If you are a web or UI designer, you may be weighing up the value of Adobe XD vs Sketch. Certainly, you know of these two apps. Sketch is familiar to designers, having been around since 2010, while Adobe is a newer app.
Deciding whether to work with Adobe vs Sketch can be complicated. Designers work differently and a program which feels intuitive for one may not resonate with another. Your favorite app may depend on the computer you use, your work methods and the style of work you wish to do.
Let’s explore the technical differences between Adobe and Sketch to determine which app would suit you
Adobe XD vs Sketch
User Interface and Exclusive Features
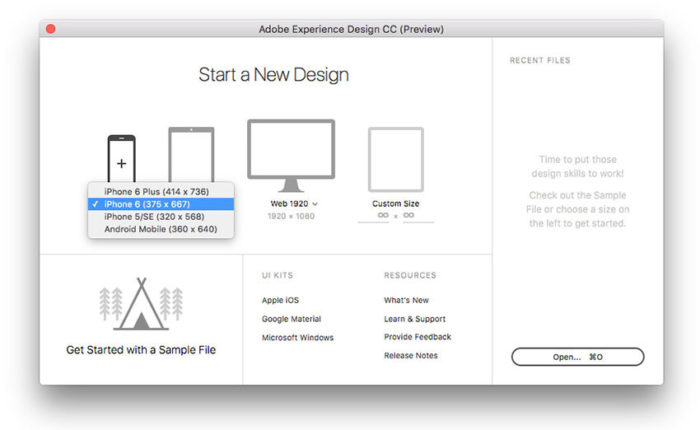
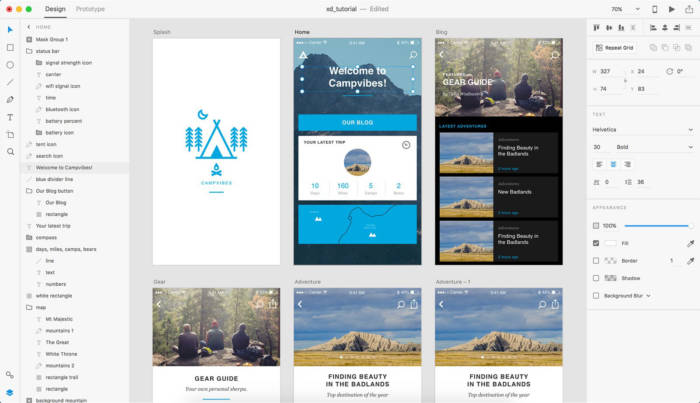
Adobe XD is a new program but it will feel very familiar. Both Sketch users and Adobe fans will find it easy to use.
Adobe XD differs slightly from Sketch. You’ll find the tools you’ll work with on the left. However, you’ll find your layers panel in the right, as you do with Sketch.
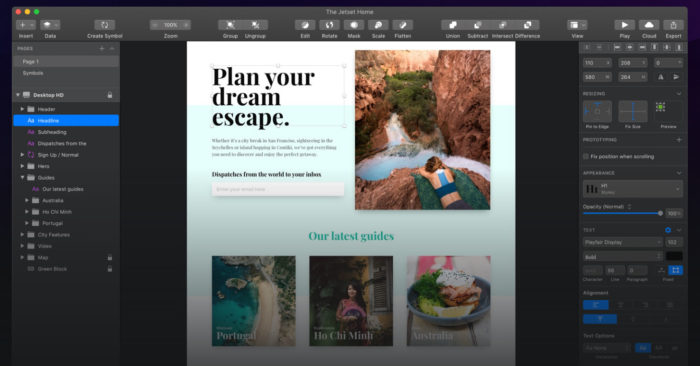
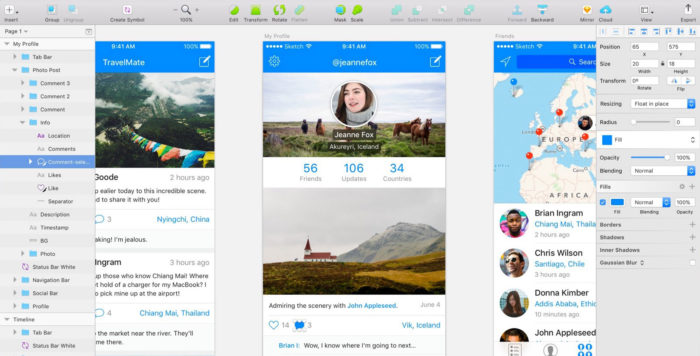
Sketch is an app available to Mac users. It has a very similar layout to Adobe XD and is intuitive and easy to use. Some of the main tools are hidden, but otherwise, the program is extremely intuitive.
