I used to have a shortlist of jQuery table plugins that I made a while back but that became outdated because of the new technologies that were implemented in web design and especially because of the mobile web, for which the old jQuery tables weren’t good anymore. Now everything is responsive, including tables, or rather said, especially tables. That’s why you will see a lot of responsive jQuery plugins.
Besides the responsive jQuery table plugins you will also see regular plugins that have either small sizes, cool design or a lot of functions that could be useful for you to organize, sort, or filter the information that is in the tables.
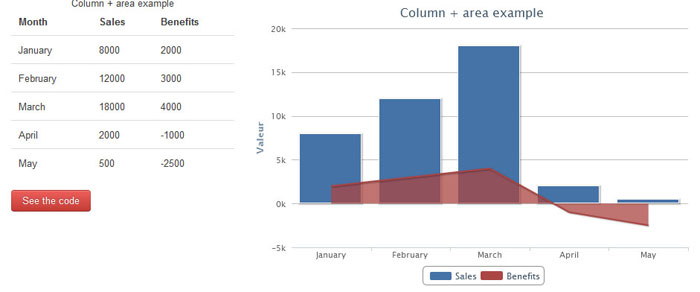
jQuery HighchartsTable
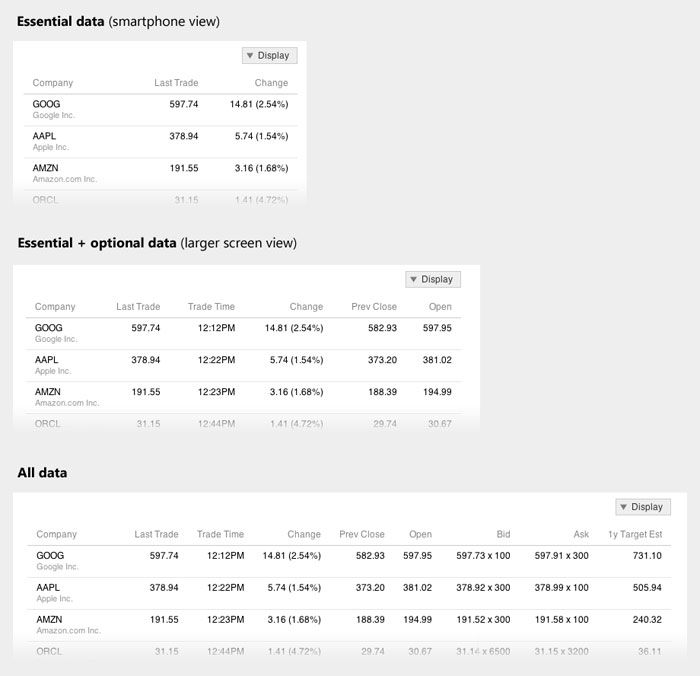
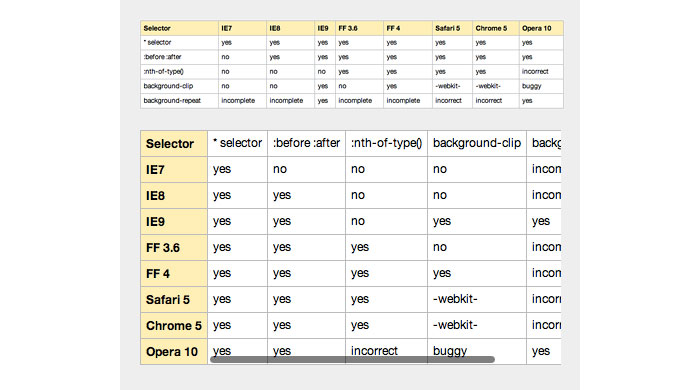
A Responsive Design Approach for Complex, Multicolumn Data Tables
In responsive web design, one of the toughest design problems to solve is how format complex tabular data for display on smaller screens. In this post, we’ll explore an experimental approach to rendering a complex table, using progressive enhancement and responsive design methods, that displays comfortably at a wide range of screen sizes, provides quick access to the data, and preserves the table structure so that data can still be compared across columns.
