The other days while I was working on a new project I needed to design a few buttons and I simply didn’t have any good idea as a starting point for the style that I wanted to do have for the whole project. The natural thing to do in these cases is the one that I actually did in that moment. I paused work, had a break and then searched for inspiration for my particular design element.
The buttons and menus that I found back have been very useful to see various styles of buttons made by other designers. For those of you who don’t need a tutorial to find out how these were made, I give you a good list of these UI elements that are simple and complicated in their essence at the same time.
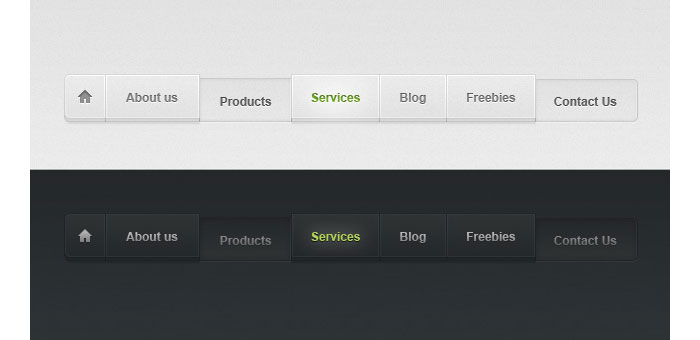
Light and dark menu
Light Button
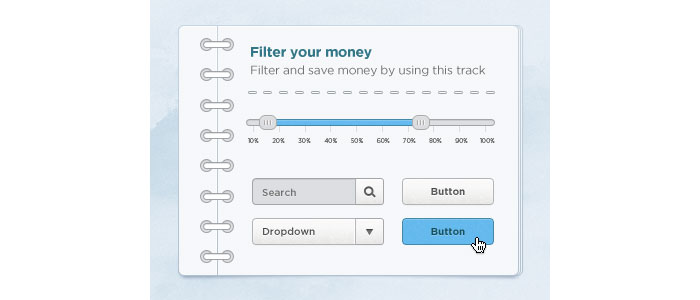
UI
Push Buttons
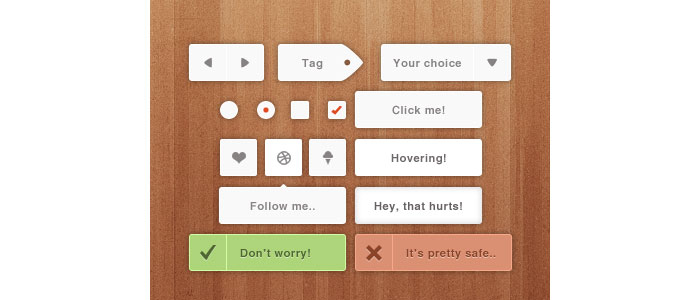
Elements
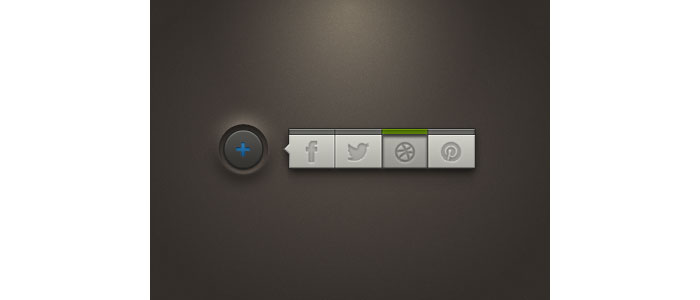
Circular Menu
Menu
Web App
Something secret
News navigation
Detail screen
Inspired Navigation
MIT Sloan iPad App High Resolution
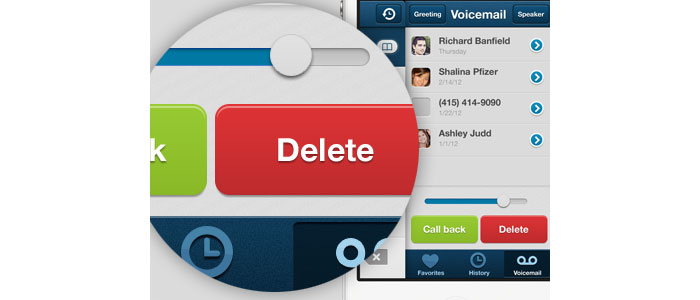
iPhone UI – Side pocket voicemail
