Modern web design can’t live without these visual enhancements because they show in really simple ways a lot of concise information sliding along the visitors’ screens and they love it. Almost every client you come in contact with asks for a jQuery image gallery, a jQuery slider or a jQuery carousel, depending how they refer to it. They name it in various ways but nowadays almost all of them do the same thing so the name is quite irrelevant, what they do is important and that is showcasing important pictures, videos or text to a site’s visitors.
Now, these jQuery image sliders tend to deprecate in time and newer versions or newer plugins appear to take their place to be used by web designers. This was somehow obvious but I realized it a few weeks ago when I tried to use a jQuery slider from an old article of mine. Evidently, I didn’t because there were newer plugins that were doing their job better and faster. In this article you have these new image or content sliders, these plugins that I hope will help you as much as they have helped me.
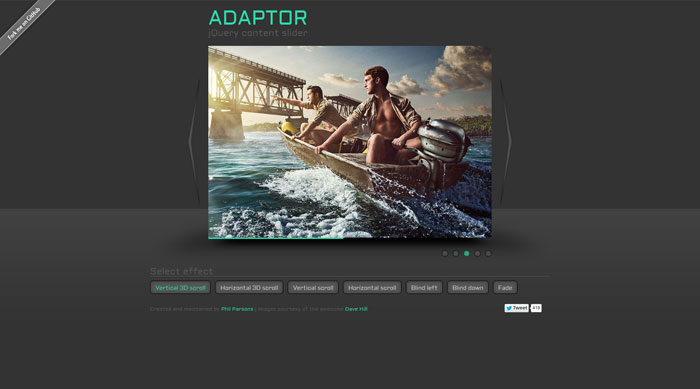
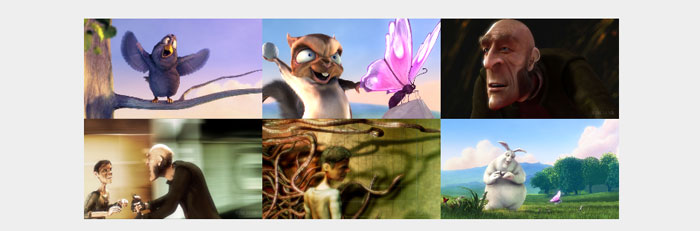
Adaptor
Adaptor is a light-weight content slider that aims to provide a simple interface for developers to create cool 2D or 3D slide animation transitions.
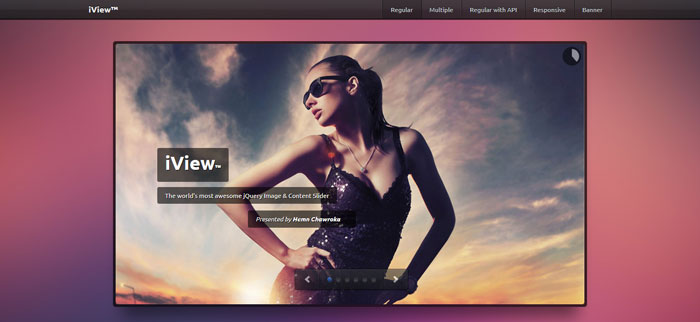
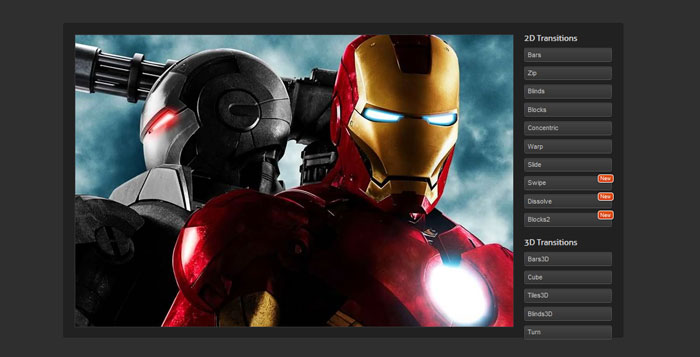
iView
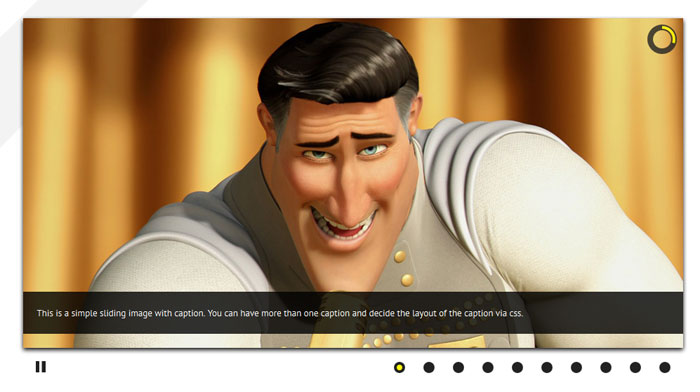
iView is easy to use jQuery image slider with animated captions, responsive layout and HTML Elements like (Video, iFrame) slider. Easily add unlimited number of slides and captions. Use it as image slider, image gallery, banner rotator, banner ads, or even presentation.