You’ll be able to use the right column to make adjustments to shapes, elements, colours and features. These tools are layer sensitive and will enable you to edit any features on your artboard.
Sketch provides you with everything you need for digital design. The program is highly functional and easy to use.
As an additional benefit, Sketch offers a range of different plugins which enable you to increase the functionality of the app.
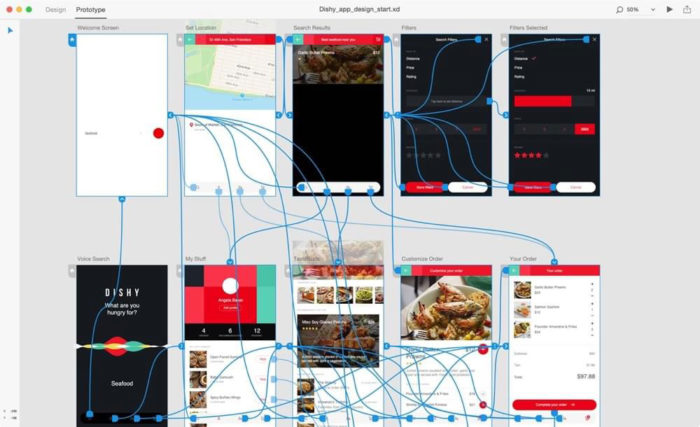
Prototype Testing
When it comes to prototyping what does this mean for Adobe XD vs Sketch?
Testing your prototype is easy with Adobe XD. All you will need to do is press Command/ Control and Enter and you’ll be able to run your prototype. You’ll be able to add it to Creative Cloud on the web later on if you want to.
You can use XD software to create a prototype for your website or mobile application without needing to use any additional plugins (as you use with Sketch). Adobe allows designers to create interactive prototypes using transitions.
Once you’ve used Adobe XD to create your prototype, you can share it using the XD app.
There are some areas where Adobe XD lacks support, however. Headers or fixed sections do not have the same support on Adobe XD vs Sketch.
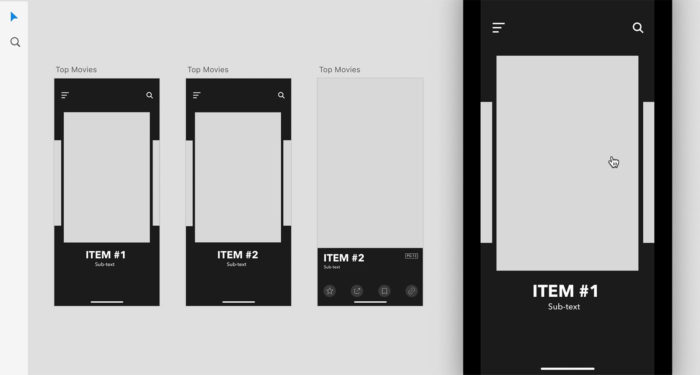
Setting a Home Screen

Adobe XD makes it very easy for you to create a home screen for your prototype. This is a strong point for Adobe XD vs Sketch. Sketch requires you to create manual layers for your screen in your layer panel. Once you have done this, your screens will appear in the right sequence.
