This is the last article from the specific jQuery/Javascript resources series that you had the pleasure to see on this site in the last few weeks. I can say that i saved the best for last, but you don’t necessarily have to believe me.
Now regarding the frameworks that you have in this article, you will see that there are different types of Javascript testing frameworks among which include unit, acceptance and coverage tools.
Although, this is a list of almost all the Javascript test frameworks that can be found online, you will notice that you will be tempted to use just a bunch of them. This article doesn’t have the purpose to make you use all of them, because that would be pointless, but instead to give you an overview of the current Javascript testing frameworks.
Jasmine
Jasmine is a behavior-driven development framework for testing JavaScript code. It does not depend on any other JavaScript frameworks. It does not require a DOM. And it has a clean, obvious syntax so that you can easily write tests.
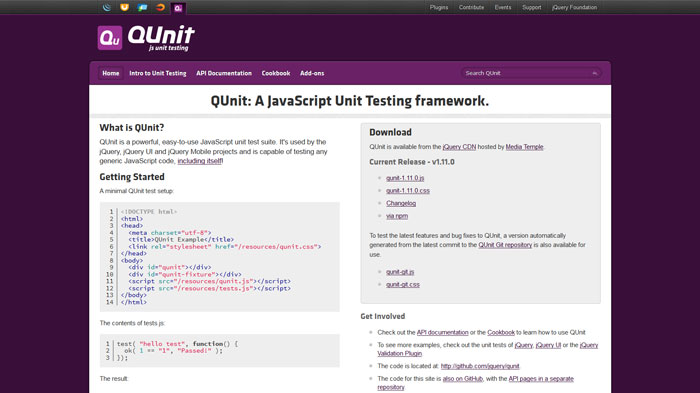
QUnit
QUnit is a powerful, easy-to-use JavaScript unit test suite. It’s used by the jQuery, jQuery UI and jQuery Mobile projects and is capable of testing any generic JavaScript code, including itself
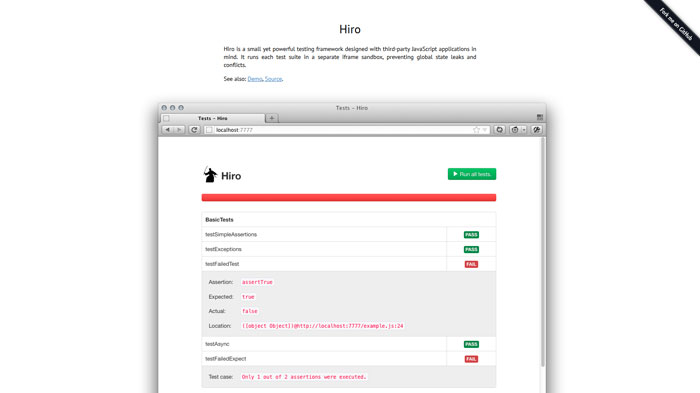
Hiro
Hiro is a small yet powerful testing framework designed with third-party JavaScript applications in mind. It runs each test suite in a separate iframe sandbox, preventing global state leaks and conflicts.
Mocha
Mocha is a feature-rich JavaScript test framework running on node and the browser, making asynchronous testing simple and fun. Mocha tests run serially, allowing for flexible and accurate reporting, while mapping uncaught exceptions to the correct test cases.
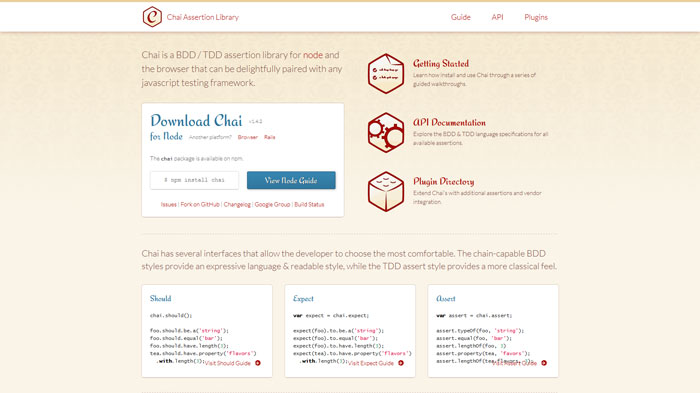
Chai
Chai is a BDD / TDD assertion library for node and the browser that can be delightfully paired with any javascript testing framework.
