Users want to see pages really quickly and avoid scrolling a site too much or using the mouse for various events that can be done easier in another way. In order to increase the functionality of a site many web designers use keyboard events so that the users’ experience on the site is better and more enjoyable by navigating easier and seeing more content faster. Of course, this is not the only reason why a web designer would add a jQuery plugin to handle keyboard events on a site, there are other.
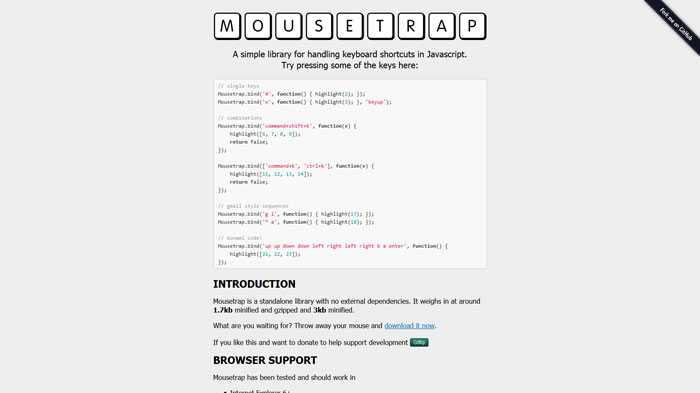
Mousetrap: A simple library for handling keyboard shortcuts in Javascript
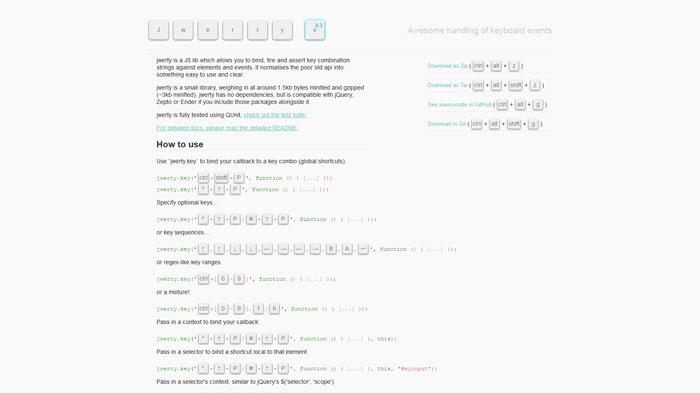
jwerty
jwerty is a JS lib which allows you to bind, fire and assert key combination strings against elements and events. It normalises the poor std api into something easy to use and clear.
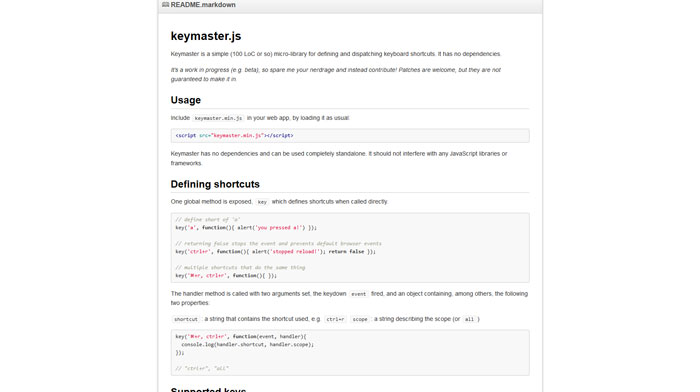
keymaster.js
Keymaster is a simple (100 LoC or so) micro-library for defining and dispatching keyboard shortcuts. It has no dependencies.
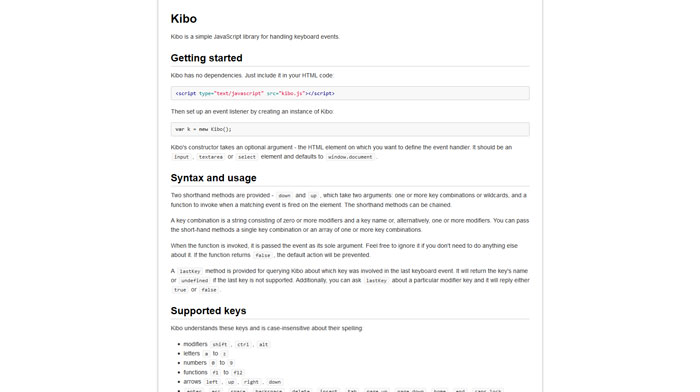
Kibo
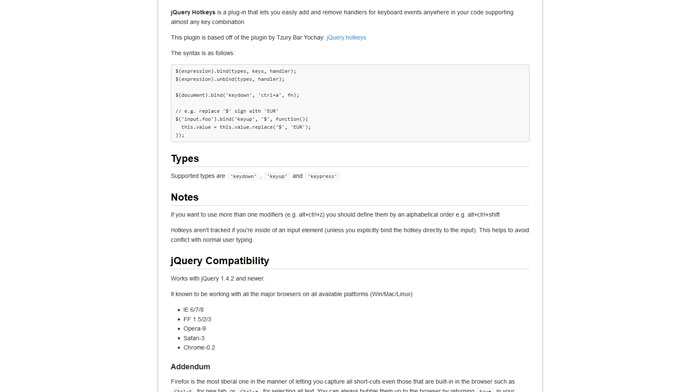
jQuery Hotkeys
jQuery Hotkeys is a plug-in that lets you easily add and remove handlers for keyboard events anywhere in your code supporting almost any key combination.
