If a decade ago, almost all the apps a web designer would have used were only a few and they were offline, nowadays they are predominantly online and there are lots of them, many of which most people don’t even know about.
I have gathered a few in this article that could be useful to web designers and I’ll surely write more articles like this one because there a lot of useful web design and web development apps and I can’t put them all in the same article.
W3clove
W3CLove lets you validate all the web pages on your whole site with a single click. Just enter the main URL, and the web spider will crawl your site in search for internal links.
Then, it will validate each URL and will collect all their common errors and warnings, grouping them together.
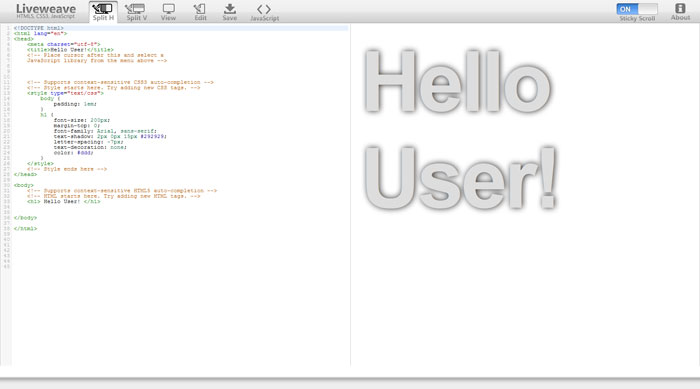
Liveweave
Liveweave is a HTML5, CSS3 & JavaScript playground for web developers and designers.
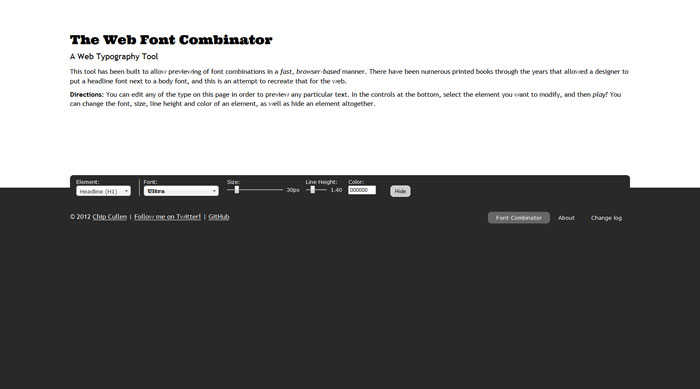
The Web Font Combinator
This tool has been built to allow previewing of font combinations in a fast, browser-based manner. There have been numerous printed books through the years that allowed a designer to put a headline font next to a body font, and this is an attempt to recreate that for the web.
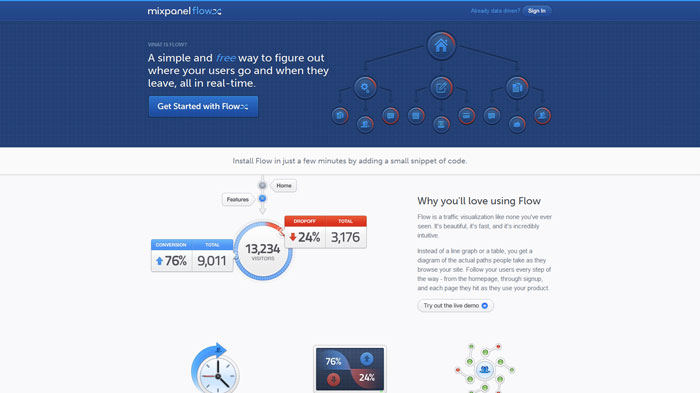
Flow
Flow is a traffic visualization like none you’ve ever seen. It’s beautiful, it’s fast, and it’s incredibly intuitive.
Instead of a line graph or a table, you get a diagram of the actual paths people take as they browse your site. Follow your users every step of the way – from the homepage, through signup, and each page they hit as they use your product.
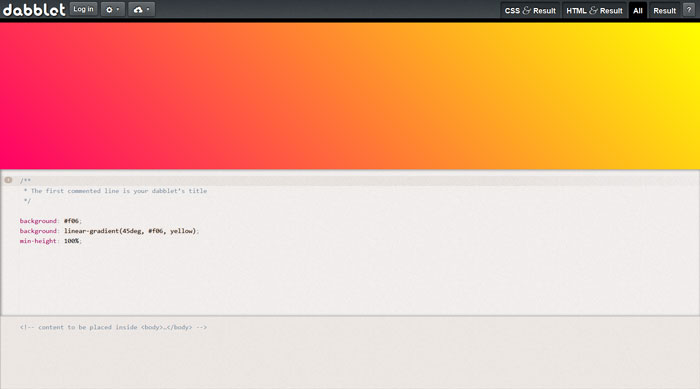
dabblet
dabblet is an interactive playground for quickly testing snippets of CSS and HTML code. It uses -prefix-free, so that you won’t have to add any prefixes in your CSS code. You can save your work in Github gists, embed it in other websites and share it with others.