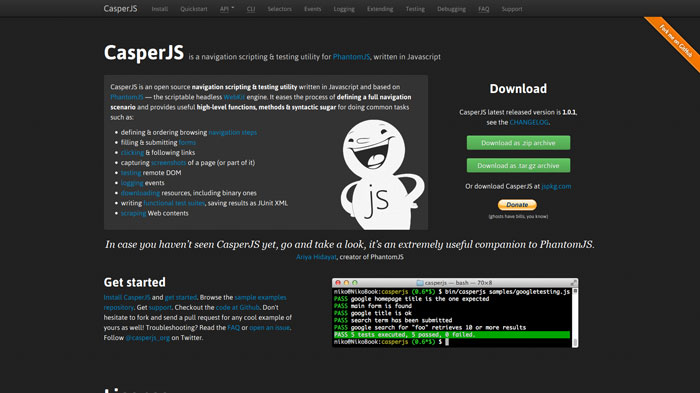
CasperJS
CasperJS is an open source navigation scripting & testing utility written in Javascript and based on PhantomJS — the scriptable headless WebKit engine. It eases the process of defining a full navigation scenario and provides useful high-level functions, methods & syntactic sugar for doing common tasks
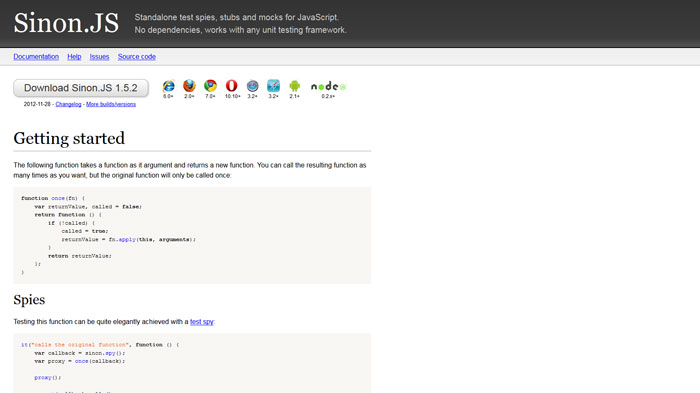
Sinon.JS
Bunyip
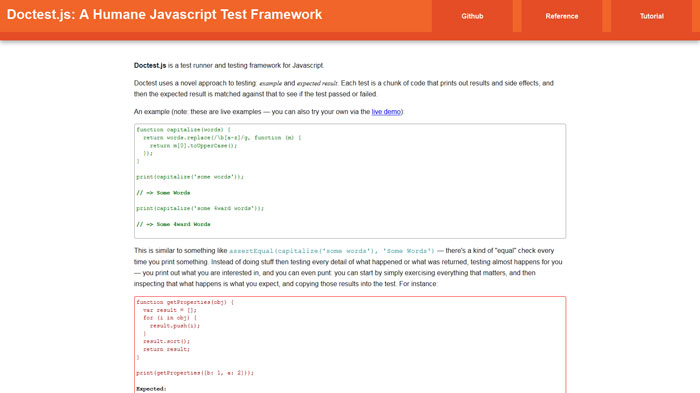
Doctest.js
Doctest uses a novel approach to testing: example and expected result. Each test is a chunk of code that prints out results and side effects, and then the expected result is matched against that to see if the test passed or failed.
