from all angles and often uses interdisciplinary teams. These teams often include developers, designers, project managers, and product owners.
The ideation process is highly creative and explores both what is required of a product and how to work on meeting the needs of users. A team may work on building an effective new App which can be used while on the run. They may also work to improve an existing app.
Not all designers work on a computer while carrying out ideation tasks. Some may brainstorm using paper or whiteboards. However, some teams do work digitally. This is because not everyone working on an ideation project is a designer and a computer program helps to speed up collaboration. A program which is easy to use is a crucial part of an ideation project.
When it comes to ideation, let’s have a look at the value of Figma vs Sketch. Sketch enables teams to share using the cloud but screens can’t be shared with team members in real time.
Figma enables teams to share in real time. Each participant has a labeled cursor which will be displayed on screen. When team members choose the avatar of a particular member, each screen will show this person’s perspective. This makes it very easy to use Figma to share ideas.
Figma is beneficial because non-designers won’t need a copy of the program. All they will need to do is follow a link to view a file and start working on it.
Symbols and Libraries
How do symbols differ from Sketch to Figma? Sketch used to allow you to access your symbols by using a drop-down menu. Figma, by contrast, gives symbols their own dedicated panel. Figma’s symbols are well organized and easy to use.
Although Sketch has updated its symbol access, allowing users to use symbols across files. However, these symbols are still arranged on a hierarchy, which makes them more difficult to use.
Figma updated their symbol library, enabling users to keep it open while using the program.
Figma calls its symbols components and has given them a dedicated panel, while Sketch also has a dedicated page of local symbols.

If you are working in a team, Figma enables you to create a team library which includes many different symbols. Sketch has recently added a team library for symbols, though creating symbol libraries is a little more difficult in Sketch.
Overall, when looking at Figma vs Sketch symbol use, Figma is easier to use. Both enable you to swap shared symbols, but the drop-down menu in Sketch makes it slightly more difficult to use.
Shared Styles
What difference do shared styles make when it comes to Figma vs Sketch? Both products will allow you to change your styles across your files. However, if you use Figma you will have more control over the process.
When it comes to specifying styles, Figma helps you to work more intuitively. You can work with layout, text, style, stroke and effect with ease. No need to search for overrides.
Creating High-Fidelity Deliverables

Once you have created a low fidelity wireframe and you have feedback from this, you will be able to create a high fidelity wireframe.
A high fidelity wireframe is very detailed and will show colours, details and a mock-up of the final design to show team members who are non – designers.
When working with high fidelity mockups, it is important to have a high quality platform to work on. What does it mean when it comes to Figma vs Sketch?
To create a high quality mock-up, a designer will need to be able to add gradients and shadows, control the brush strokes and fills and export the mock-up in a way which will make it easy to view.
Both Figma and Sketch have the tools to help to create a high fidelity mock-up. However, Figma is easier to use and the tools are more refined. Both tools enable easy editing as well as Boolean commands which make the program easy to work with.
Sketch has plugin support which enables you to create new features in your program. However, these features will not be there from the point of installation.
Figma has great vector networks which make it easy to work with line tools.
Which design systems will be more flexible and easier to design with?

While Sketch offers symbols to work with and Figma offers components, it is worth noting that components are easier to work with.
Components are less hierarchical and are more flexible, which makes them easier to work with. As you can do more with each component, this makes them more likely to be used.
How are components more flexible than symbols?
Sketch will enable you to override your symbols should you wish to edit your text or change some of your nested symbols. However, when changing your text, background colour or border size, you will have to Detach from Symbol. You would then have to create a different version.
To prevent this, you can place every variation into a symbol. This means your overrides panel will become incredibly cluttered, however. If you’re working on large projects or high have a complex UI, organizing your panel will feel incredibly difficult to use. Figma enables you to access components in many different layers without having to detach from the master. This is true for nested components as well.
When you work with Figma, you will be able to change your layers in your master components. These changes will be repeated until they are eventually overridden.
Drawing Tools