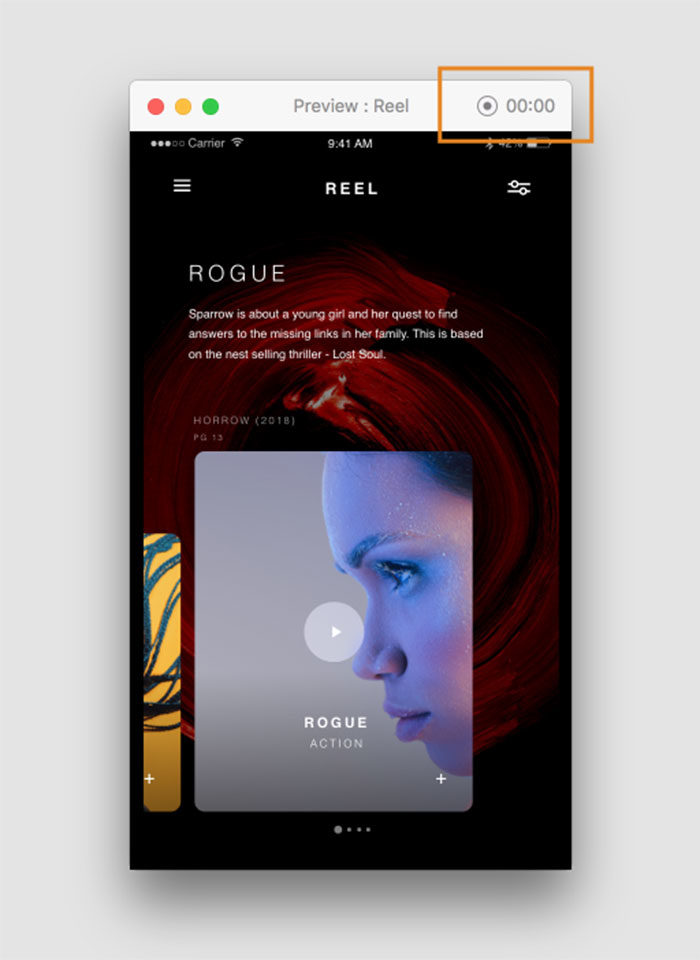
Built-in Screen Recording

When it comes to Adobe vs Sketch, it is worth taking built in screen recordings into account. Adobe XD will enable you to record a video of your prototype interactions. Sketch doesn’t give you this option. Adobe does not give you microphone support when recording your prototype demos though.
Features of Adobe XD and Sketch
Sketch features:

The ability to make quick sketches or drawings which offer the basis for a larger artwork.
Sketch uses an old algorithm for depth sort. This is not a speedy way of working but it does work very effectively when speed is not essential.
you can use a variety of different techniques to edit your geometry in Sketch. You can use stroke gestures, as you would with pencil, to edit your shapes.
Once you’ve edited with Sketch, you can show your results using non photo realistic formats, so that your viewers attention will be drawn to specific areas of your prototype.
sketch will give viewers an artistic rendering while including length, height and width.
The image you will be able to produce using sketch is clear and concise. You’ll be able to show your clients very professional results. Sketch doesn’t impose rules on you when you create drawings.
You’ll be able to use Sketch to create drawings or illustrations for your websites.
You will also be able to use symbols and drawings to share technical information clearly and concisely.
Sketch can be used for prototypes in industrial design as well as product design.
You can use either straight or curved lines using Sketch. Lines can be sloped, horizontal and vertical to achieve the results you want.
Sketch will enable you to draw using freehand. Straight lines can be quite an achievement using freehand drawing though. You’ll be able to work from left to right or from right to left, depending on whether you are left or right handed.
Sketch will enable you to use procedural drawing when you are dealing with complex or detailed objects.
You can use spatial drawings to create shapes. Spatial drawings will enable you to create complex images and detailed designs.