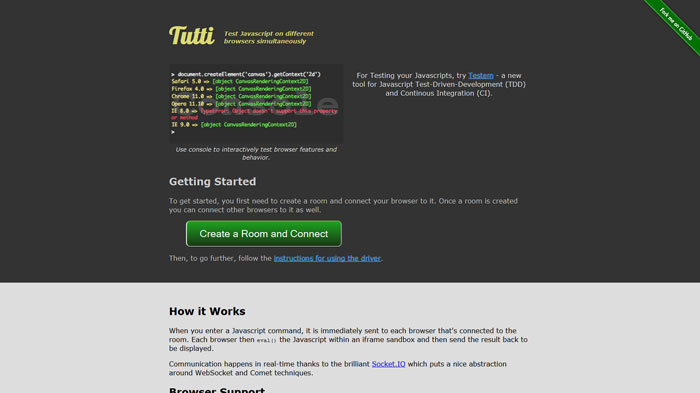
Tutti
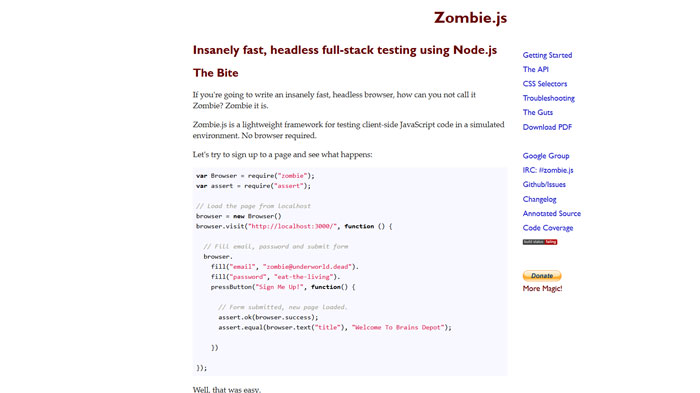
Zombie.js
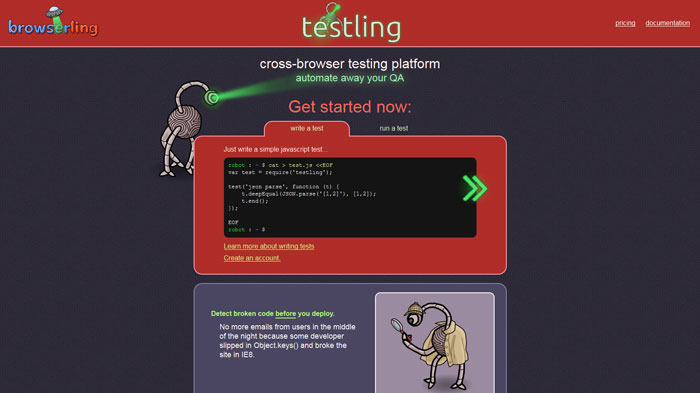
Testling
should
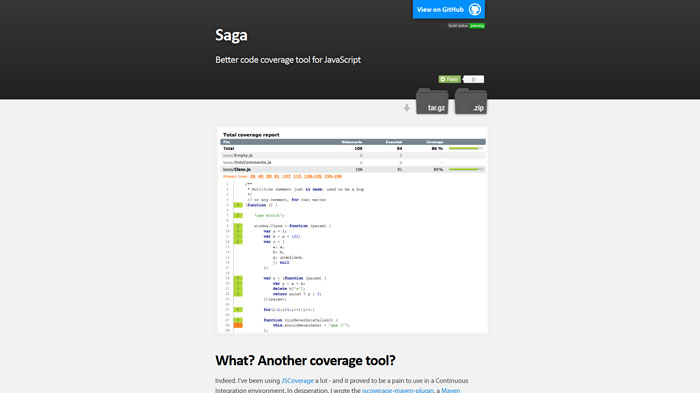
Saga
Buster.JS
Screw.Unit
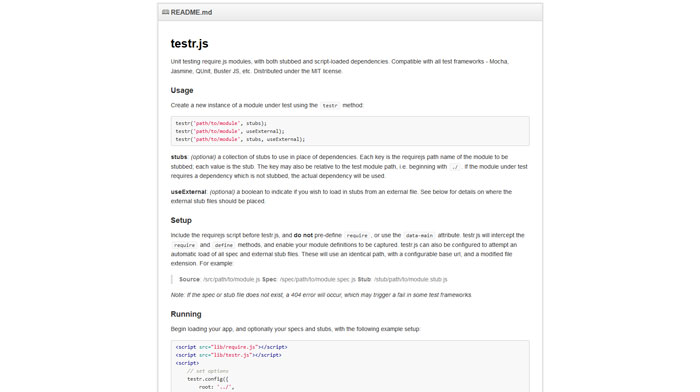
testr.js
Thrill
jscheck.js
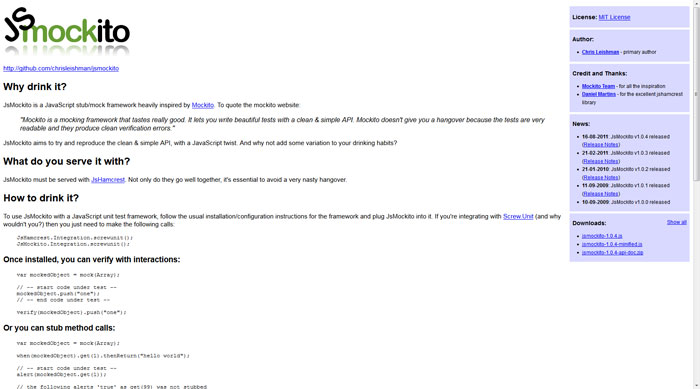
JsMockito
Squire.js
FireUnit
wru
Qatrix
Testacular
JCov
JsUnit
JesCov
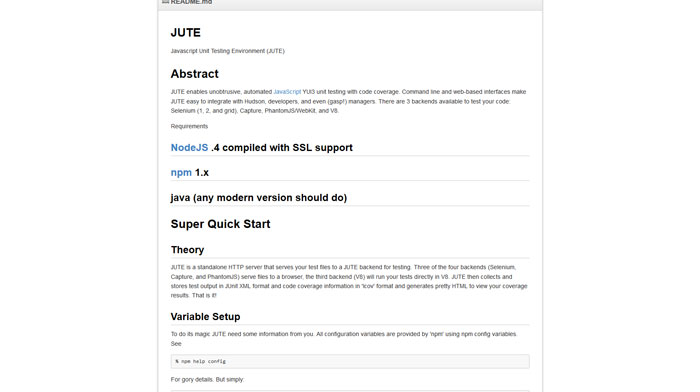