This jQuery plugin uses unobstrusive javascript to transform a block of simple HTML markup into a georgous elegant slider, which can be completely customized using HTML5 data attributes. The markup is valid HTML5 and SEO optimzied, with all content always being available to search engines. When using this plugin, your page layout will be consistent even if javascript has been disabled.
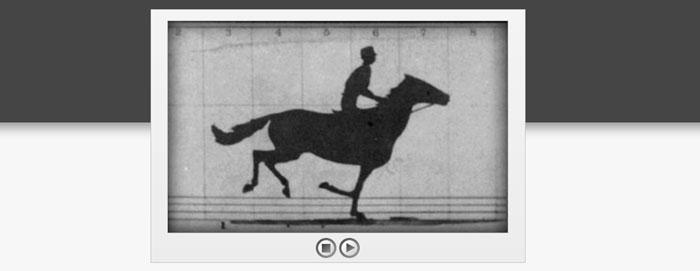
JZoopraxiscope
JZoopraxiscope is a jQuery plugin for making animations from static images inspired in Eadweard Muybridge’s Zoopraxiscope.
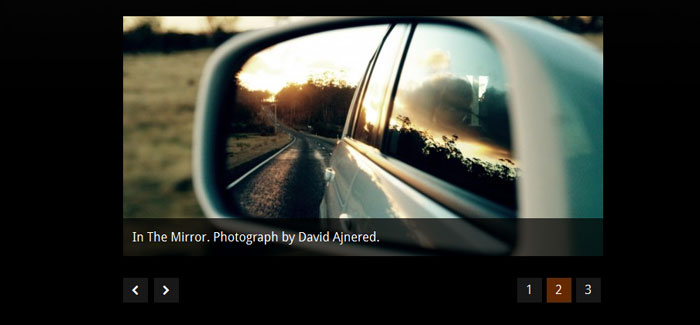
Really Simple™ Slideshow
Really Simple Slideshow is a jQuery plugin for creating image slideshows. Images are loaded dynamically as each one is required, allowing for larger slideshows without having to pre-load lots of images.
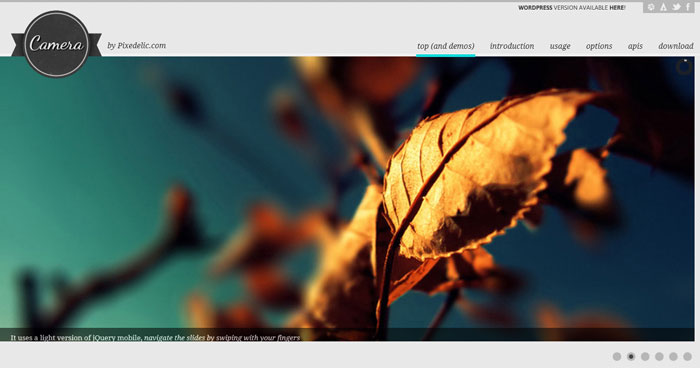
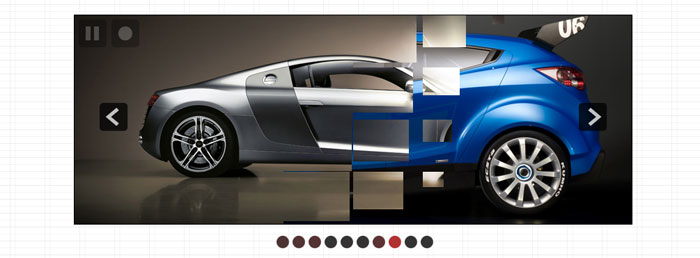
Camera
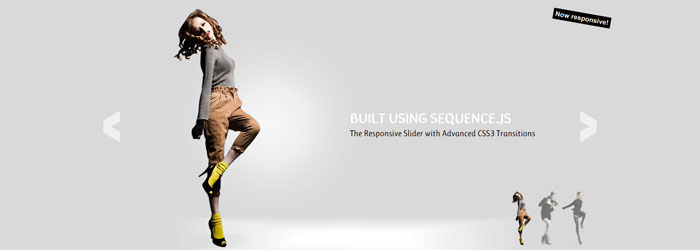
Sequence
Sequence is the jQuery slider plugin with infinite style. It provides the complete functionality for a website slider without forcing you to use a set theme. In fact, Sequence has no in-built theme, leaving you complete creative control to build a unique slider using only CSS3 — no jQuery knowledge required!
