When browsing we often find various designs that others have created with a certain font and we think that we can use that font for a project that we are working on, but can’t figure out which font that is. It’s really frustrating when you know that exact font can look great in your project.
I found that a really good way of handling this issue is by using WhatFontIs. Its name is self-explanatory, the website is a font identifier and it’s really easy to use, having to take only three steps in order to identify your wanted font. If somehow it doesn’t recognize the font from the image that you are testing, it will find a similar font from its library of over 280.000 fonts.
The process of finding a font is easy and you will find guidelines on the site to make the experience as easy as possible. The technology isn’t exact and I believe that’s something that you should take into consideration when using it. If you will be testing an image with a custom font or one with an indecipherable one, it will return fonts that are similar to the one you provided.
The steps
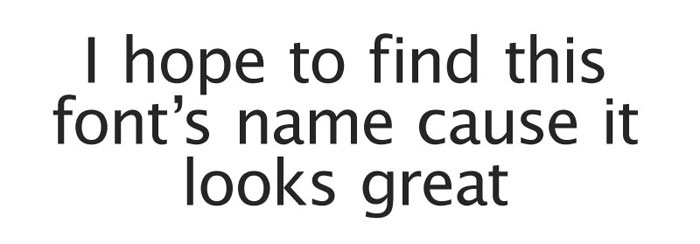
I used an image with Lucida Sans to test the tool. This is my image:

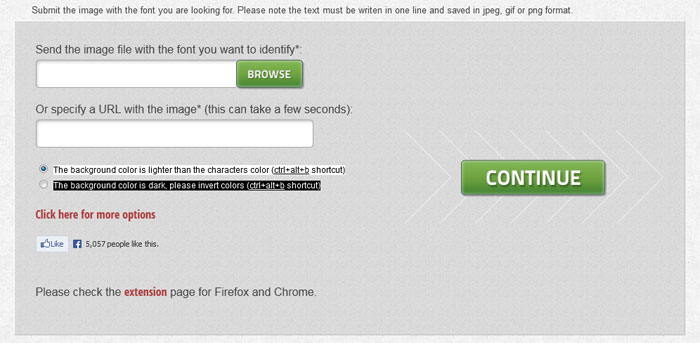
1. Upload the image
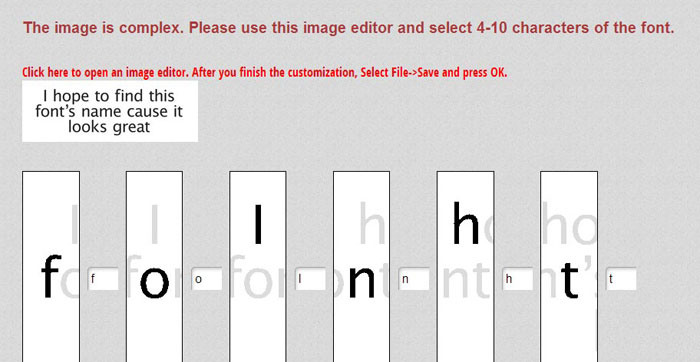
2. Select the characters
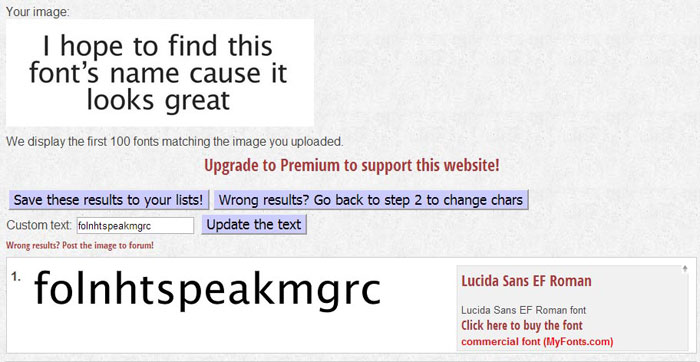
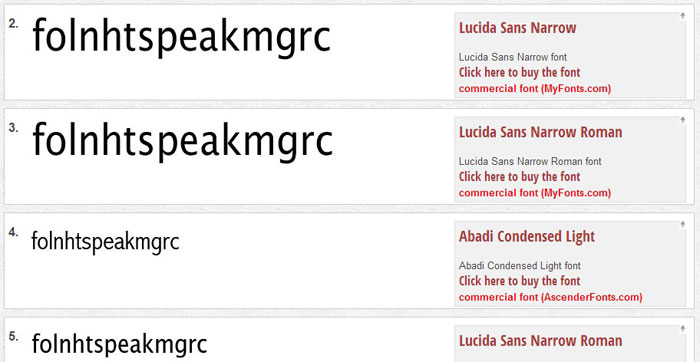
3. The result + similar fonts
As you can see, the tool works great and is a very good solution for finding those pesky fonts that you don’t recognize in various images.
Source: http://feedproxy.google.com/~r/DesignResourceBox/~3/qnPovAgN2t0/





No comments:
Post a Comment