Responsive IE6
Responsive Web Design is here to stay. Unfortunately, though, older browsers don’t quite understand these newfandagled media queries or whatnot.
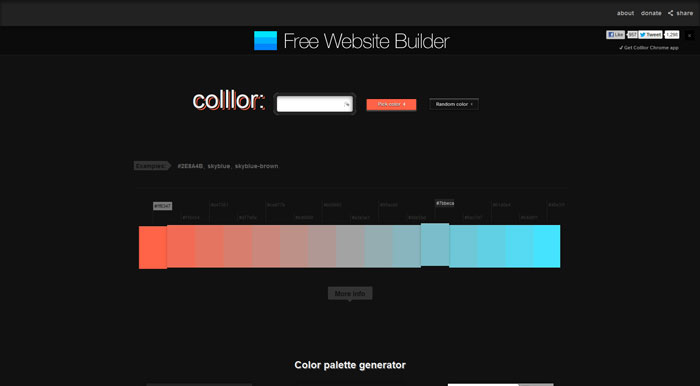
colllor
With Colllor it is much easier to generate a consistent web color palette with just a few clicks. You should use colors consistently, so you have a common look and feel throughout your design.
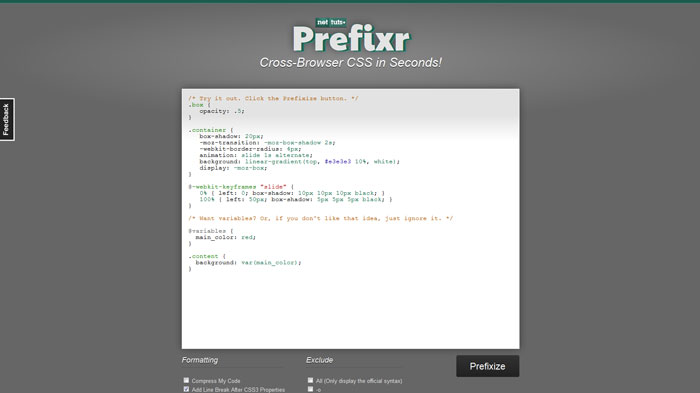
Prefixr
Tinkerbin
Tinkerbin lets you play around with HTML, JavaScript and CSS without creating files or uploading to servers. It also supports CoffeeScript, Sass (with Compass), Less, HAML, and more.
Erlywarn
Get instant notification when your website is responding unusually. Minimize your downtime by acting on early warning signs such as sudden changes in response behavior.
SnipSave
SnipSave features a very easy-to-use interface where you can quickly create, edit and delete code snippets. It was designed and built for ease and speed of use.
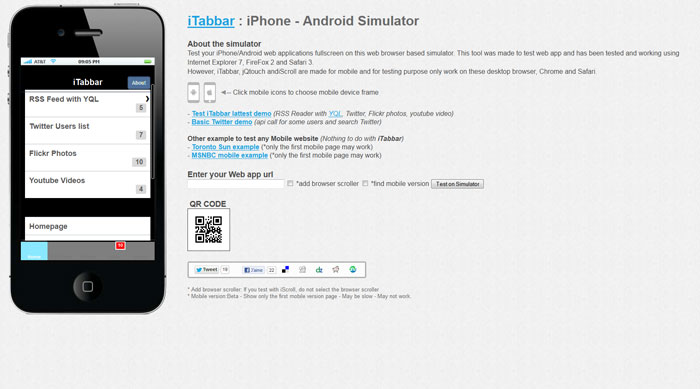
iTabbar: iPhone – Android Simulator
Test your iPhone/Android web applications fullscreen on this web browser based simulator. This tool was made to test web app and has been tested and working using Internet Explorer 7, FireFox 2 and Safari 3.
3D it!
Using CSS 3d to make every website into 3d(kind of). It is a bit buggy but you can bookmark the script to your bookmark bar and have some 3D fun on any websites by one single click!
The get offset function is not accurate, it looks weird then the div is too large but it looks alright on most of the sites.