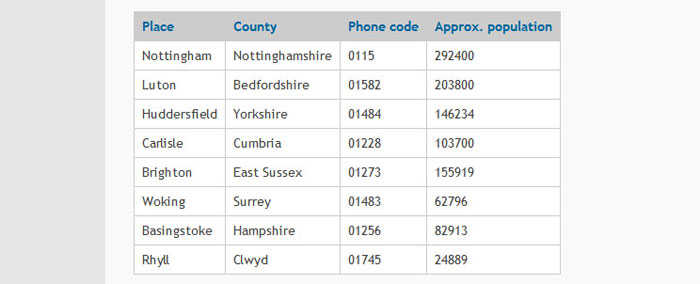
Animated table sort (REGEXP friendly)
This plugin allows you to animatedly sort a table based on a column’s < td >s, or on the content/value of a child/descendant element within those < td >s. The various < td> s fly to their new homes, giving a nice effect. It also supports sorting on REGEXP matches. You can also control whether row relationships are maintained, whether it sorts on ascii or numeric and ascending or descending.
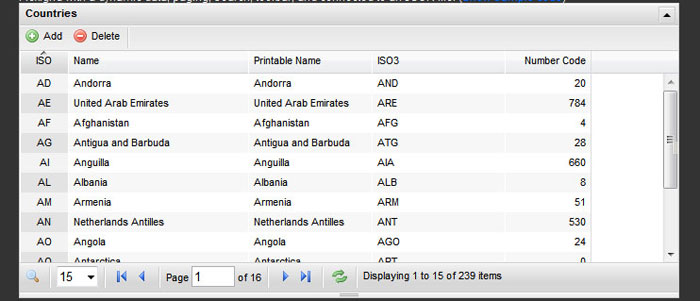
Flexigrid
Lightweight but rich data grid with resizable columns and a scrolling data to match the headers, plus an ability to connect to an xml based data source using Ajax to load the content.
Similar in concept with the Ext Grid only its pure jQuery love, which makes it light weight and follows the jQuery mantra of running with the least amount of configuration.
Stupid jQuery Table Sort
This is a stupid, absurdly lightweight jQuery table sorting plugin. Nothing fancy, nothing really impressive. Overall, stupidly simple. As long as you understand basic JavaScript sorting, you can make this plugin do as much or as little as you want.
jqxGrid
jqxGrid is powerful datagrid widget built entirely with open web standards. It offers rich functionality, easy to use APIs and works across devices and browsers. jqxGrid delivers advanced data visualization features and built-in support for client and server-side paging, editing, sorting and filtering.
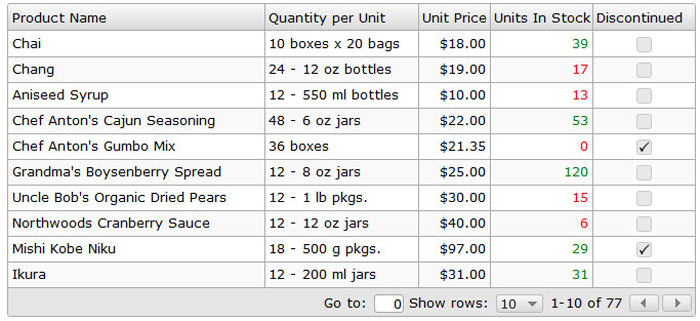
The PicNet Table Filter
This jQuery plugin adds real time Google-like column filtering capabilities to a regular HTML table.
Responsive Tables
Don’t let tables break your responsive layout anymore. This simple JS/CSS combo will let your tables adapt to small device screens without everything going to hell.
tablesorter
tablesorter is a jQuery plugin for turning a standard HTML table with THEAD and TBODY tags into a sortable table without page refreshes. tablesorter can successfully parse and sort many types of data including linked data in a cell.
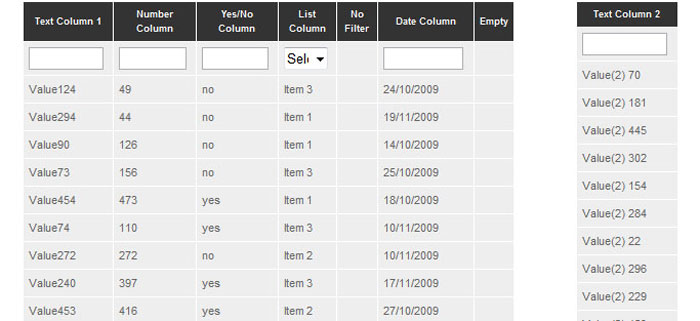
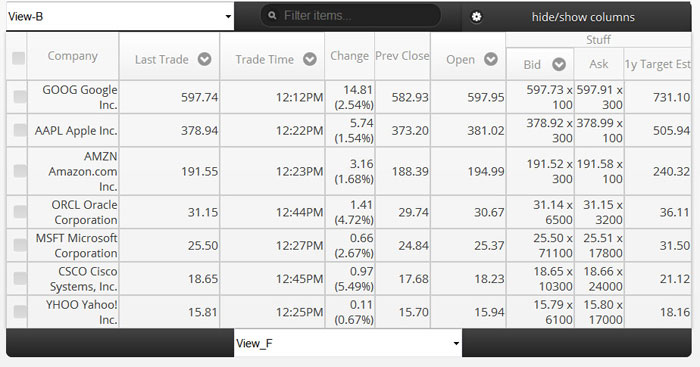
WATable
WATable is a jQuery table plugin with sorting, paging and filtering. It’s easy to use and requires only column definitions and rows in json.