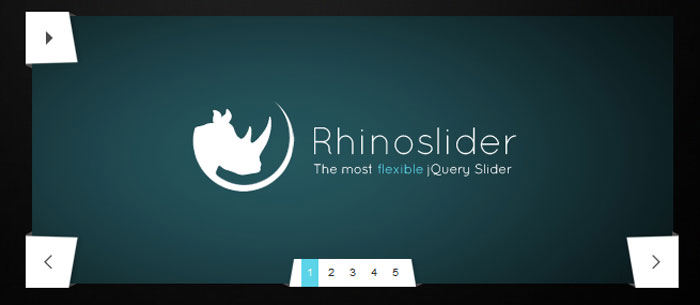
Rhinoslider
Rhinoslider is the most flexible jQuery slideshow there is. Be welcome to try it yourself. Not only do we offer a variety of effects, we also allow you to add your own styles, effects and features to the slider.
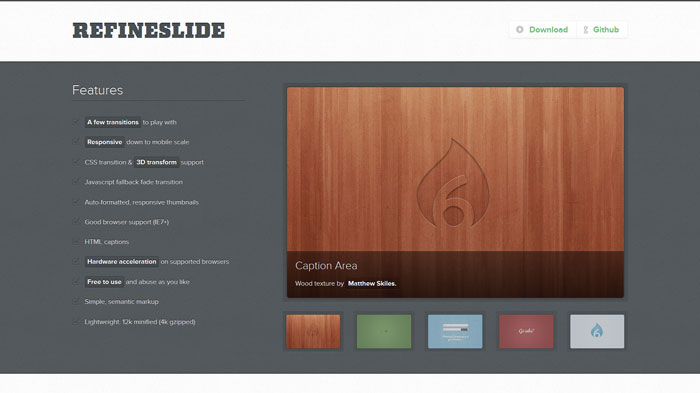
RefineSlide
RefineSlide is a 3D transform/CSS transition-enabled jQuery plugin for displaying responsive, image-based content.
Skitter
Diapo
Diapo slideshow is an open source project. You can suggest changes or improvements if you want. You can download it and use for free, you can also include it in your projects and sell it as part of a bigger work.
Flickrshow 7.2
Flickrshow is a very simple Javascript slideshow for Flickr. It doesn’t require any web-development expertise, any particular Javascript frameworks, (although it works with all of them), or any hosted web space. It works in all modern web browsers, and Internet Explorer 6.
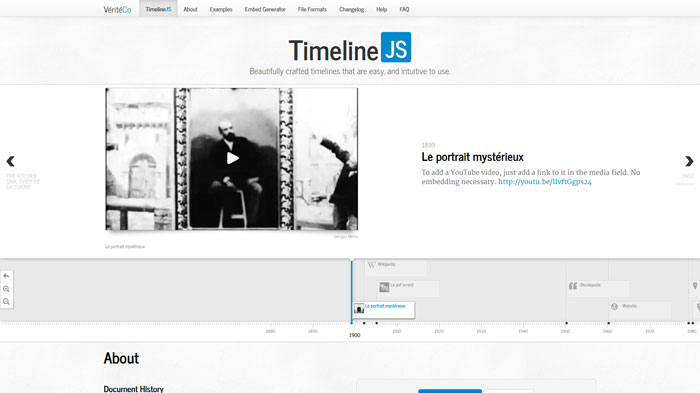
TimelineJS
TimelineJS can pull in media from different sources. It has built in support for: Twitter, Flickr, Google Maps, YouTube, Vimeo, Dailymotion, Wikipedia, SoundCloud and more media types in the future.
