A lot of people are searching for these jQuery modal dialog boxes and I had to do that myself and it is quite annoying to search for them to make a good list from which to choose the ones you like best or the ones that are the most useful to you. Ending up on page 10 or 20 on Google search might mean that you went too far while not finding what you were looking for.
I gathered for you 31 jQuery modal dialog plugins to help you and earn you some time which you can use to stylize or make your client’s code better, instead of searching for a plugin that delivers a message or dialog box.
SimpleModal
SIMPLEMODAL is a small plugin to create modal windows. It can be used to generate alert or confirm messages with few lines of code. Confirm configuration involves the use of callbacks to be applied to affirmative action; it can work in asynchronous mode and retrieve content from external pages or getting the inline content.
SIMPLEMODAL is not a lightbox although the possibility to hide parts of its layout may partially make it similar.
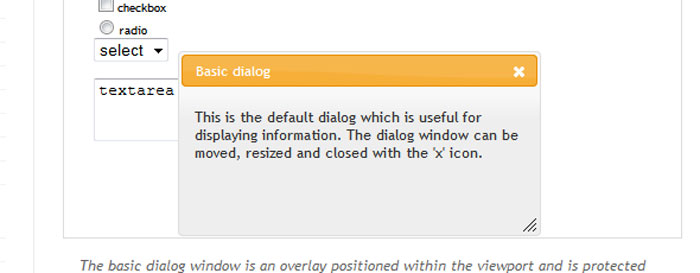
Dialog
The jQuery UI Dialog plugin uses the jQuery UI CSS Framework to style its look and feel, including colors and background textures. We recommend using the ThemeRoller tool to create and download custom themes that are easy to build and maintain.
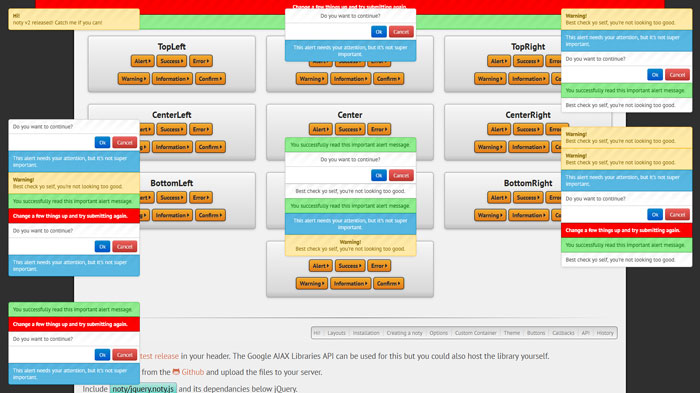
noty
noty is a jQuery plugin that makes it easy to create alert – success – error – warning – information – confirmation messages as an alternative the standard alert dialog. Each notification is added to a queue.
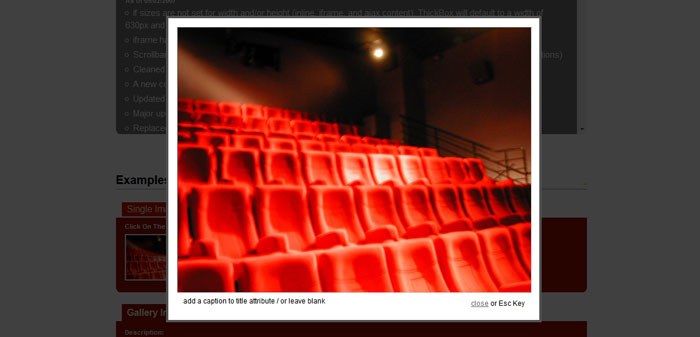
ThickBox
ThickBox is a webpage UI dialog widget written in JavaScript on top of the jQuery library. Its function is to show a single image, multiple images, inline content, iframed content, or content served through AJAX in a hybrid modal.