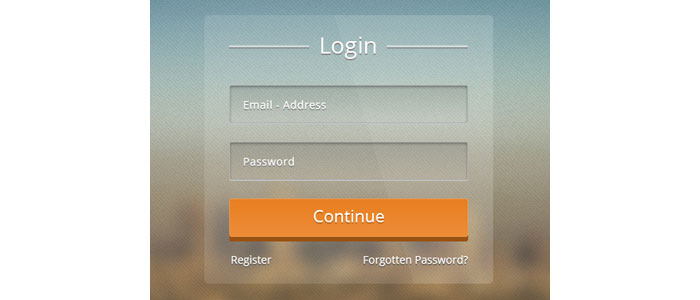
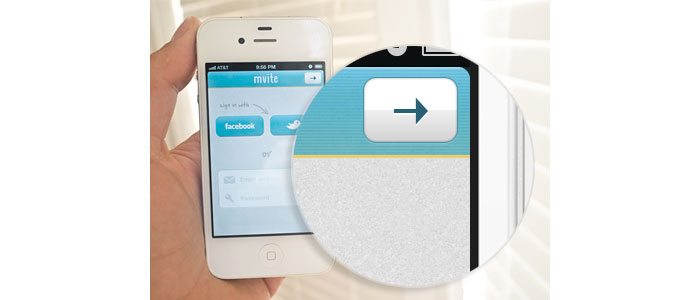
Clear Login Screen
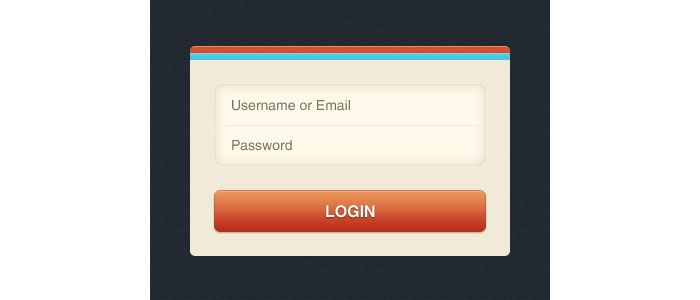
Login Freebie
Horizontal Navigation Menus
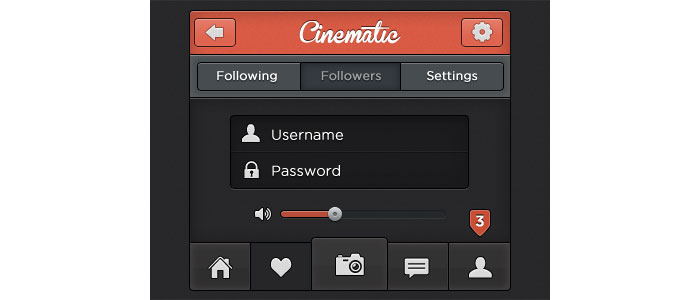
Cinematic
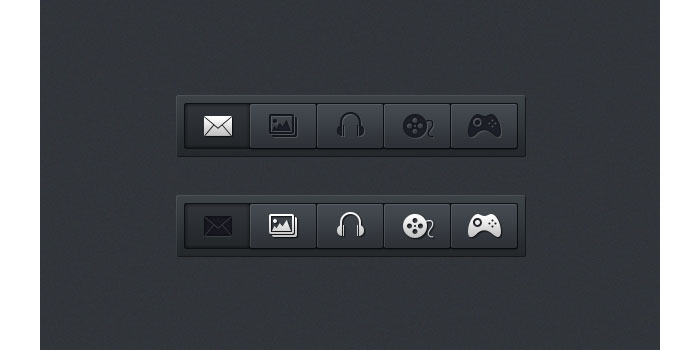
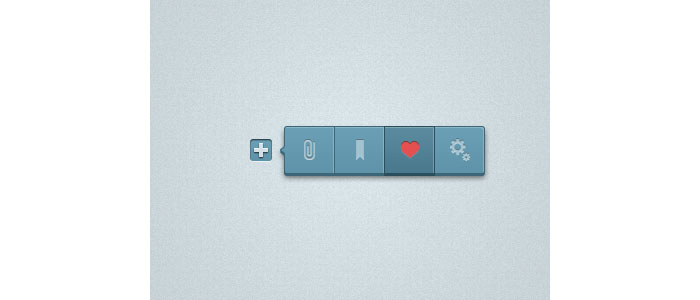
Little Toolbar
ON-OFF
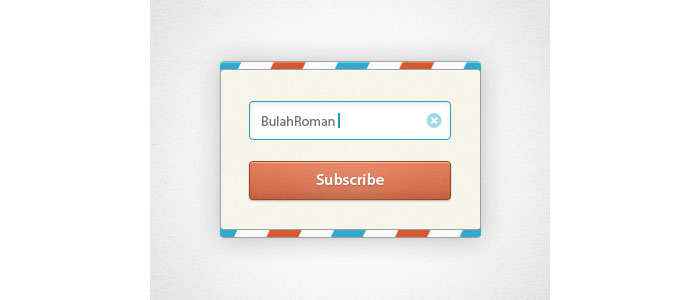
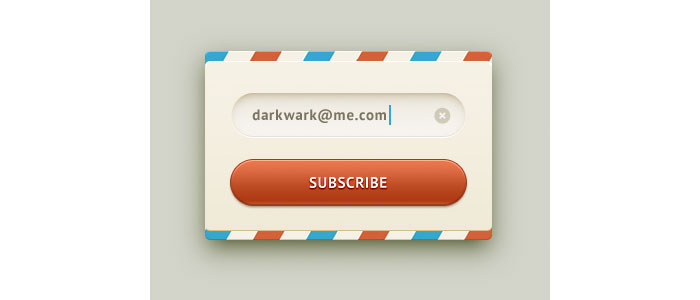
Newsletter Candy UI Rebound
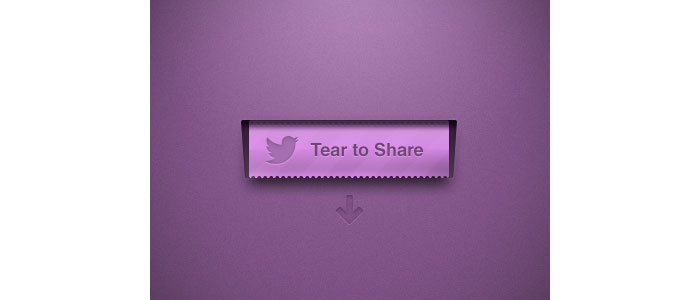
Tear To Share
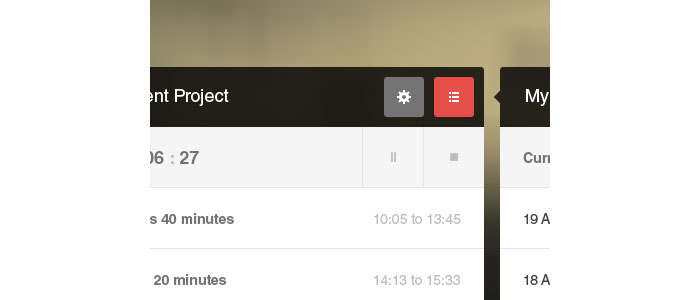