Adobe XD Features
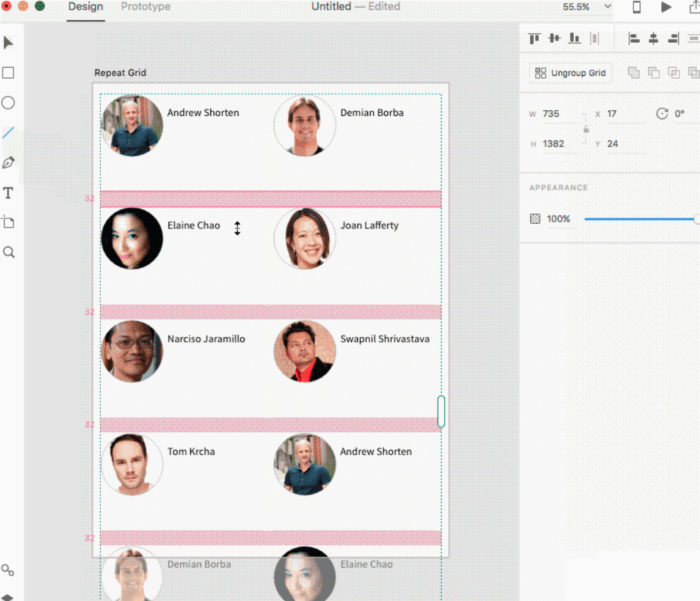
Repeat Grid
The Adobe XD app will enable you to group objects and use them in a repeat grid. This will give you stunning design opportunities.
You can use Adobe experience designer in combination with Illustrator, After Effects and Photoshop to create striking designs. You’ll then be able to share your prototype using the Adobe XD app.
The Adobe UI offers support for bitmap and SVG while maintaining the quality of your images. You can enhance your images using the Adobe XD app and use them to create prototypes.
You’ll be able to create a proof for the concept you’ve designed.
Your prototype will form a vision of your final product and how it can be marketed as well as meet customer expectations. Adobe XD will give you the perfect platform for prototype creation.
Use Adobe XD to create a prototype, and demonstrate the tasks your app or site will undertake.
Once you’ve formed your prototype, share it on your Adobe XD app. Clients will be able to identify any problems and offer up feedback.
You can also test your prototype with end users.
Once you have used the Adobe UI to create a prototype, you can estimate how much it will cost to develop your app, the timeframe you will be looking at and the resources and skills you will need to develop it.
After you’ve used the Adobe XD app to create a prototype, the prototype can be used for discussions between interdisciplinary team members.
Adobe XD allows you to store your designs in Creative Cloud for later use.
When it comes to Adobe XD vs Sketch, the ability to share between apps is a big advantage. Sketch doesn’t offer this function.
Comparison of features between UX and Sketch
- Vector Graphics – when it comes to Adobe vs Sketch, both apps have this feature.
- Advanced Image Editing – Neither Adobe nor Sketch have this feature.
- Lightweight – Both Adobe and Sketch have this feature.
- Prototyping – When it comes to Adobe vs Sketch, Adobe is the clear winner as the only app offering this feature.
- Assets export – both apps offer this feature.
- Symbols and styles – Both Adobe and sketch have symbols and styles.
- Repeat grid – Adobe XD versus Sketch shows Adobe as the clear winner. Adobe offers Repeat grid while sketch does not.
- Document grid – both apps offer this feature.
- Plugins – Adobe vs Sketch sees Sketch as the only program offering Plugins.
- Mac Os Version – both apps offer this option.
- Windows Version – Adobe XD is compatible on Windows but Sketch is not.