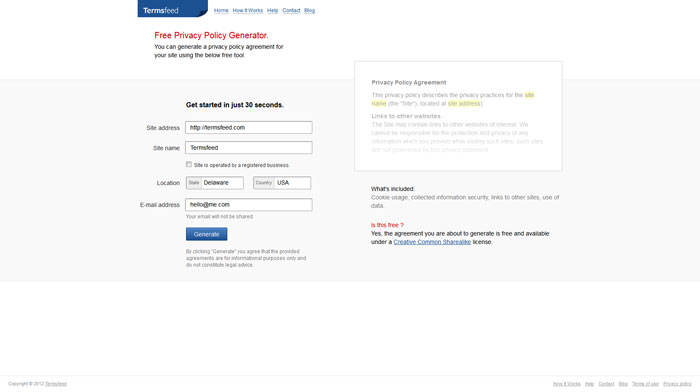
Free Privacy Policy Generator
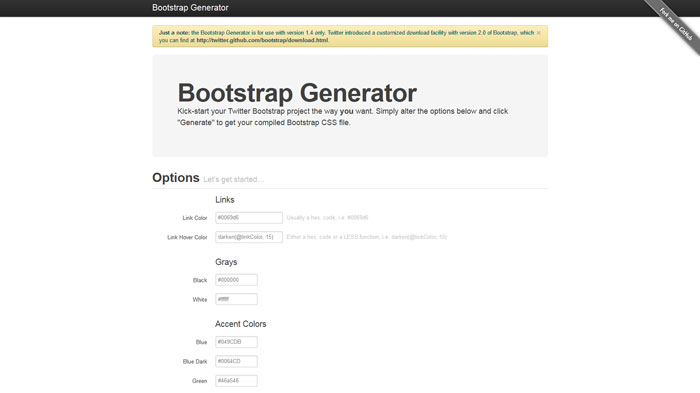
Bootstrap Generator
Kick-start your Twitter Bootstrap project the way you want. Simply alter the options and click “Generate” to get your compiled Bootstrap CSS file.
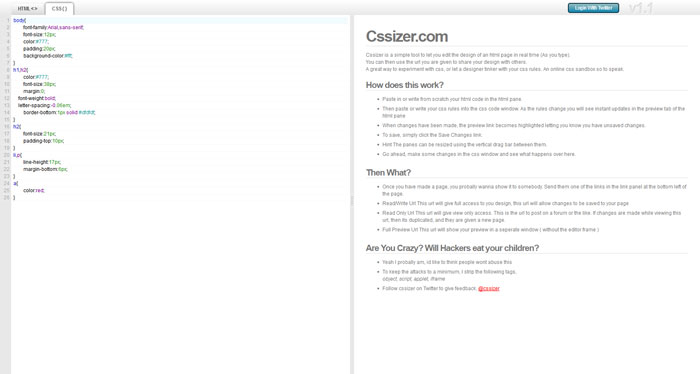
Cssizer
Cssizer is a simple tool to let you edit the design of an html page in real time (As you type). You can then use the url you are given to share your design with others. A great way to experiment with css, or let a designer tinker with your css rules. An online css sandbox so to speak.
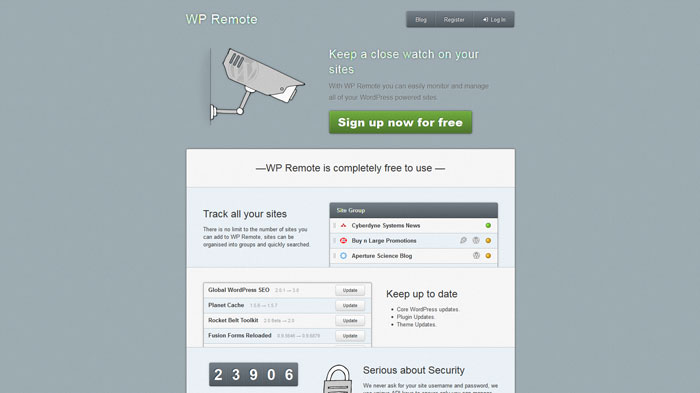
WP Remote
With WP Remote you can easily monitor and manage all of your WordPress powered sites.