TimeFrame App Concept
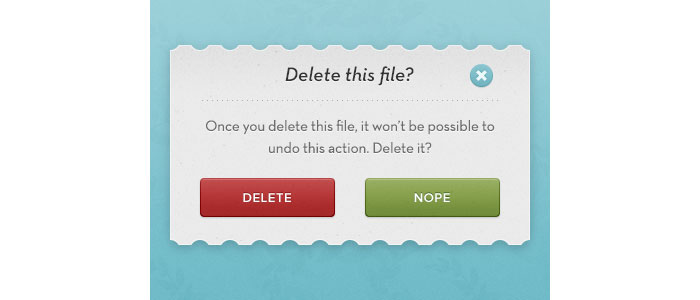
Modal Pop-up
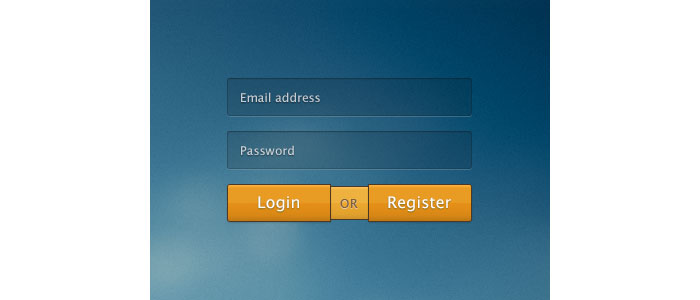
Rebound: login or register
Halftime Icons V2
Log in screen
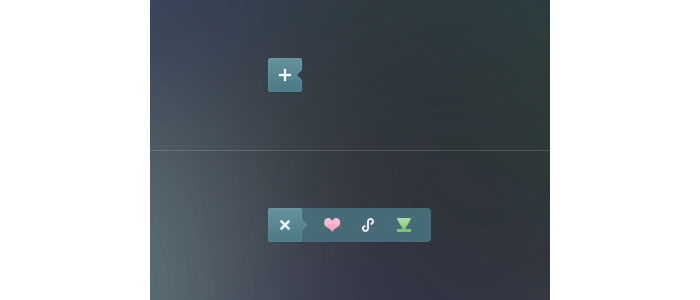
Options
Social Pop-Up
Options Rebound
Simple white ui
On-Off
Sign Up Widget
Candy UI
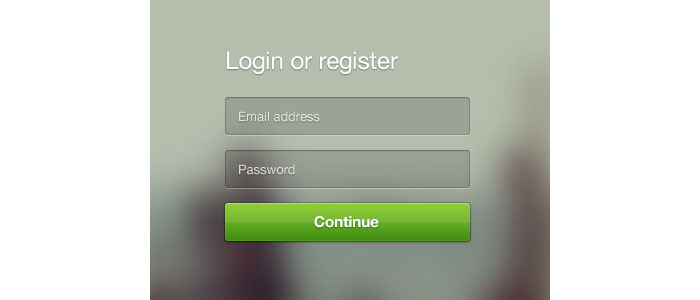
Login or Register
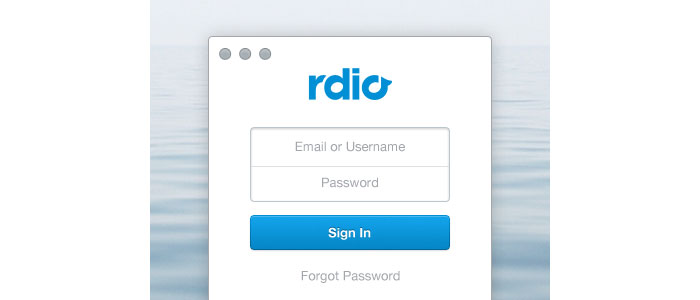
Rdio Sign In
Source: http://feedproxy.google.com/~r/DesignResourceBox/~3/YqcAWRqGanc/





































No comments:
Post a Comment