Responsive design is pretty popular these days because the mobile industry has grown a lot and the mobile platforms are seen a often in websites’ analytics. This means that sites must be made responsive, to be viewed properly on mobile devices, in order to increase the conversion rate. This is a pretty important aspect that web designers and website owners have to deal with because sites are driven by conversions and if the conversions are low the site could be in the situation of not being efficient.
Since responsive web design isn’t exactly a thing that any regular person would get to create, a lot of people turn their attention to responsive WordPress themes, because it’s much easier to buy a theme and customize it as you wish than actually building that theme or another CMS from scratch. It’s easier to use WordPress, a really powerful CMS, and its themes that you can find online.
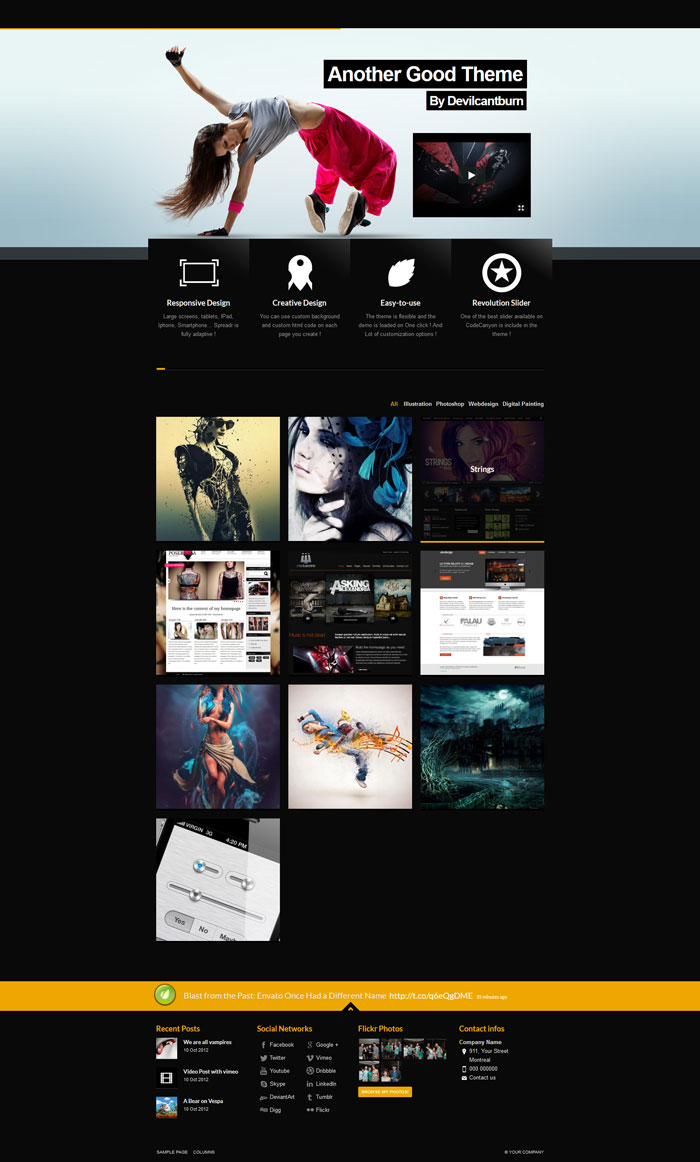
This article is not only a resource for people who want to download a responsive WordPress theme, it is also a responsive design showcase, where you can see examples of how various designers made the structure of a theme, what limitations they had and what innovations