When it comes to drawing tools, what is the comparison for Figma vs Sketch? Sketch reviews share that Sketch may have more glitches in their drawing tools. However, the toolsets for both Figma and Sketch work in the same way. Sketch has many more drawing tools than Figma but not all of these may be essential. Some may increase the complexity of the application.
Figma is simpler and easier to use. Although Figma may not have as many tools as Sketch, it does offer simplicity and fewer glitches.
When it comes to drawing tools, both tools could be improved. The guides, in particular, can be complex to work with and could do with some simplifying. Figma uses a horizontal guide, while Sketch uses a vertical guide.
Collaboration Features
When it comes to collaboration features and Figma vs Sketch, there is one important distinction between the two. Figma works in real-time and uses a collaboration feature called ‘multiplayer’ which enables different people to work online at the same time. Changes can be observed as well as commented on by different team members.
Working simultaneously is helpful when teams work remotely. It also means different team members are able to look at the same process, which makes the process of collaboration much simpler and far more efficient.
Sketch doesn’t offer the ability to collaborate, even with the use of plugins. This is seen to be a benefit by many designers.
Designers often dislike the collaboration feature. This is because it often means that designers lose control of their work as the design becomes overtaken by a committee. Too many changes from those who are not experts in the design field may lead to less professional results.
Creating Interactive Prototypes

When it comes to Figma vs Sketch, what does this mean while creating interactive prototypes? While many people will make very basic prototypes, designers may also work on detailed versions in programs such as Figma or Sketch.
Interactive prototypes enable users to move from one screen to another. Users can use menus or lists to navigate an app. Many designers use a slideshow to present their work. This is particularly true when they are working on mobile applications and would like to create a prototype for the app’s design.
Figma has an excellent prototyping function which is easy to use. It works in real time and you won’t need to refresh your HTML pages whenever you update your file.
Although Figma offers the opportunity to show a prototype with live data in order to see the scale of the design, many don’t. Most designers don’t therefore make use of complicated prototypes.
When it comes to simple prototypes, what does this mean for Sketch vs Figma? Both enable designers to use simple processing. Sketch has the added benefit of plugins which can be used to give additional tools.
Reviewing
When a team can view files live, they are able to make edits. Figma reviews are easy to make. This is because Figma allows a number of people access to a file, any edits made, as well as views held. All teams need to do is click on a particular Avatar to see a file from that person’s perspective. Figma is therefore highly effective when it comes to remote work.
Sketch uses files and Sketch reviews, therefore, cannot be shared online. Instead, team members would need to sync files using other tools. Alternately designers can make a presentation.
Figma enables designers to create presentations too. All you need to do is find the presentation button on the toolbar. You will create a live presentation which uses artboards as navigation.
Organizing Files

When it comes to organizing files what does this mean for Figma vs Sketch? Sketch has excellent organizational capacities which enable you to create an app or website using only a single file. You can also move between its different pages quickly and efficiently.
Figma is not as advanced. You won’t be able to switch between pages with Figma. You can, however, work with your project as a single file.
Figma uses the artboards which are present in Sketch. However, these boards have an advanced form. Figma enables you to add borders, fills and effects to the artboards. These artboards can also easily be nested. With each artboard given its own nested grid, responsive design can only improve.
Figma allows larger containers which helps to reduce constraints while working. Sketch will also enable you to nest your art boxes, but the process isn’t as simple or effective as it is on Figma.
Creating a Design System