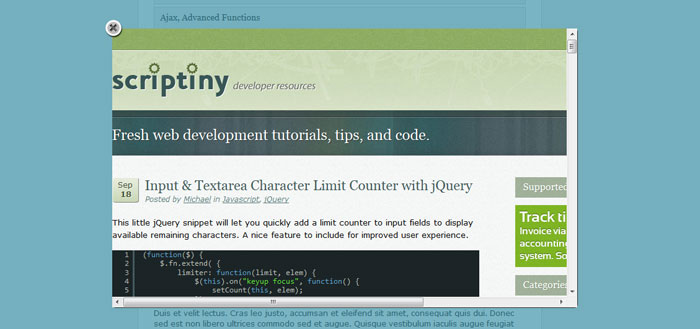
TinyBox 2
This update to the TinyBox modal box script brings a ton of new features and still clocks in under 5KB. The script now supports iframes and images natively. You can POST with Ajax. Clicking ESC will close the window. Callback functions can be passed for load and close events. You can set CSS IDs to override the default styling. CSS position can be toggled between fixed and absolute. The mask opacity can be sent. You have full control over window location. And of course there is now a close button out of the box you can toggle.
leanModal.js
jQuery Impromptu
jQuery Impromptu is an extension to help provide a more pleasant way to spontaneously prompt a user for input. More or less this is a great replacement for an alert, prompt, and confirm. Not only does it replace these but it also allows for creating forms within these controls. This is not intended to be a modal replacement, just a quick tool to prompt user input in a fashionable way.
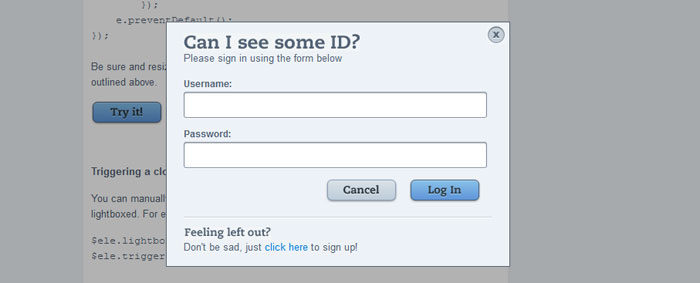
Login Box Modal Dialog Window with CSS and jQuery
SimpleDialog
SimpleDialog aims to be a replacement for javascript dialog(), written for jQM.
jQuery PopBox
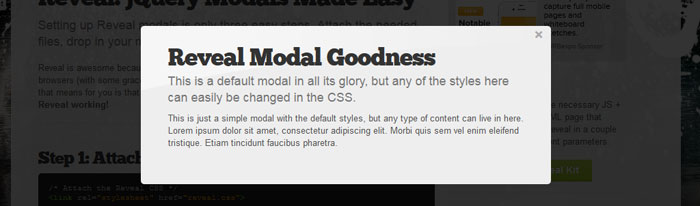
Reveal
Reveal is awesome because it’s easy to implement, is cross-browser compatible with modern browsers (with some graceful degradation of course) and lightweight coming in at only 1.75KB. What that means for you is that it’s fast, sexy and just works
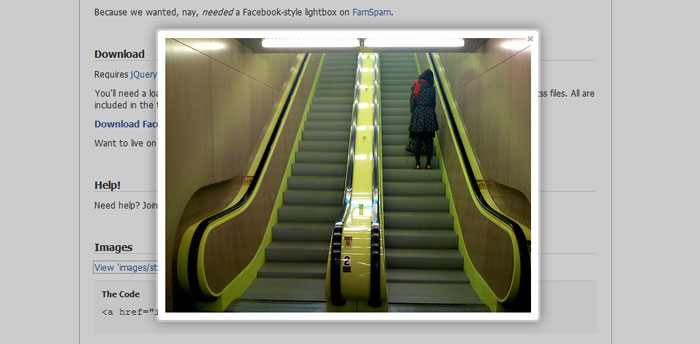
Facebox
Facebox is a jQuery-based, Facebook-style lightbox which can display images, divs, or entire remote pages. It’s simple to use and easy on the eyes. Download the tarball, view the examples, then start enjoying the curves.