they brought in order to make the design better despite their visual limitations.
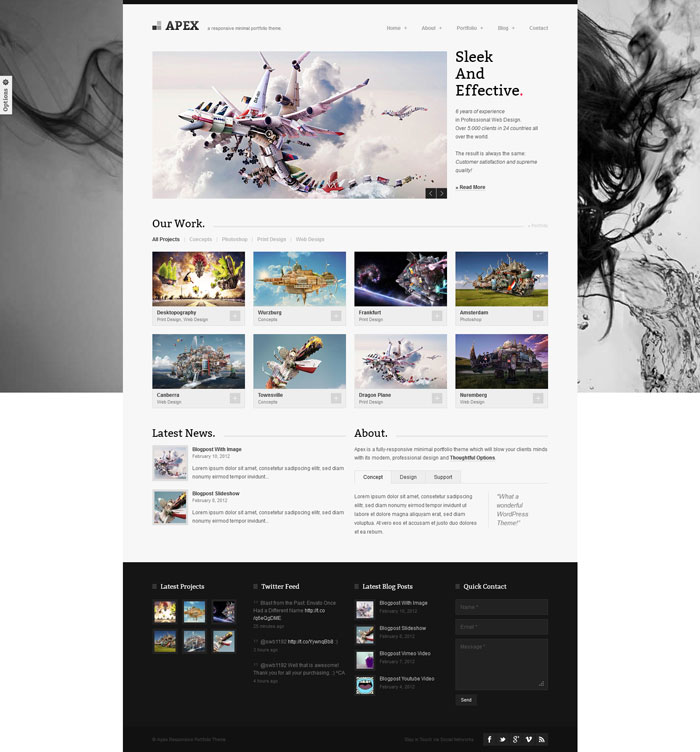
Apex
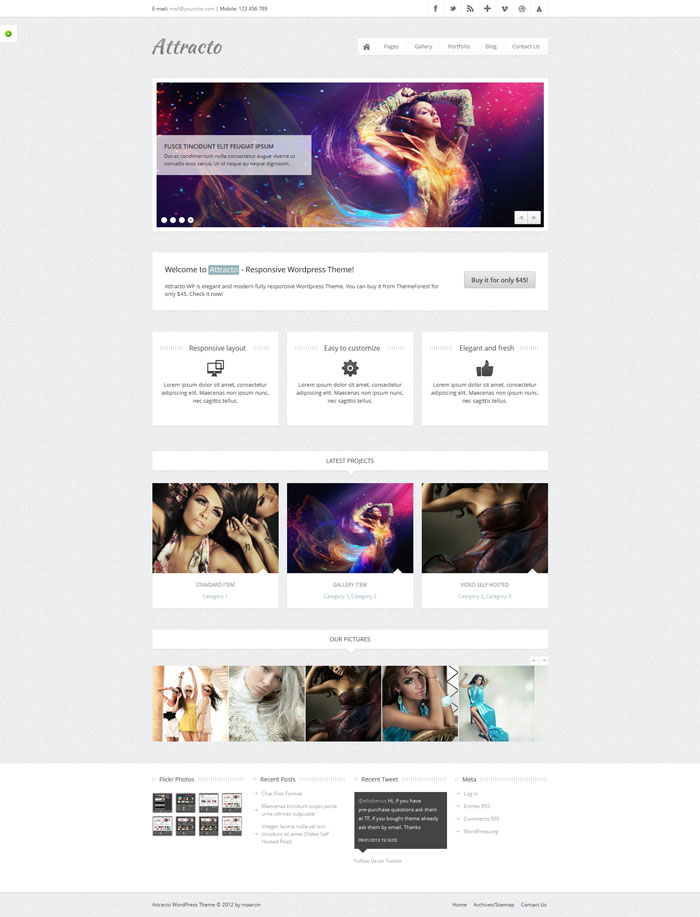
Attracto
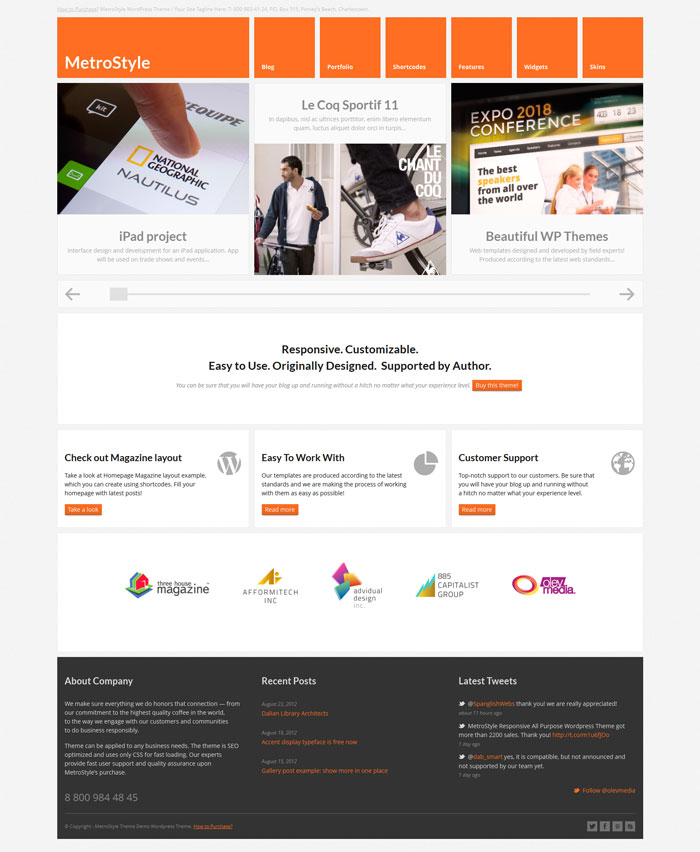
Metro
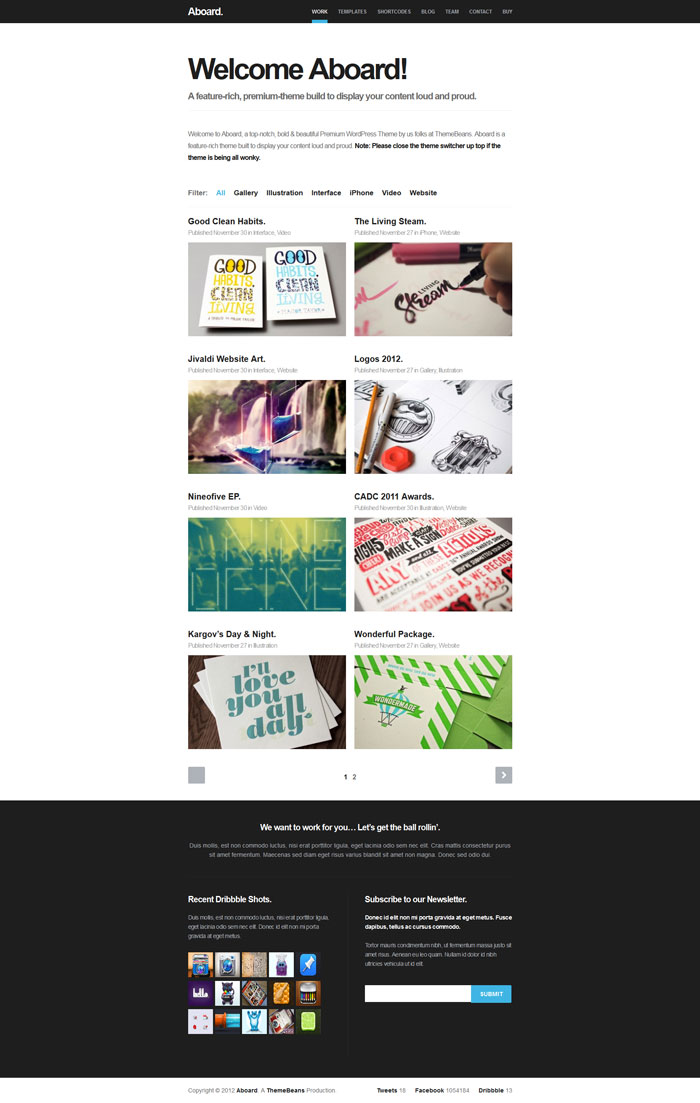
Aboard
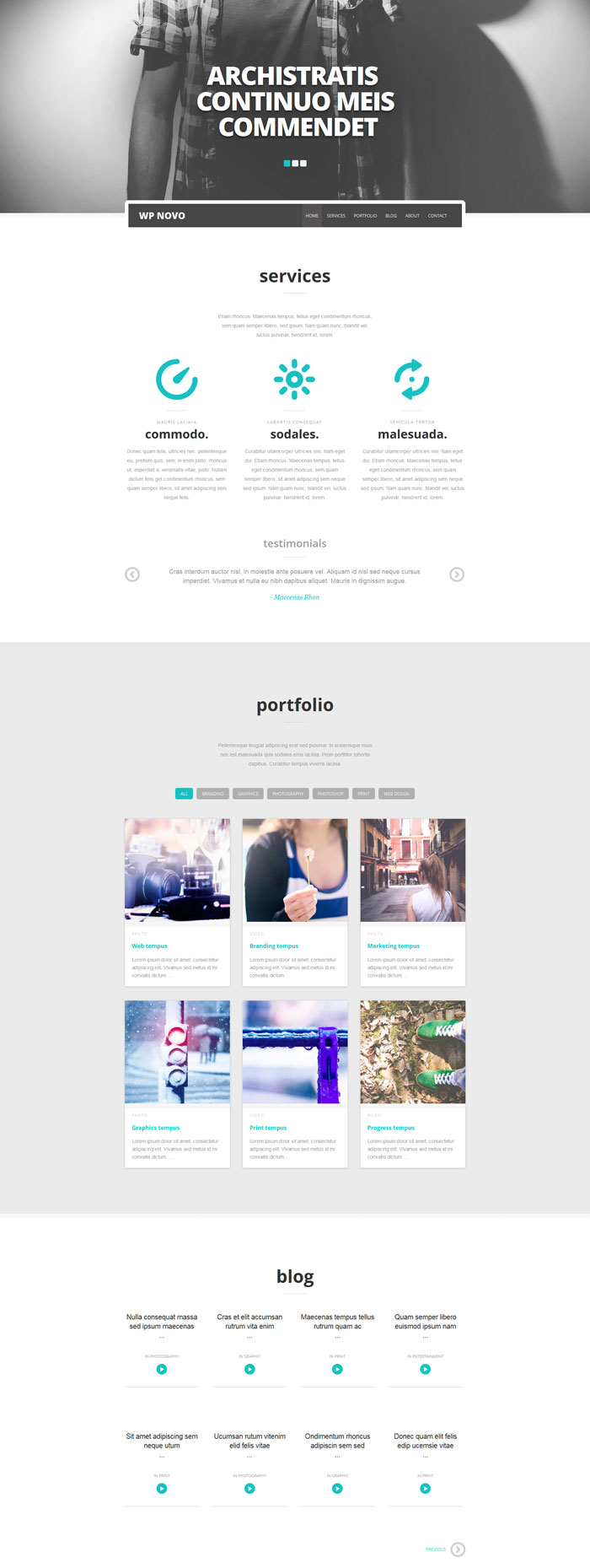