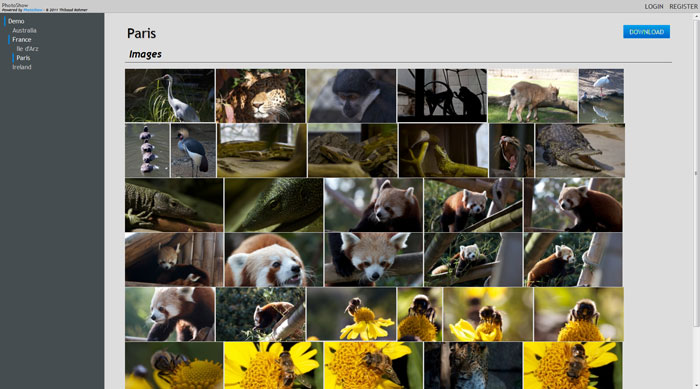
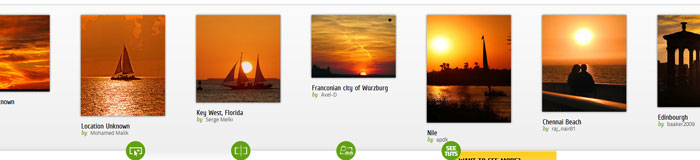
PhotoShow
PhotoShow is a free, open-source, and very easy to use web gallery installable on any web server.
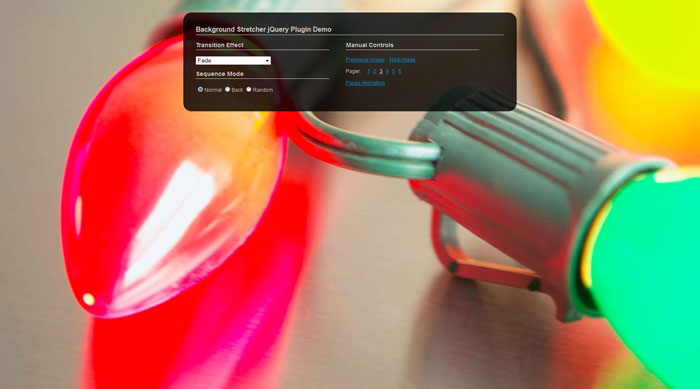
bgStretcher
bgStretcher 2011 (Background Stretcher) is a jQuery plug-in which allows you to add a large image (or a set of images) to the background of your web page and will proportionally resize the image(s) to fill the entire window area. The plug-in will work as a slideshow if multiple images mode is used (the speed and duration for the slideshow is configurable).
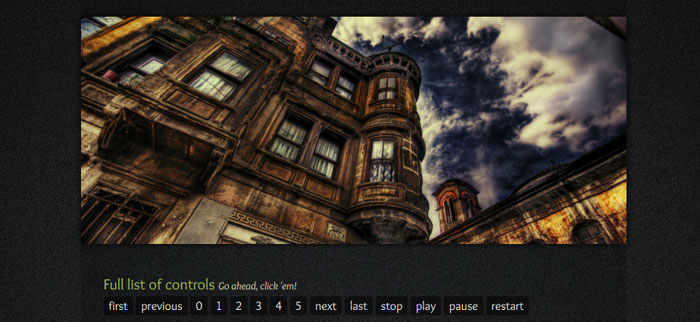
Revolver.js
Revolver is a new content slider that makes no assumptions about your markup. Think of Revolver as a boilerplate or framework for making your own slider, exactly the way you want it.
Swipe
Swipe is a lightweight mobile slider with 1:1 touch movement, resistant bounds, scroll prevention, and completely library agnostic.
Flow Slider
Flow Slider is a JavaScript thumbnail slider. Flow Slider is customizable, skinnable, fashionable, and looks great on every site. Impress your visitors and make navigation more intuitive!
Craftyslide
Craftyslide is a tiny (just 2kb) slideshow built on jQuery. Craftyslide aims to be different, by providing a simple, no-frills method of displaying images; packaged into a small, clean and efficient plugin.