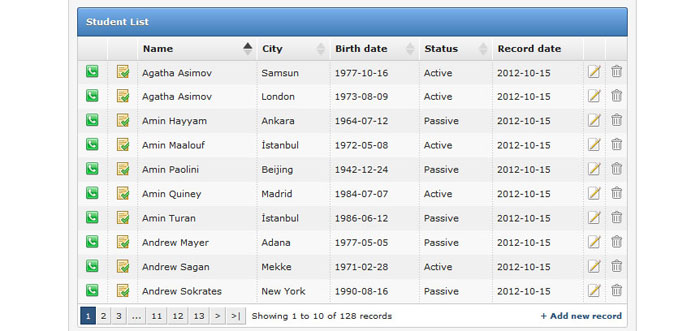
jTable: A JQuery plugin to create AJAX based CRUD tables
Responsive Tables (2)
tableview – table plugin for Jquery Mobile
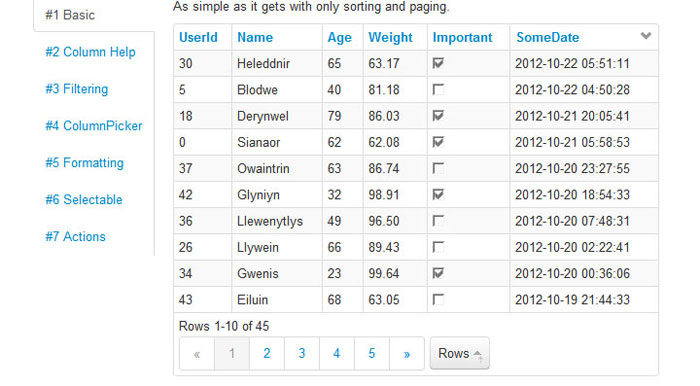
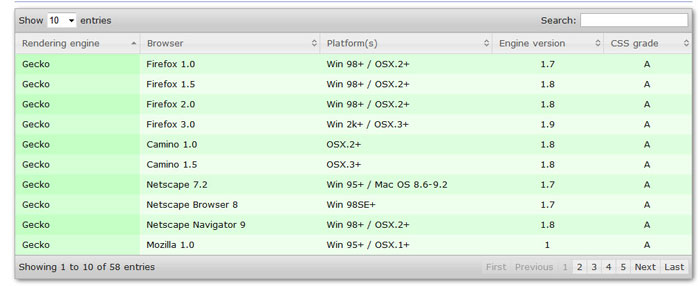
DataTables
DataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool, based upon the foundations of progressive enhancement, which will add advanced interaction controls to any HTML table.
Another Responsive Data Tables Approach
Handsontable
Handsontable is a minimalistic approach to Excel-like table editor in HTML & jQuery.
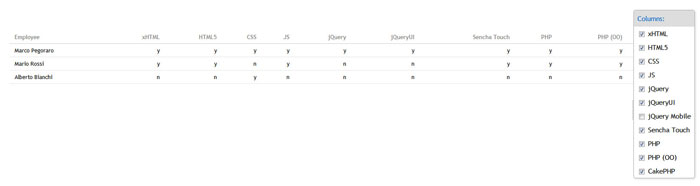
MediaTable
MediaTable listens to screen size to define visible or hidden columns using CSS media query. You can choose what column to view with the automagically columns menu. This is a useful solution to display big data table into small screen devices allowing the user to display relevant data at the beginning then to choose what data to display.
JS in My Sexy Responsive Data Tables
Responsive table plugin
Tables & Responsive Design Part 2 – nchilds
Source: http://feedproxy.google.com/~r/DesignResourceBox/~3/toed5ZgcIK0/





















No comments:
Post a Comment