Novo
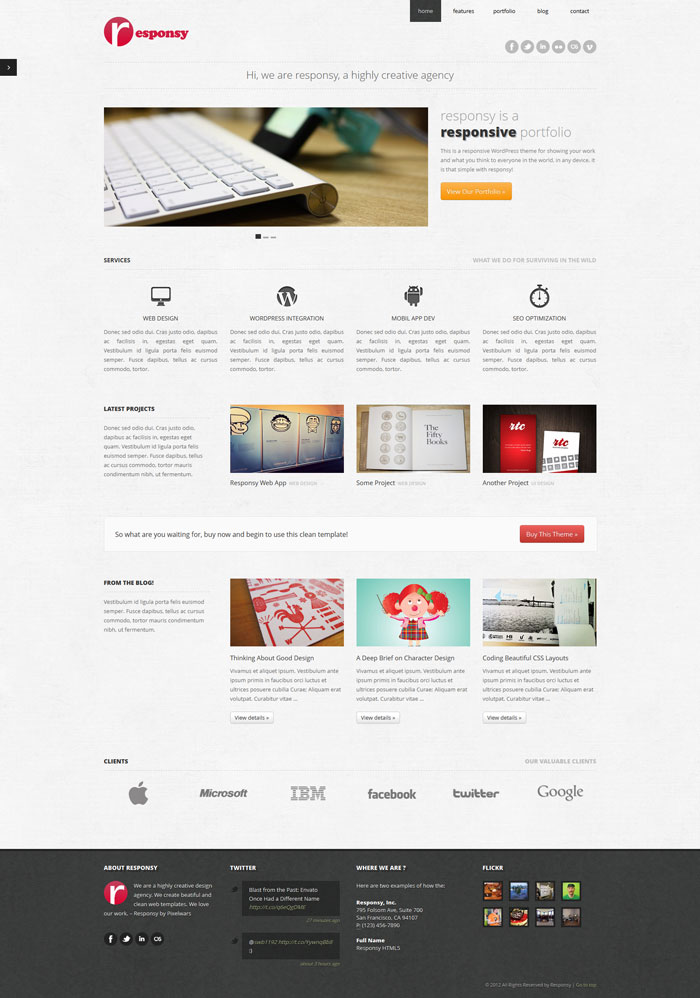
Responsy
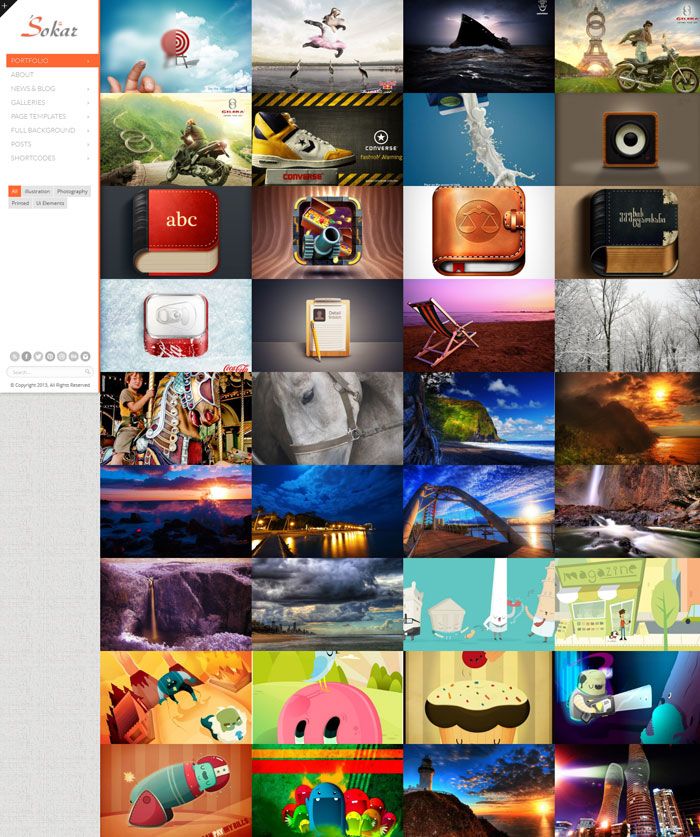
Sokar
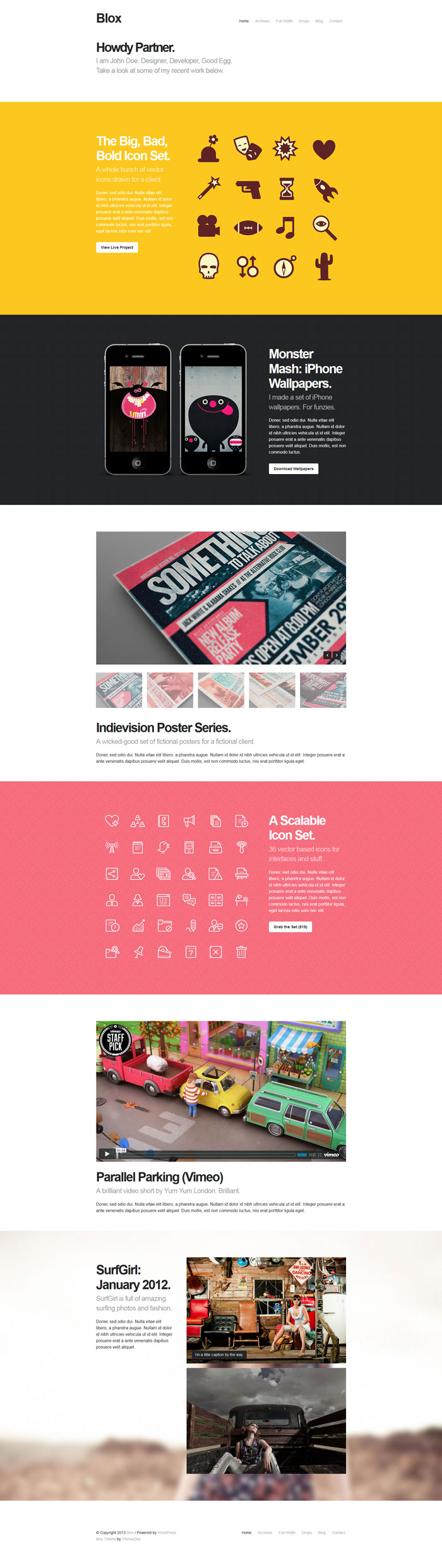
Blox
PixelPower
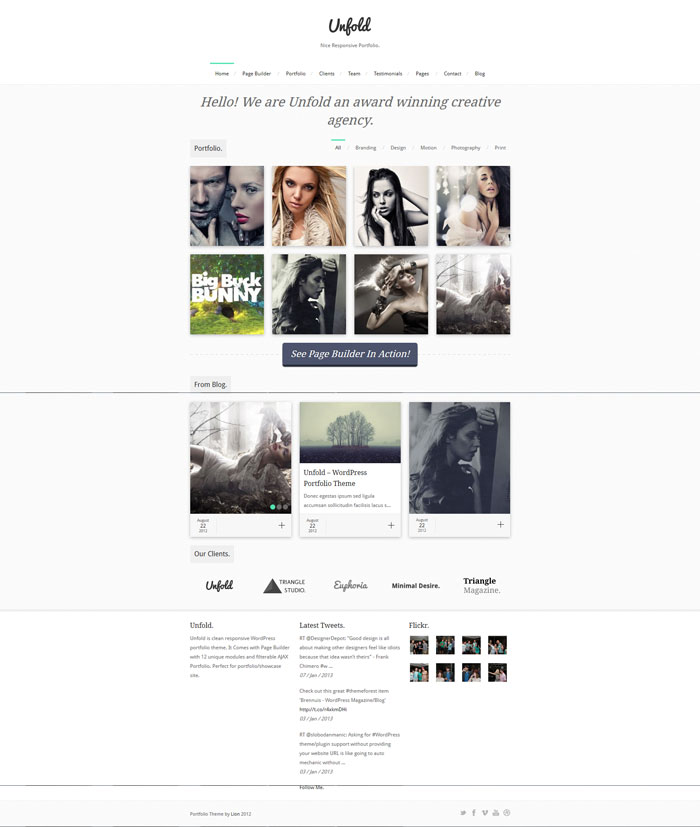
Unfold
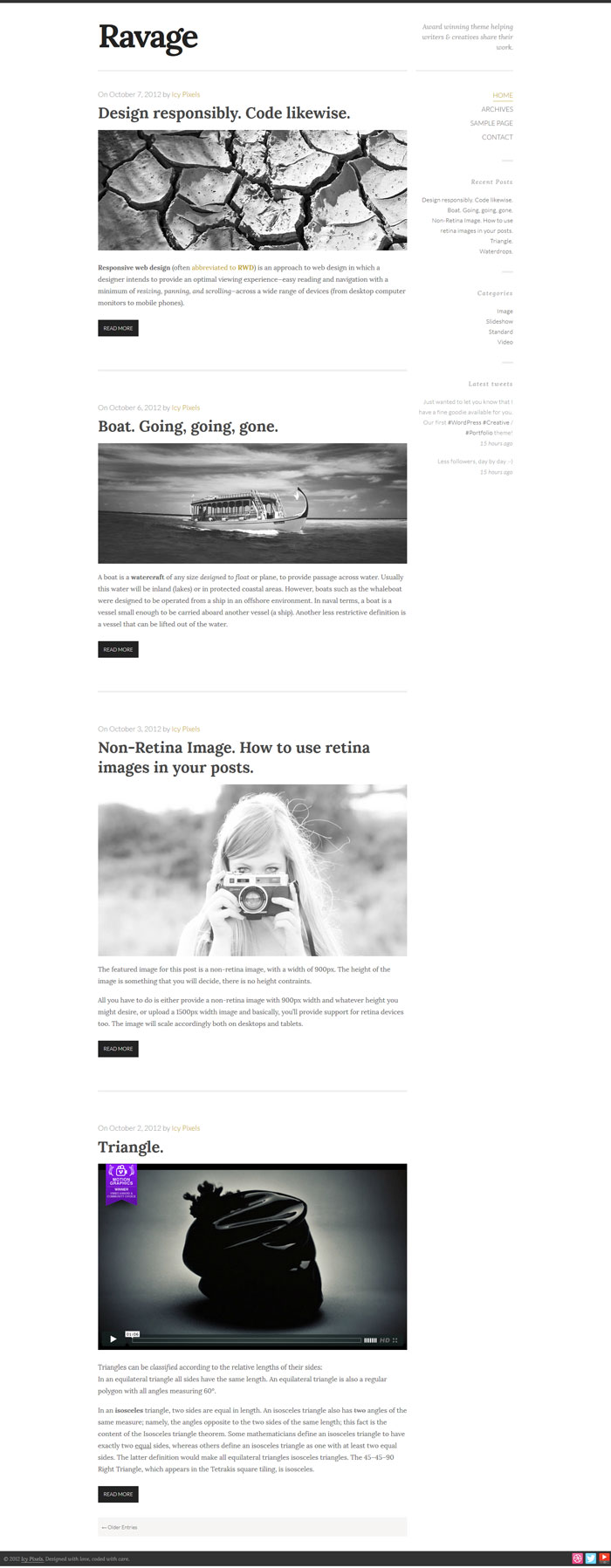
Ravage
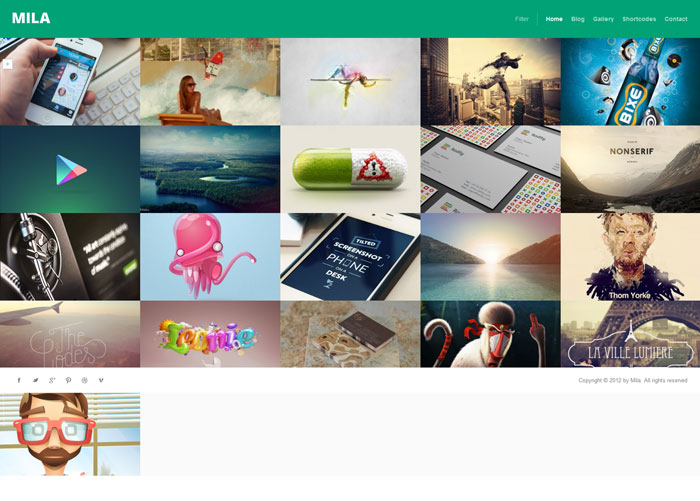