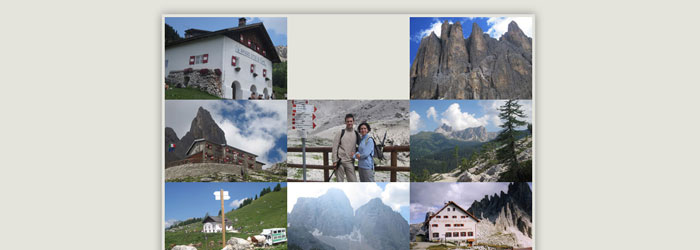
Mosaiqy
Mosaiqy is a jQuery plugin for viewing and zooming photo working on Opera 9+, Firefox 3.6+, Safari 3.2+, Chrome and IE7+. Photos are retrieved from a JSON/JSONP data structure and randomly moved inside the grid. All expensive animations are taken over by your GPU on recent browsers using CSS3 transitions, minimizing the CPU overhead
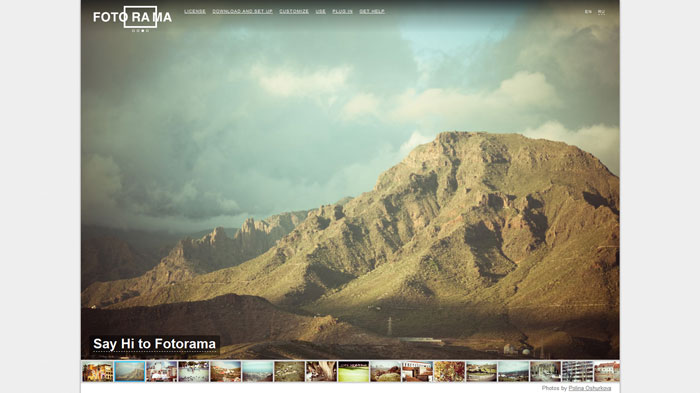
Fotorama
Minimit Gallery
Minimit Gallery is the most custom slider plugin you’ll ever find. It’s tested for and supports Css3 transition and transform, drags, scrollers, and touch interactions.
It is a library agnostic Javascript plugin, but you have to code the animations so you’ll use a library for them or you can just assign Css3 transitions. All the Css graphics are custom too, in fact Minimit Gallery is a slider plugin that manages states to create web interfaces, built for advanced frontend developers who wants to spend time coding the interface animations instead of coding the functionalities.
Slider.js
Slider.js is an easy-to-use customizable Javascript library to create image slideshows.
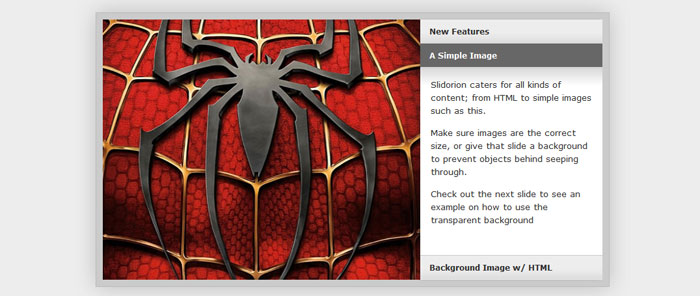
Slidorion
Slidorion is a combination of an image slider and an accordion; displaying beautiful content through various effects.
Basic jQuery Slider
There are a lot of jQuery image sliders out there. Most of them are loaded with features and skins, which are great if it’s exactly what you are looking for – but more often than not you need to customize it for your own needs and it can be difficult cutting through the bloat of a full featured slider.
Basic jQuery Slider has been developed to be as simple and lightweight as possible. Only the essential functionality has been included combined with clean semantic mark-up. This means instead of removing features and bending it to suit your needs, you can use this slider and as a base and extend it to be as feature rich, or as simple, as you need.
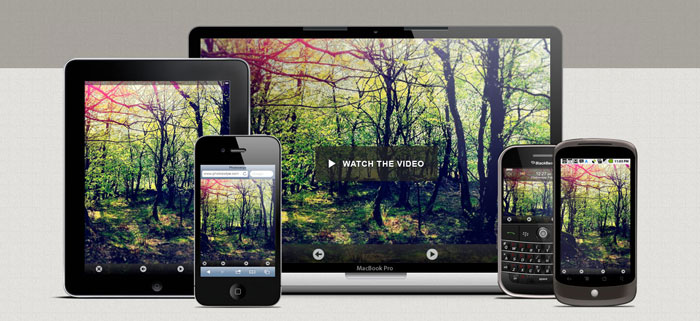
Flux Slider
Flux slider is a CSS3 animation based image transition framework, inspired in part by the fantastic Nivo Slider jQuery plugin.