KeyboardJS
A JavaScript library for binding keyboard combos without the pain of key codes and key combo conflicts. It can be used as both a standalone library or an AMD module (see RequireJS for details).
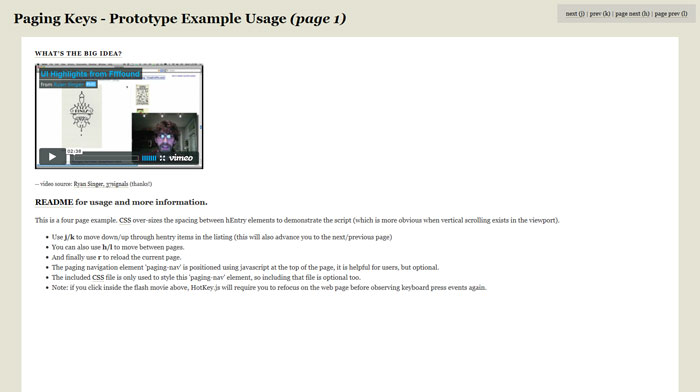
Paging Keys – Prototype Example Usage
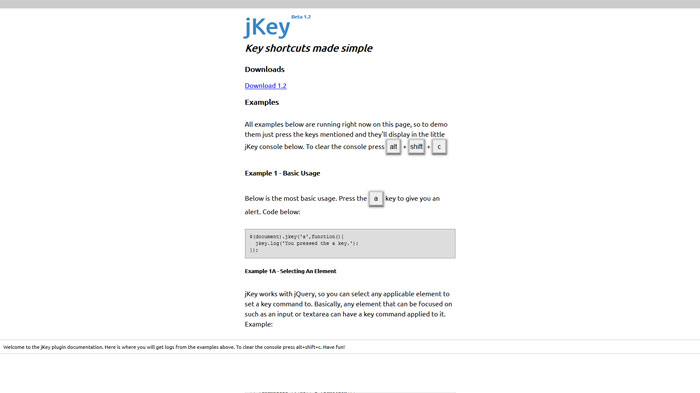
jKey
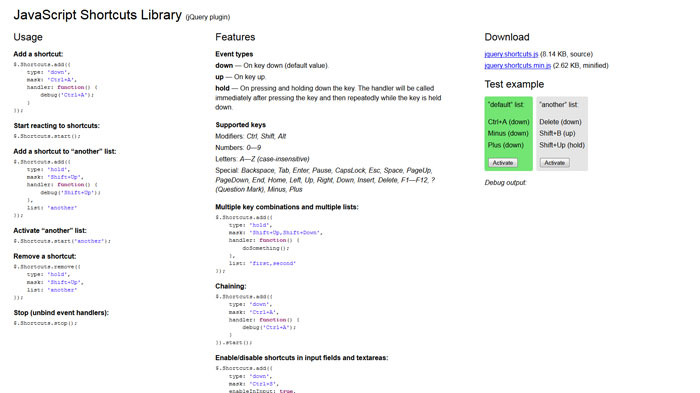
JavaScript Shortcuts Library
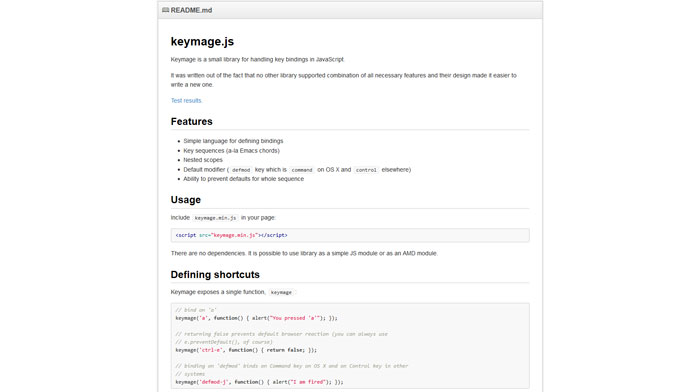
keymage.js
Keymage is a small library for handling key bindings in JavaScript. It was written out of the fact that no other library supported combination of all necessary features and their design made it easier to write a new one.
