JavaScript based animation libraries usually concentrate the CSS syntax into something easier to use and provide new functionality which is normally not available in pure CSS form.
A dynamic website is really entertaining for visitors and this can be achieved in many ways, one being with the help of animations. A lot of people are using lately the latest features provided by HTML5 and jQuery for animations, in order to create small and interesting animations.
If you are looking for a jQuery plugin to animate something on your website, you landed in the right place cause you will find here 29 Jquery animation plugins to help you do that.
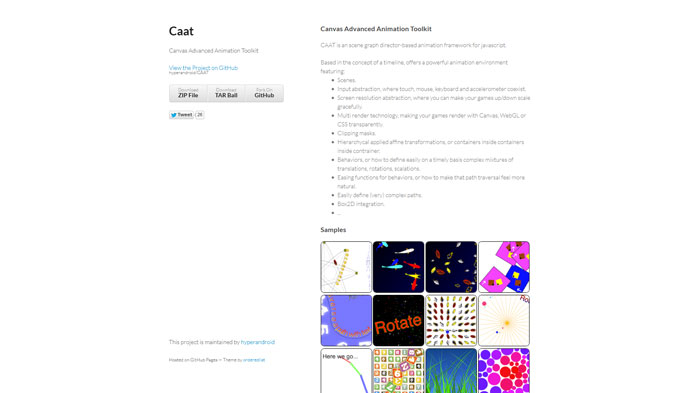
Canvas Advanced Animation Toolkit
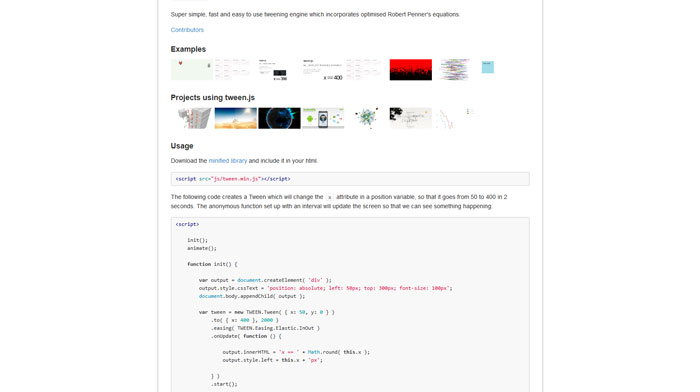
tween.js
Janis Javascript Animation Framework
Rekapi
CanvasScript3
Shifty
Émile
Firmin
fx()
GreenSock Animation Platform
Keanu
Color animation and shadow animation
jsAnim
scripty2
Animator.js
Processing.js 1.4.1
jQuery Transit
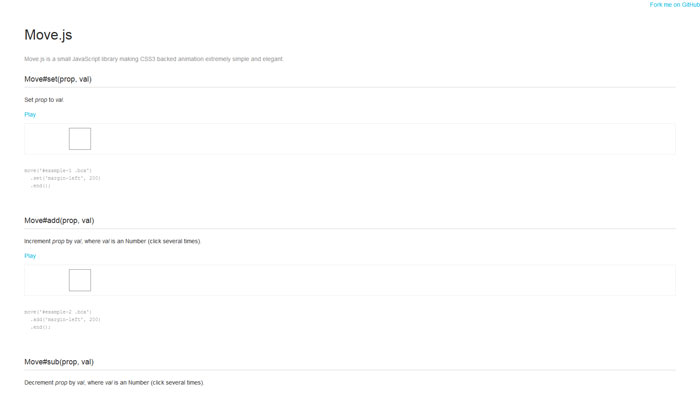
Move.js
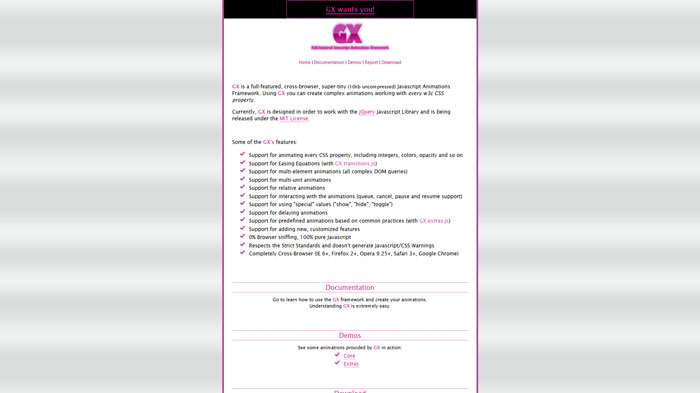
GX
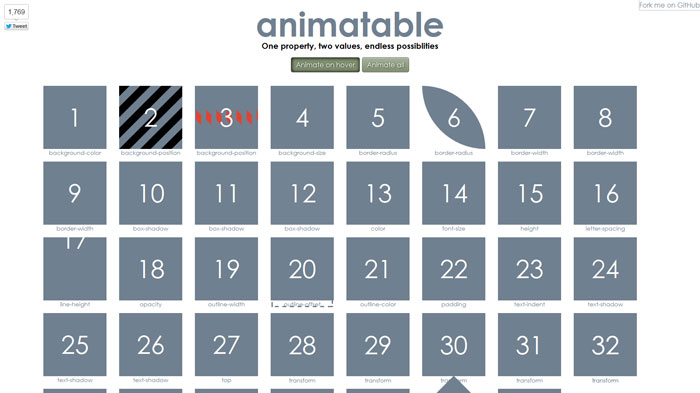
Animatable
Source: http://feedproxy.google.com/~r/DesignResourceBox/~3/6fb9Cg3OOnA/





















No comments:
Post a Comment