Although design systems are new to UX, they have been around for far longer. They enable teams to share and work on designs by using a common language which facilitates collaboration.
When a company wants to use a design system, they normally implement this system online, using a website. The site is used across the company in relation to a specific design or product.
Although design libraries are often installed on websites, they very often have to be built from scratch. Building a component library is a hands-on process.
When it comes to design systems, Figma and Sketch both offer benefits. Sketch can use third party tools in order to create design systems, and there is currently a tool being designed for Figma as well. However, in the decision between Sketch vs Figma, Figma would emerge a clear winner. This is because collaboration forms the core of a great design system. Each team member, from a range of different disciplines, will need to collaborate and have access to the design system.
Figma is perfect for collaborations. It can be accessed by a number of people and not just a license holder.
Importing/Exporting

Both Figma and Sketch can import and export SVG and bitmaps. Both are highly efficient. However, although you can use a Sketch file in Figma, it isn’t possible to use a Figma file in Sketch unless it is imported under SVG, which will have an impact on the quality of the file.
Plugins

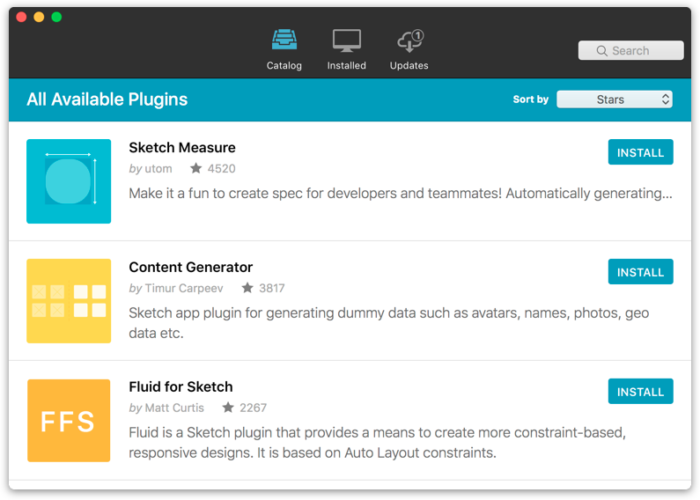
When it comes to Plugins it has to be acknowledged that Plugins make Sketch awesome. Sketch is a great product even without plugins. However, the Plugins enhance the product, making it exceptional.
Plugins can be used to add to areas where the product lacks. In Sketch, you can use plugins to create labels, shape buttons, create and save color choices, insert images or work on animations. There is a wide range of plugins for Sketch which will fulfill a number of tasks.
Versioning

When you work with designs, it often helps to look at all of the previous versions of your work. It helps to have a reference to why you work as you do. However, by pressing Command and z and going to previous versions, it is also possible to make new changes as well.
What do Figma reviews say about versioning? It might seem as though, with Figma created in real time and online, versioning wouldn’t be possible.
Although Figma is a free online program, it is not an isnferioe product and can hold its own with Sketch.
You can use Figma to restore previous versions of your work in an instant. This is particularly helpful if you are working in teams and want to look at edits in each version. You can look at changes which have been made by each person.
You’ll be able to look at each version of the work as a means for generating new ideas.
Ending thoughts on the Figma vs Sketch discussion
Let’s end by looking at the different strengths of Sketch vs Figma.
How does Sketch shine?
- Sketch has excellent keyboard shortcuts.
- Plugins can be added to enhance the program.
- Sketch has excellent file types and expanding options.
- Sketch enables you to use a single file for a complex project.
- Sketch enables you to use real data.
- The app is mature and very well designed.
How does Figma shine?
- Figma can be used from any machine in the world, from anywhere.
- Users can collaborate in real time.
- You’ll need a single URL to share files.
- Figma leads when it comes to responsive design.
If you enjoyed reading this article about Figma vs Sketch, you should read these as well:
- Want To Learn Using Sketch App? Here Is A Collection Of Resources And Tutorials
- Adobe XD vs Sketch: Which one to choose and why
- I didn’t know Sketch could do that!
- Sketch Plugins That Will Improve Your Workflow
The post Figma vs Sketch: Which is the best option you should choose appeared first on Design your way.
Source: http://bit.ly/2X6Y6Uw




No comments:
Post a Comment