JUTE
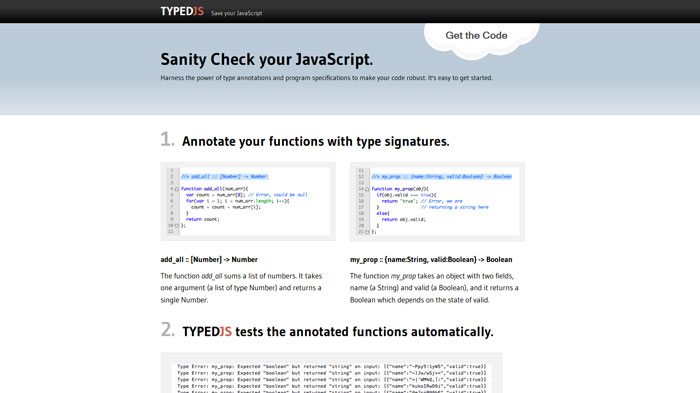
TYPEDJS
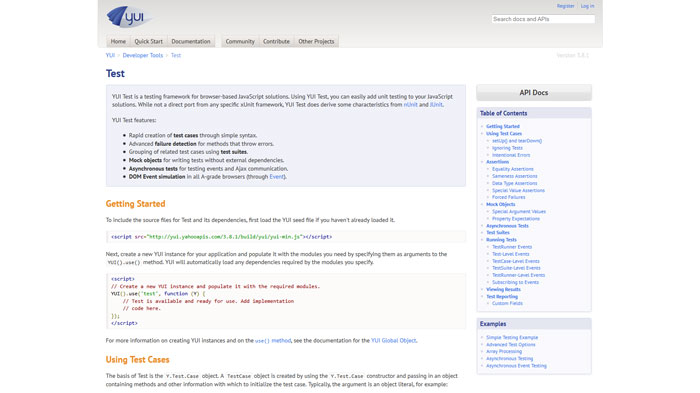
YUI Test
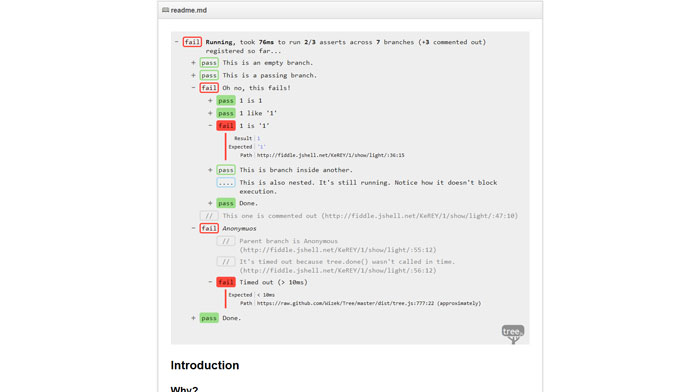
Tree
RhinoUnit
Watir
Chutzpah
jsunity
JasUnit
suite.js
ScriptCover
jsassert
JSCover
QMock
Crawljax
bunit.js
JSMock
munit.js
Source: http://feedproxy.google.com/~r/DesignResourceBox/~3/RFaWH4gJzNA/















































No comments:
Post a Comment