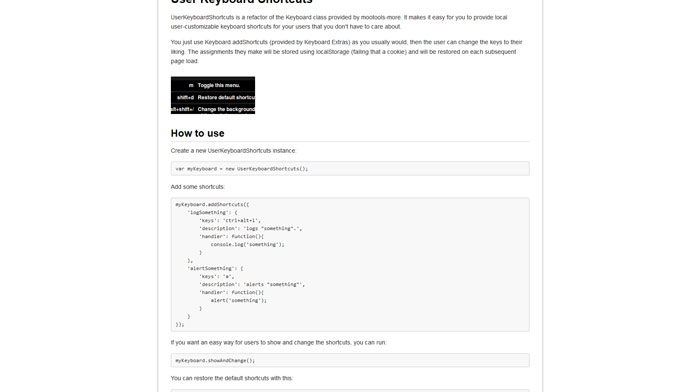
User Keyboard Shortcuts
UserKeyboardShortcuts is a refactor of the Keyboard class provided by mootools-more. It makes it easy for you to provide local user-customizable keyboard shortcuts for your users that you don’t have to care about.
You just use Keyboard.addShortcuts (provided by Keyboard.Extras) as you usually would, then the user can change the keys to their liking. The assignments they make will be stored using localStorage (failing that a cookie) and will be restored on each subsequent page load.
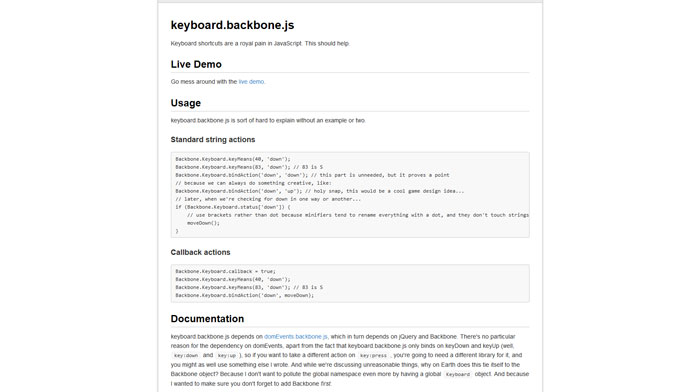
keyboard.backbone.js
KeyCode.js
kbNav
kbNav can easily make any website completely navigable by keyboard in an intuitive and user-friendly way.
KEY-BOARD-SHORT-CUTS
A simple example of key boards shortcuts implementation with javaScript
jQuery Shortcuts: A very lightweight approach to keyboard shortcuts (hotkeys) with jQuery
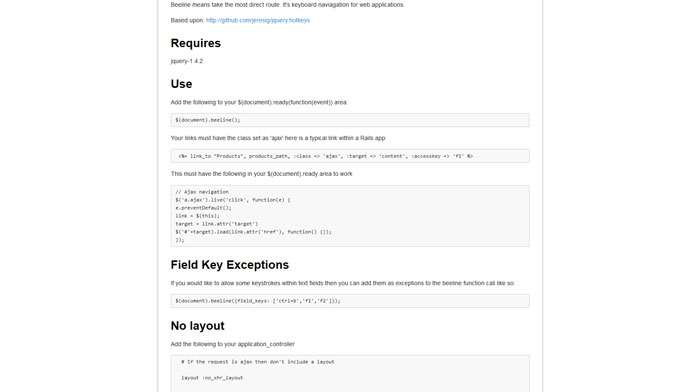
jQuery Beeline
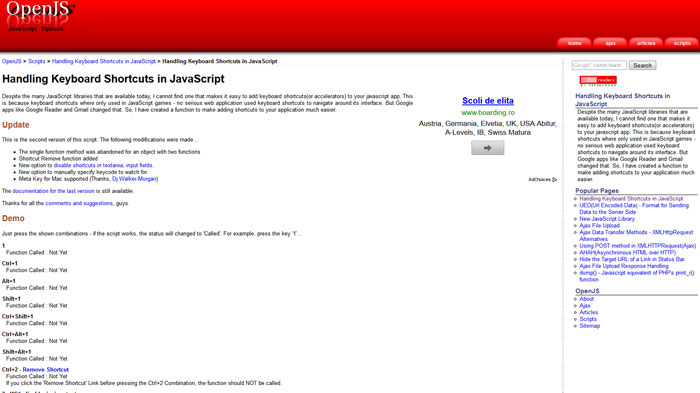
Handling Keyboard Shortcuts in JavaScript
Source: http://feedproxy.google.com/~r/DesignResourceBox/~3/A9AUwxy9tGA/



















No comments:
Post a Comment