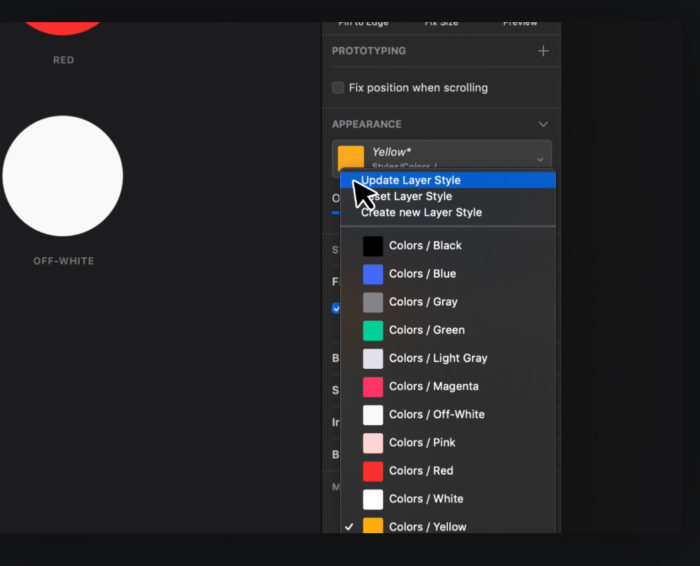
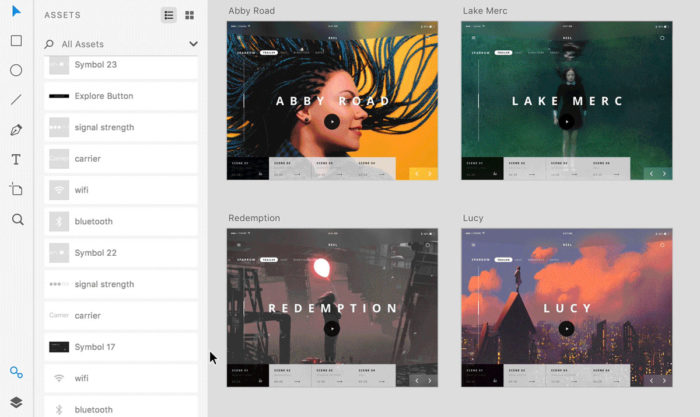
Assets Panel
When considering the benefits of Adobe vs Sketch, it is important to consider Adobe’s Assets panel, which was added in 2017. Assets enable designers to work interactively. You’ll be able to work with your style guide, colors, characters, and symbols. Each time you make a change in your Assets panel, it will be reflected in future artwork.
Sketch has a variety of styles, symbols, and variables but each one uses its own panel. Sketch doesn’t offer an Access panel.
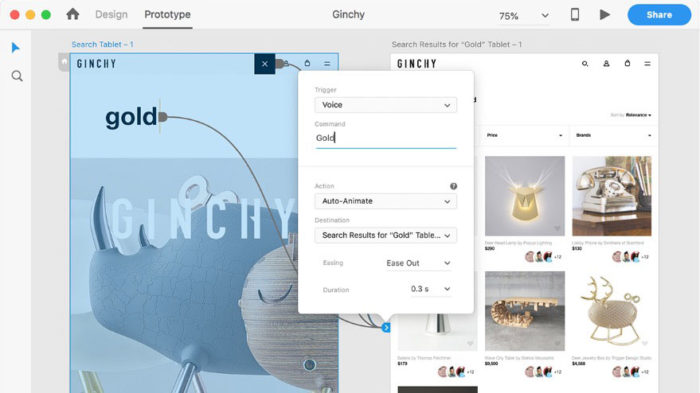
Screen Transitions
When it comes to Adobe XD vs Sketch, it is worth remembering that Adobe XD is limited when it comes to screen transitions. You can select transitions, such as dissolve or for a slide to transition to the left.
However, this will mean working with your entire screen. Your navigation and transition will combine.
Cloud Storage
If you use the Adobe XD app, you will be able to store your work on Creative Cloud. This service won’t cost you anything. You’ll be able to store and share all of your prototypes from there.
Ending thoughts on the Adobe XD vs Sketch discussion
Adobe XD provides a great platform for designers to create digital works. The program is free and will help both designers and students find their way around website or application prototypes without having to spend a great deal on software and licensing.
Sketch, however, offers a very professional design program. The application is highly efficient and designers can focus on pushing design boundaries to create highly professional results.
If you enjoyed reading this article about Adobe XD vs Sketch, you should read these as well:
- Adobe InDesign tutorial examples that will teach you how to use InDesign
- Sketch for Windows: Alternatives to make it a reality
- UX design certification: The best programs where you can get one
The post Adobe XD vs Sketch: Which one to choose and why appeared first on Design your way.
Source: http://bit.ly/2KzvZGi














No comments:
Post a Comment