Mila
MAGNIFICAT
Millenium
Noisy
SimpleStart
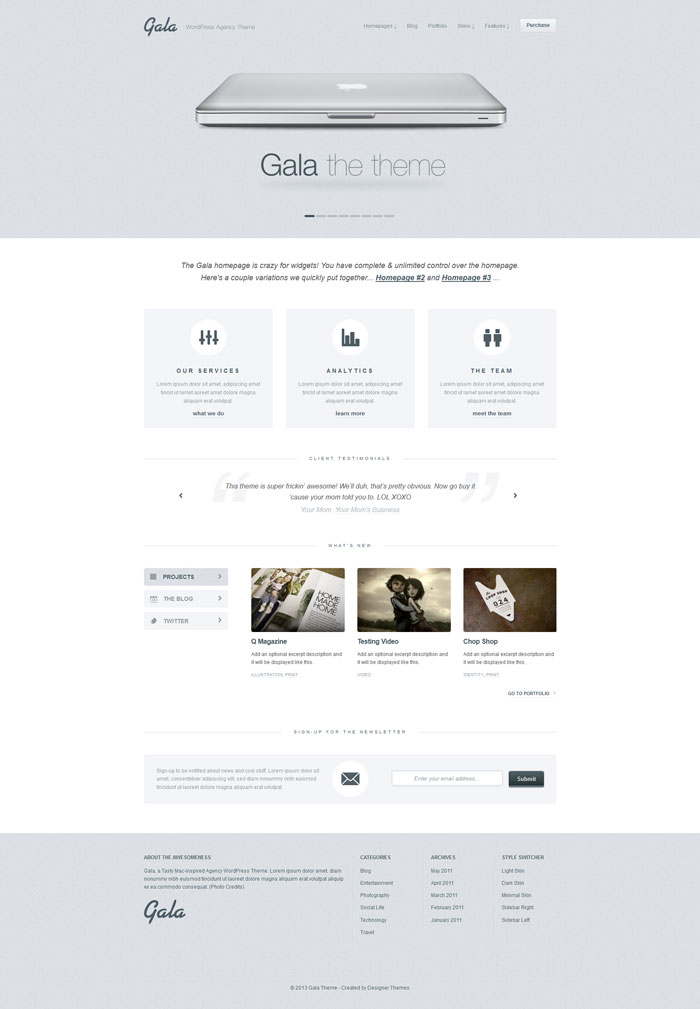
Gala
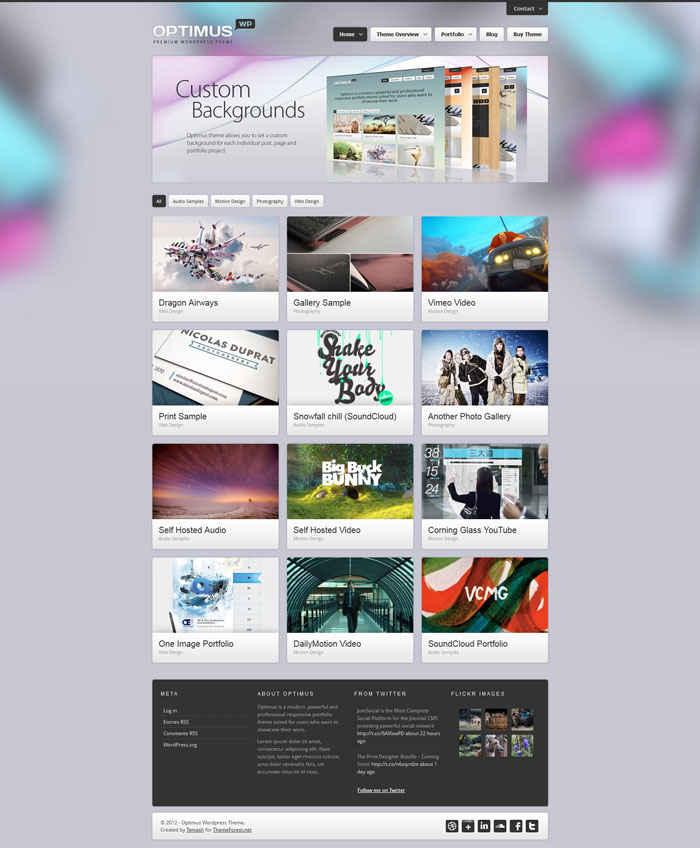
Optimus
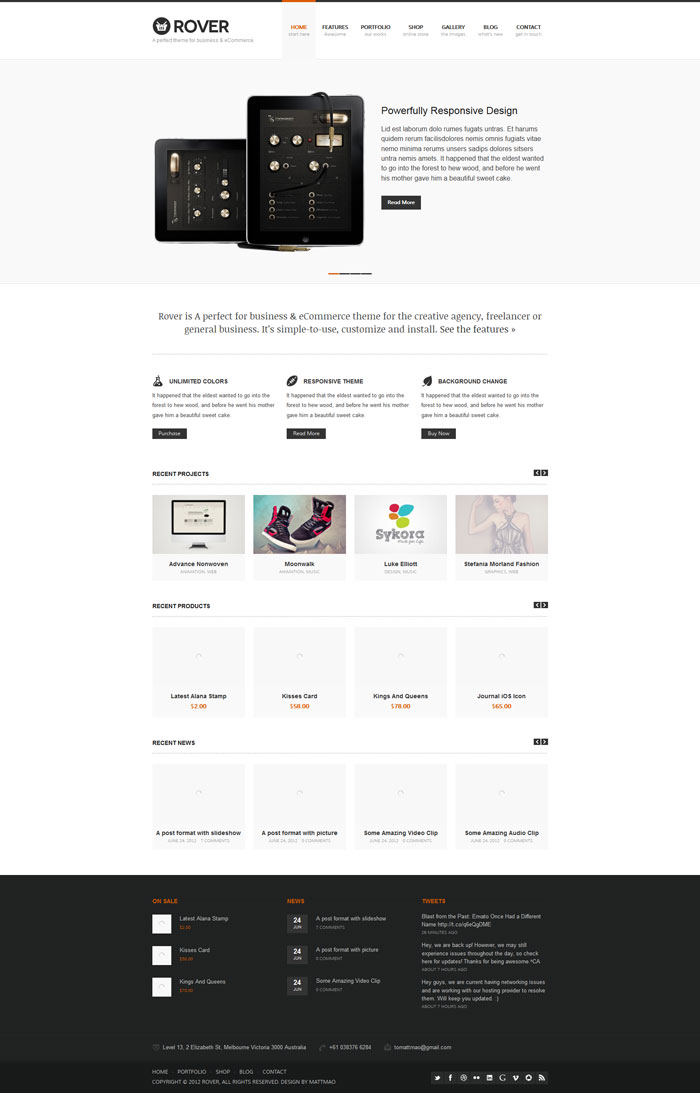
Rover
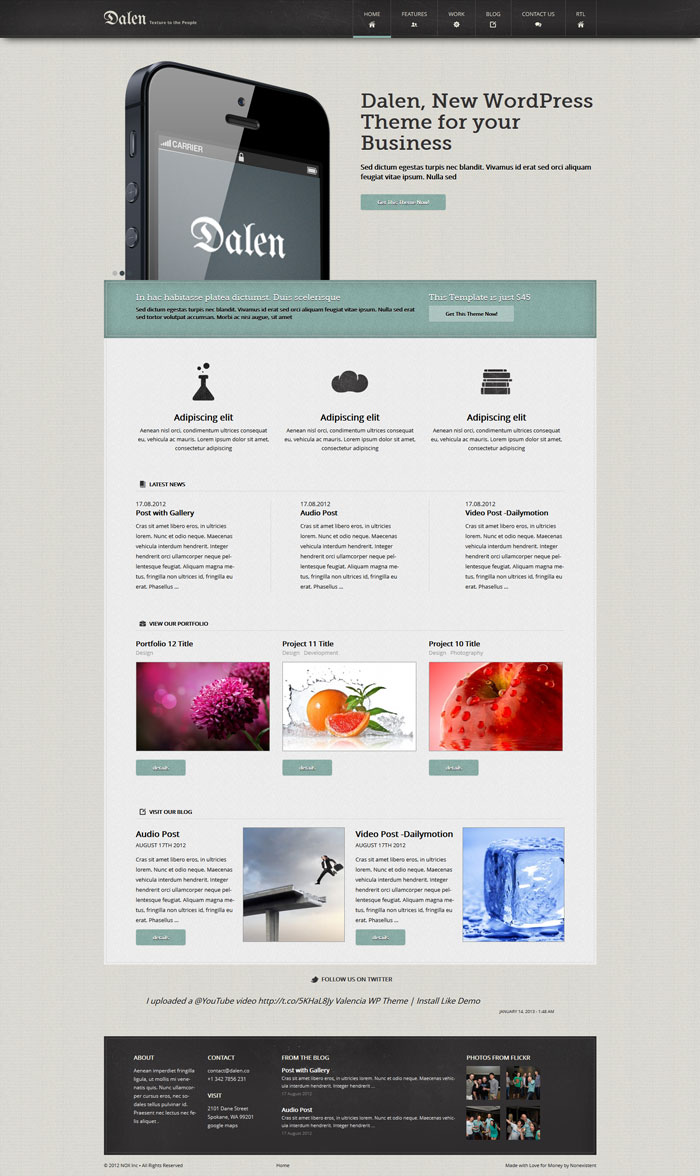
Dalen
Spreadr
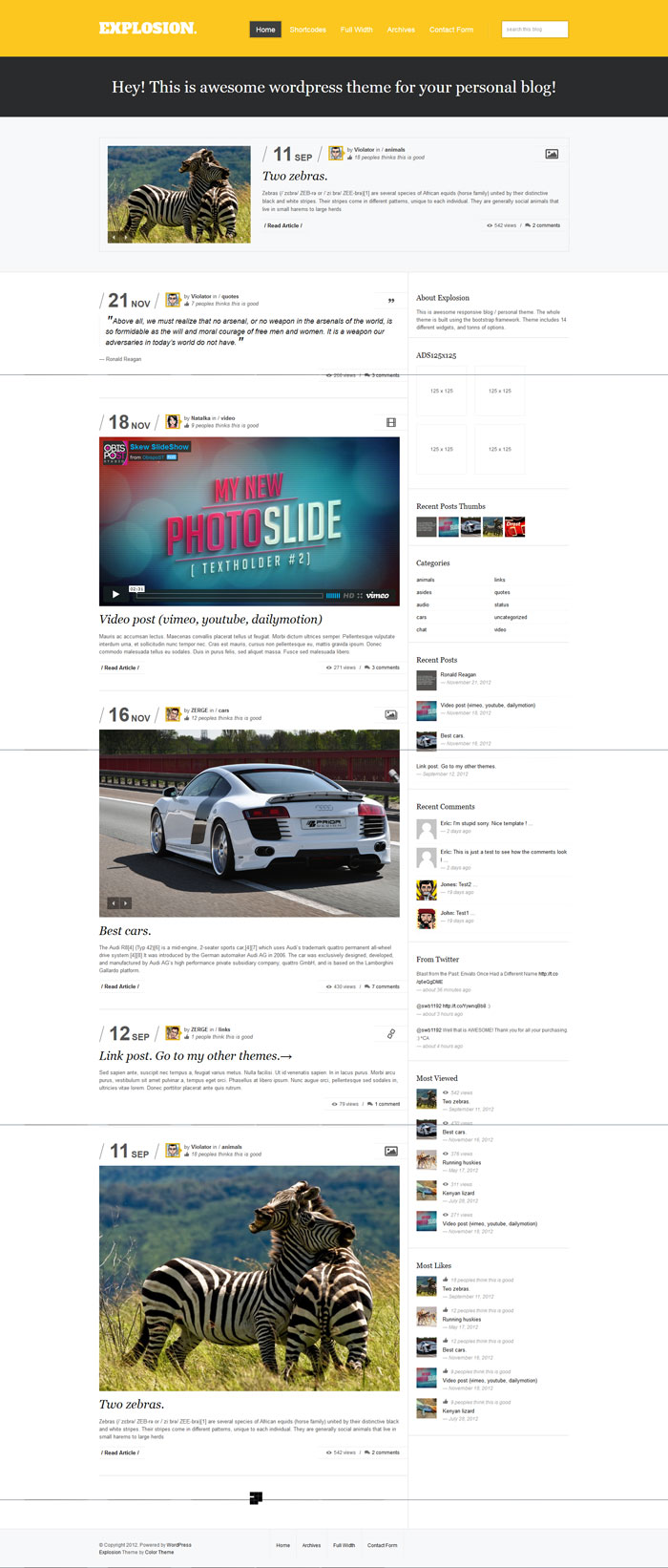
Explosion