Lightbox_me
Lightbox_me is an essential tool for the jQuery developer’s toolbox. Feed it a DOM element wrapped in a jQuery object and it will lightbox it for you, no muss no fuss.
jQuery popBox
This plugin provides a simple to use popup textarea extension for textboxes.
If you have ever come accross the situation where you have a bunch of text boxes that you want the user to fill in, for example in the back admin system of a site, but it is annoying for the user to try and type in text in a small box and you do not want to launch a full blow text editor, this plugin will automatically popup a textarea for text input.
SimpleModal
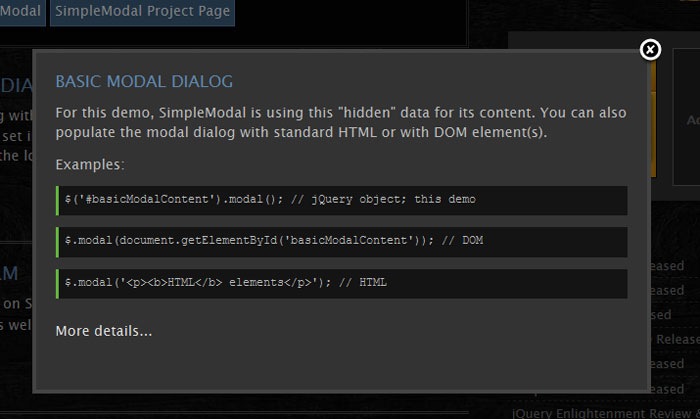
SimpleModal is a lightweight jQuery Plugin which provides a powerful interface for modal dialog development. Think of it as a modal dialog framework. SimpleModal gives you the flexibility to build whatever you can envision, while shielding you from related cross-browser issues inherent with UI development.
NyroModal v2
jQuery BlockUI Plugin
The jQuery BlockUI Plugin lets you simulate synchronous behavior when using AJAX, without locking the browser. When activated, it will prevent user activity with the page (or part of the page) until it is deactivated. BlockUI adds elements to the DOM to give it both the appearance and behavior of blocking user interaction.
Build a Popup Modal Window Using the jQuery Reveal Plugin
ColorBox: A lightweight customizable lightbox plugin for jQuery
Messi
Messi is a jQuery plugin to show clean, elegant messages in a simple way. With Messi you will avoid to use default JavaScript alert notifications or new windows to provide extended information to the user.
Facebook Style Alert Confirm Box with jQuery and CSS
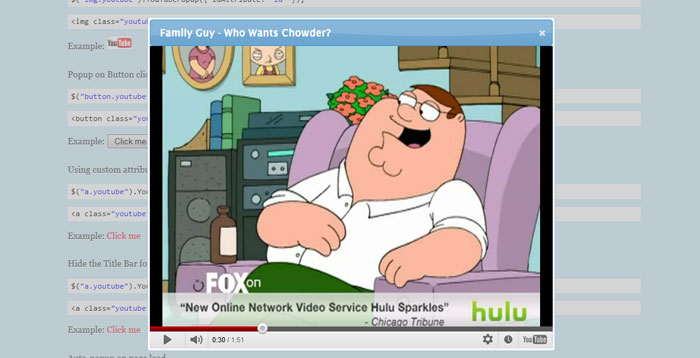
jQuery YouTube Popup Player Plugin
This is an easy to use jQuery Plugin to embed YouTube videos on your page by displaying them in a popup dialog box. I have used jQuery UI Dialog Widget as the popup container instead of reinventing the wheel. jQuery UI Dialog is a robust cross-browser mechanism to display a popup dialog box with title bar including a movable box with modal behavior.