Instead of the traditional Javascript timer based animations used by jQuery, Flux utilises the newer, more powerful CSS3 animation technology. Its in a fairly early/rough state at the moment but testing on the iPhone/iPad does appear to produce much smoother animations. Desktop performance (as with Nivo) is very smooth but the use of CSS3 enables us to produce some new effects that Nivo can’t, e.g. rotations.
The aim is to use hardware acceleration where possible to improve performance on less powerful devices, such as mobiles & tablets.
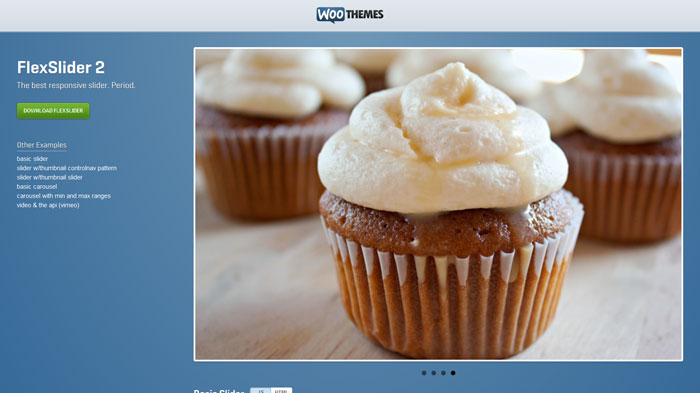
Flexslider
dualSlider
The Wall
The Wall enables to create an endless grid. You choose the number of elements, The Wall will see to the rest.
Awkward Showcase
Awkward Showcase is a plugin for the JavaScript Framework jQuery. We call it a Content Slider. But it can do more then just slide the content. For example you can add tooltips, enable thumbnails, activate dynamic height and lots more.
PhotoSwipe
PhotoSwipe is a FREE HTML/CSS/JavaScript based image gallery specifically targeting mobile devices.
MooTools SlideShow
Extensible mid-level class that manages transitions of elements that share the same space, typically for slideshows, tabs, and galleries.
jShowOff: a jQuery Content Rotator
jShowOff is a jQuery plugin for creating a rotating content module. It works by creating ‘slides’ from the child elements (eg. < li >) inside a specified wrapper element (eg. < ul >) on which .jshowoff() is invoked. It then rotates through the slides, with options for controls, links, and more. This type of module is often used to promote pages, sections, or features on a site.
SlidesJS
SlidesJS is a simple slideshow plugin for jQuery. Packed with a useful set of features to help novice and advanced developers alike create elegant and user-friendly slideshows.
SlidesJS is provided with limited support but if you find a bug please submit an Issue with a brief description of the bug and a link to where it can be reviewed.
Sliderman.js
Sliderman.js is a standalone javascript library for sliding images. The main feature of Sliderman.js is multiple unique effects which can be combined together.
Simple jQuery hash-slider
This jquery-based slider does what the most jquery-sliders do, but adds a hashtag to the window location, so you can link to any content / position of the slider
Choco-Slider
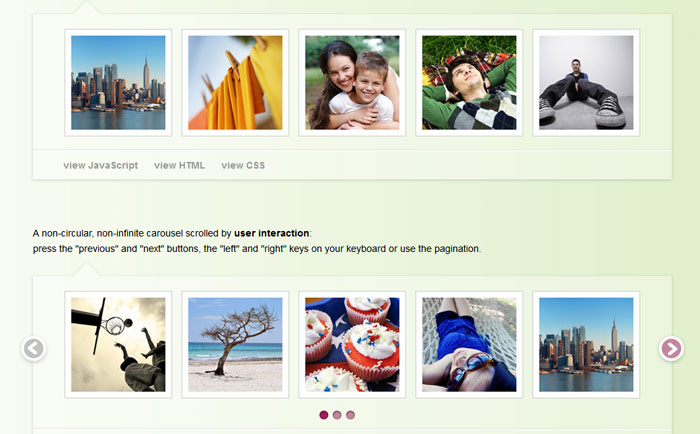
jQuery.carouFredSel
jQuery.carouFredSel is a plugin that turns any kind of HTML element into a carousel. It can scroll one or multiple items simultaneously, horizontal or vertical, infinite and circular, automatically or by user interaction. Oh, and it’s responsive too.
Source: http://feedproxy.google.com/~r/DesignResourceBox/~3/3HyV9yvqjOE/





































No comments:
Post a Comment