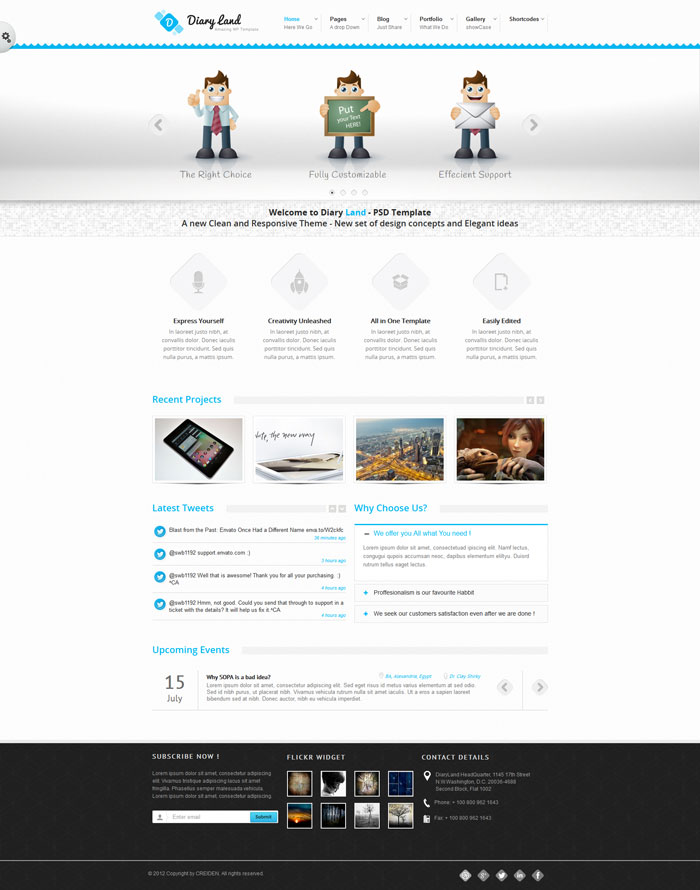
DiaryLand
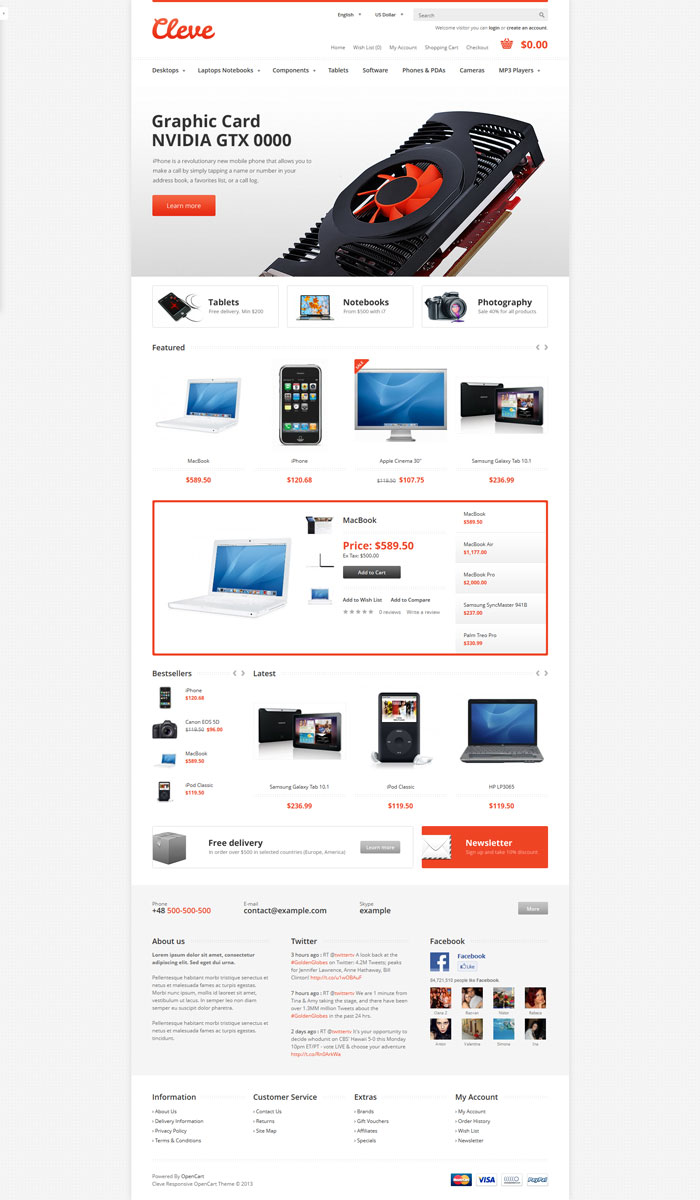
Cleve
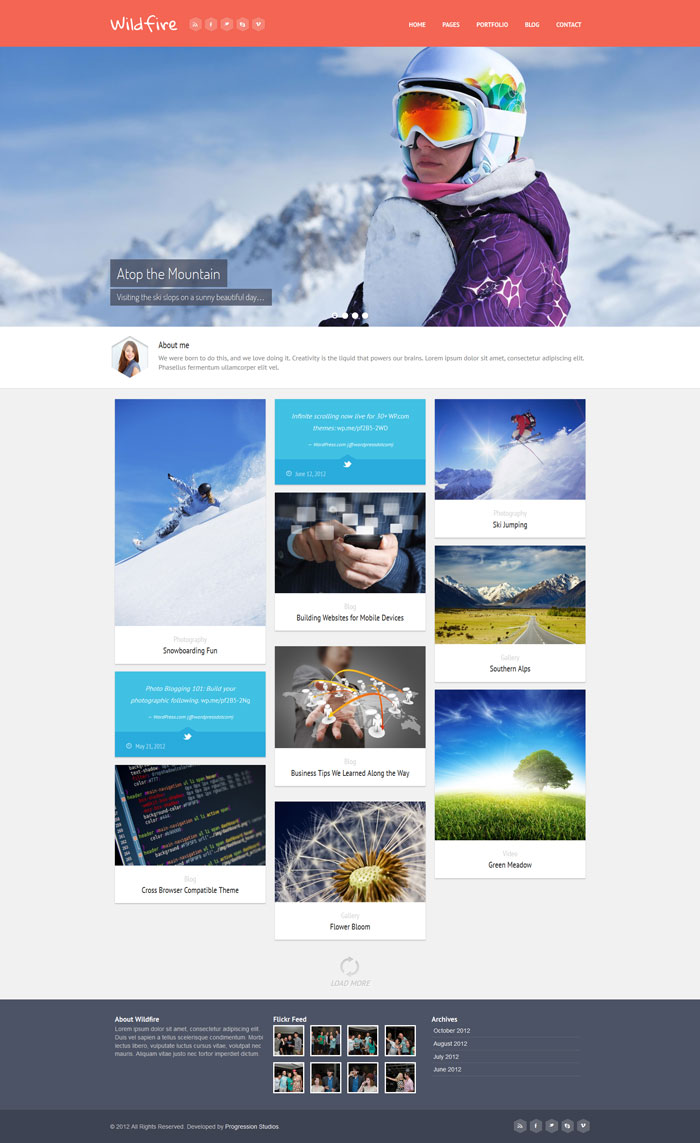
Wildfire – Responsive Portfolio Theme
Source: http://feedproxy.google.com/~r/DesignResourceBox/~3/mXlJsQE8Ujw/


























No comments:
Post a Comment