This is plugin is very simple to configure and use. YouTube Video Id can be stored in any attribute of the DOM element. This plugin keeps track of all the assigned popup events and won’t assign the click event if there already exists one, that way you can reassign the event for dynamically added HTML elements without affecting the existing ones. This plugin automatically gets the video title from YouTube to display on the dialog box title bar.
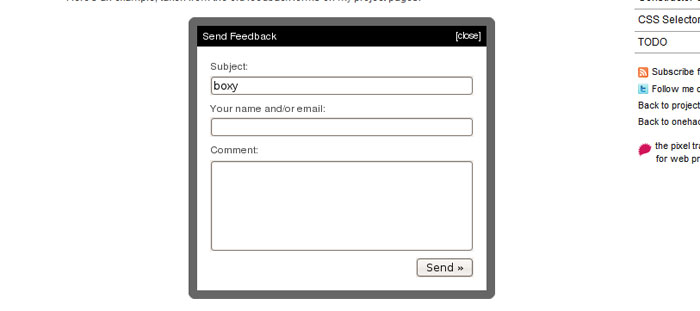
Boxy
Boxy is a flexible, Facebook-style dialog box for jQuery with support for dragging and size tweening. It differs from other overlays I’ve seen by providing an object interface to control dialogs after they’ve been created. And for simple usage scenarios, boxy also provides a jQuery plugin for automatically hooking up links and forms, as well as an ask() helper for presenting multiple choices to the user.
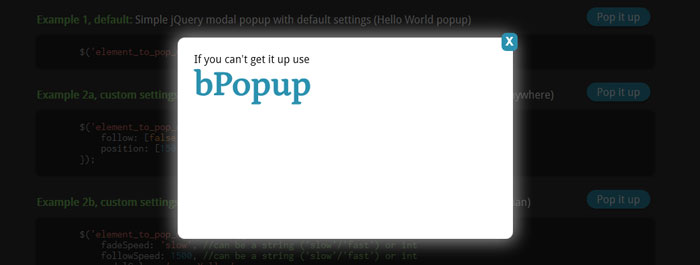
bPopup
bPopup is a learning and exploring jQuery project. It’s a lightweight cross browser jQuery popup plugin. It’s not creating your popup but doing all the logic as opening, closing, centering on resize & scroll, creating a modal overlay etc. It can open any container you create with all kinds of content. bPopup has been tested in IE67-9, FF2-7, Opera 9-10, Safari 4-5 and Chrome 4-15.
modalPopLite
This is jQuery Super Lightweight, Super Simple (Modal) Popup Dialog Box – 1.5KB. No Fuss. It supports fading background and rounded corners, very simple to setup and use, no complex features just a quick and simple but effective dialog box.
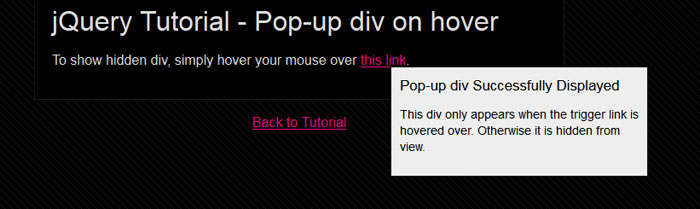
Create a Pop-up div in jQuery
How to Create a jQuery Confirm Dialog Replacement
jqModal
jqModal is a plugin for jQuery to help you display notices, dialogs, and modal windows in a web browser. It is flexible and tiny, akin to a “Swiss Army Knife”, and makes a great base as a general purpose windowing framework.
Zebra_Dialog
A modal window is a child window that requires users to interact with it before they can continue using the parent application. Modal windows are one of the most commonly used user interface elements, and are used to command user awareness in order to communicate important information, or to alert of errors or warnings.
Source: http://feedproxy.google.com/~r/DesignResourceBox/~3/uV9KA_HPs-4/





























No comments:
Post a Comment