Iubenda
Every website, including yours, needs a privacy policy. Iubenda is the most stylish and effective way to generate one
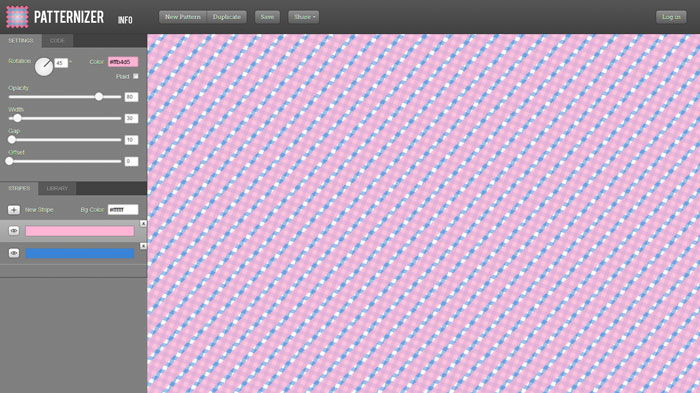
Patternizer
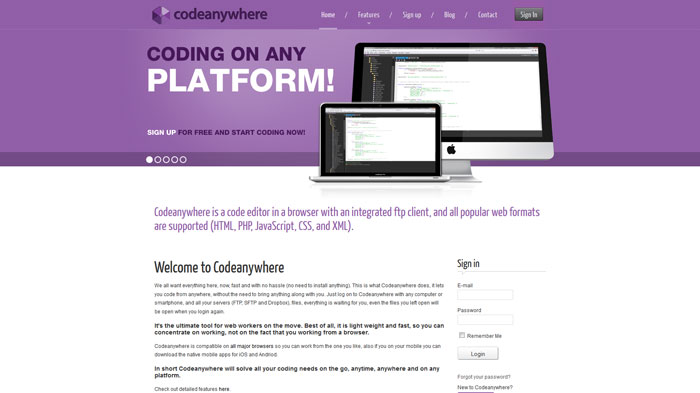
Codeanywhere
Codeanywhere is a code editor in a browser with an integrated ftp client, and all popular web formats are supported (HTML, PHP, JavaScript, CSS, and XML).
FFFFALLBACK
Web fonts are here, sparking an exciting new era in web design. Ffffallback makes it easy to find the perfect fallback fonts, so that your designs degrade gracefully.
Screenfly
Noisepng
Stitches: An HTML5 sprite sheet generator
Spur: A fun and easy way to critique your web pages
DirtyMarkup
DirtyMarkup combines the power of HTML Tidy, CSS Tidy, JS Beautify, and the Ace editor to effortlessly clean up your messy code. Just paste your code into the editor and press “clean”. Now supports HTML5!
Spritepad
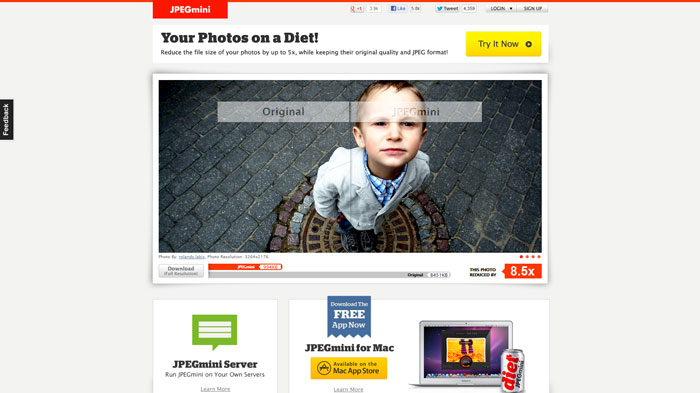
JPEGmini
JPEGmini is a patent-pending photo recompression technology, which significantly reduces the size of photographs without affecting their perceptual quality. The technology works in the domain of baseline JPEG, resulting in files that are fully compatible with any browser, photo software or device that support the standard JPEG format.
Fractal
Build your email like a web page with no tables, and they’ll make it work in all the major email clients.
Sprite Cow
Sprite Cow helps you get the background-position, width and height of sprites within a spritesheet as a nice bit of copyable css.
CSS LINT
A lint tool performs static analysis of source code and flags patterns that might be errors or otherwise cause problems for the developer.
CSS Lint points out problems with your CSS code. It does basic syntax checking as well as applying a set of rules to the code that look for problematic patterns or signs of inefficiency. The [rules] are all pluggable, so you can easily write your own or omit ones you don’t want.
WhatFont Tool
What is the easiest way to find out the fonts used in a webpage? Firebug or Webkit Inspector? No, that’s too complicated. It should be just a click away. To embrace the new web font era, WhatFont also detects services used for serving the font.
Source: http://feedproxy.google.com/~r/DesignResourceBox/~3/DxgwozLzrvo/































No comments:
Post a Comment